
あなたは第一印象を作るために二度目のチャンスを得ることはありません—あなたのホームページは間違いなくあなたのウェブサイト上で最も重要なwebページの一つである理由です。
任意の企業にとって、ホームページはその仮想フロントドアです。 新しい訪問者が見るものを好まなければ、彼らの膝急な反作用は”戻る”ボタンに当ることである。
そうです—残念ながら、多くの人がまだその表紙で本を判断しています。
何が何とかの代わりにウェブサイトのホームページデザインを華麗にしますか?, まあ、それは見た目だけではなく、うまく機能する必要があります。 このような理由から、最優秀のホームページはこの一覧だけでなくスコアの高い美しさが脳である。 
しかし、16の例に飛び込む前に、ホームページデザインのベストプラクティスのいくつかを分析してみましょう。
良いサイトのホームページデザイン
すべてのホームページのデザインのこちらを組み合わせ次のようなものです。, すべてのページが完璧ではありませんが、最高のホームページのデザインは、これらの権利の多くを得る:
1)それは明らかに”私は誰ですか”、”私は何をすべきか”、および/または”あなた(訪問者)がここで何ができるか”と答えます。”
有名なブランドまたは会社(すなわち、コカ-コーラ)ならだれであり、ものをするか記述しなければならないと逃げられるかもしれない;しかし現実は、ほとんどのビジネスはまだ各訪問者が”右の場所にあることを知っているようにこれらの質問に答える必要がある。,”
Steven Kruggは彼のベストセラーの本でそれを最もよく要約します、私に考えさせてはいけない:訪問者がそれが秒以内にするであるもの識別できなければ、彼らは長く付かない。
2)それはターゲットオーディエンスと共鳴します。
ホームページは狭く焦点を合わせる必要があります—彼らの言語で適切な人々に話します。 最高のホームページは、”企業のgobbledygook”を避け、綿毛を排除します。
3)それは説得力のある価値提案を伝えます。
訪問者があなたのホームページに到着すると、それは周りに固執するためにそれらを強制する必要があります。, ホームページは見通しがあなたのウェブサイトにとどまり、あなたの競争相手に移動しないことを選ぶようにあなたの価値提案を釘付けする最も
4)これは、複数のデバイス用に最適化されています。
ここにリストされているすべてのホームページは非常に使いやすく、ナビゲートしやすく、flashバナー、アニメーション、ポップアップ、過度に複雑で不必要な要素など、ブラウジングの邪魔になる”派手な”オブジェクトはありません。 それらの多くは、今日のモバイルの世界で非常に重要な必需品である、また、モバイル最適化されています。,
5)これには、calls-to-action(Cta)が含まれます。
ここに記載されているすべてのホームページは、効果的に次の論理的なステップに訪問者を指示するために、プライマリとセカンダリの呼び出し 例としては、”無料トライアル”、”デモのスケジュール”、”今すぐ購入”、または”詳細”などがあります。”(ここでは30例のCTAsりに刺激を受けました。)
覚えておいてください、ホームページの目標は、あなたのウェブサイトに深く掘るし、漏斗の下にさらに移動する訪問者を強いることです。 CTAsは、彼らが圧倒または失われないように、次に何をすべきかを教えてくれます。, もっと重大に、CTAsは販売か鉛生成エンジンにあなたのホームページを、およびちょうどパンフレット摩耗を回す。
6)それは常に変化しています。
最高のホームページは常に静的ではありません。 そのうちのいくつかは、Whitehouse.gov、常にニーズ、問題、および彼らの訪問者の質問を反映するように変化しています。 一部のホームページは、A/Bテストまたは動的コンテンツから変更されます。
7)それは大きい全体的な設計を用います。
うまく設計されたページは、信頼を構築し、価値を伝え、訪問者を次のステップに移動するために重要です。, したがって、これらのホームページは、レイアウト、CTA配置、空白、色、フォント、およびその他のサポート要素を効果的に使用します。
さて、次の16の実際の例を通じて優れたホームページデザインについて学ぶ準備をしなさい。
ウェブサイトデザインのインスピレーション:最高のホームページデザインの16
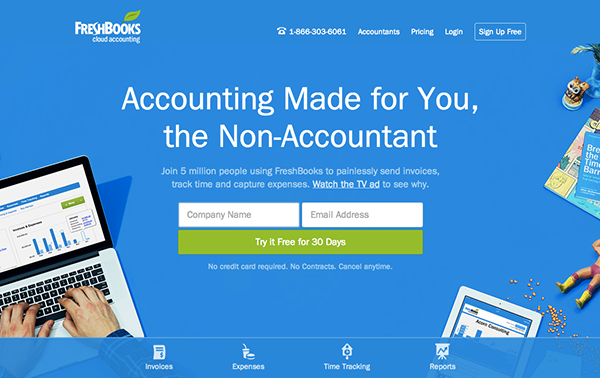
1)FreshBooks

ホームページ全体を見る
なぜそれが素晴らしいのか
- それは消費 がなかった新しいメカニズムによるかどうかの料金のホームページを作ります。, あなたが後者を行うことを選択した場合は、スクロールして読むことを容易にする必要があります。 それはほとんど物語のように機能します。
- コントラストとポジショニングを主要なアクション呼び出しと大きく活用しています。
- アクションの呼び出しで使用されるコピーは、”30日間無料で試してみてください”非常に魅力的です。
- 小見出しも素晴らしいです:”痛みを伴わずに請求書を送信するFreshBooksを使用して5万人に参加し、時間を追跡し、費用をキャプチャします。,”それはfreelancersおよび小企業(FreshBooksの対象者層)のための共通の苦痛ポイントでゼロ—普通会計ソフトウェアは頻繁に”苦痛に複雑である。,”
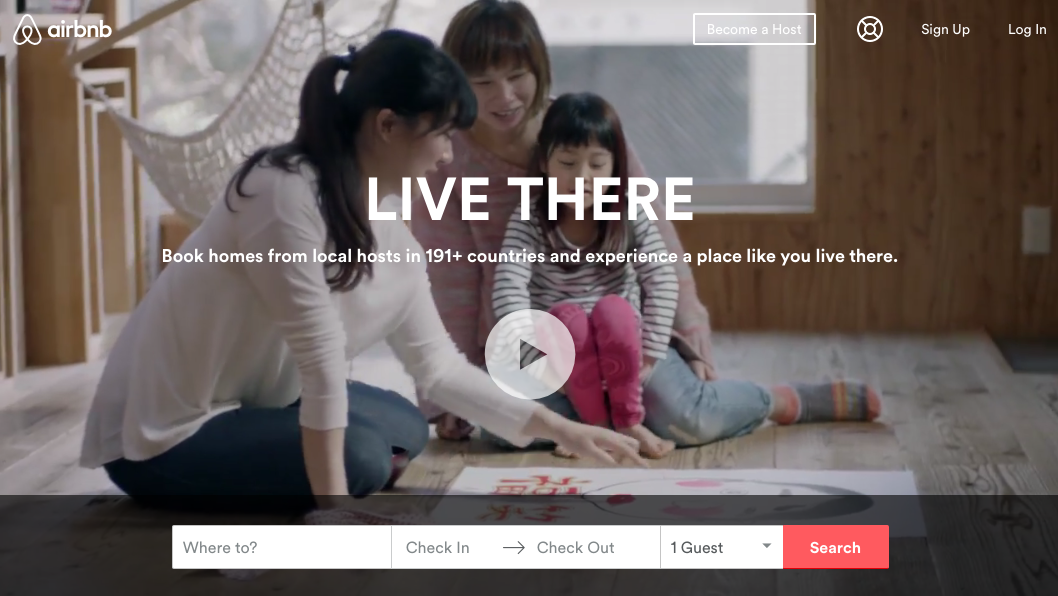
2)Airbnb

ホームページ全体を表示
なぜそれは素晴らしいです
- ホームページは、独自にゴージャスです:それは美しいのフルスクリーンキッチンでの料理から地元のチーズを買うこと、通りを原付で運転することなど、地元の人のように活動をしている旅行者のハイビジョン映像。 それは非常に人間と本物です。,
- これは、ほとんどの訪問者が論理的な次のステップに訪問者を導く、右のフロントアップ、探して来る宛先と日付の検索フォームが含まれています。
- 検索フォームは”スマート”で、ユーザーがログインしている場合は、ユーザーの最後の検索を自動的に入力します。
- 主なアクション呼び出し(”検索”)は背景とは対照的で際立っていますが、ホストのセカンダリアクション呼び出しも折り畳みの上に表示されます。,
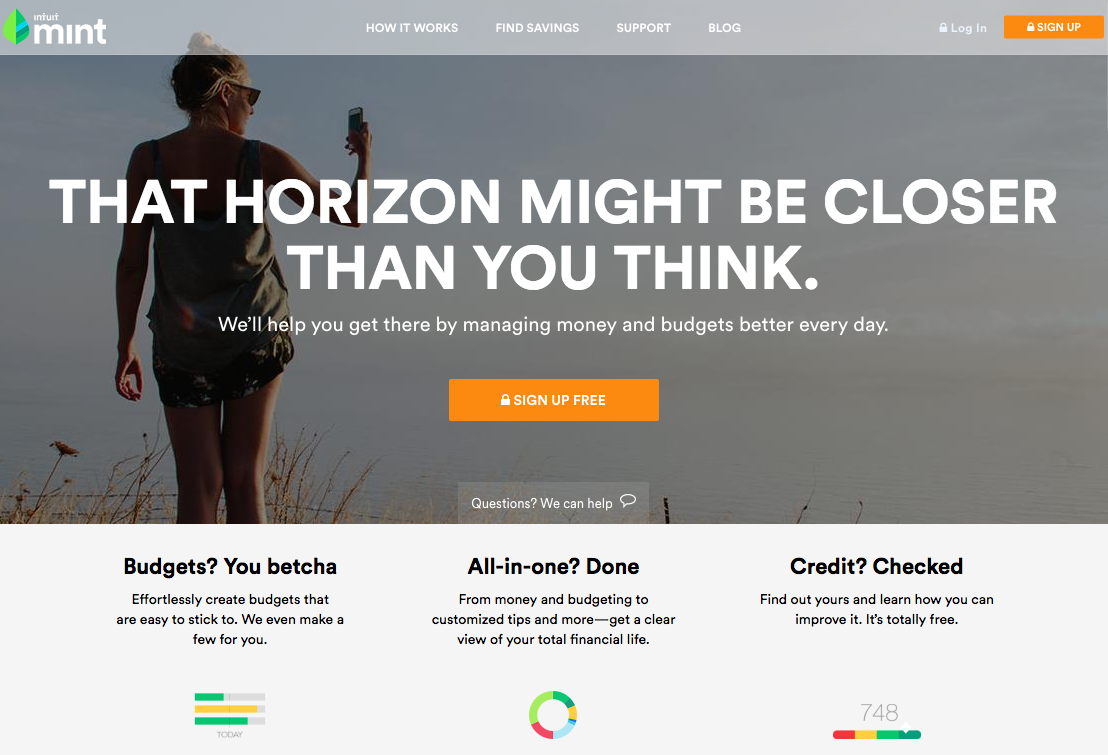
3)ミント

ホームページ全体を表示
なぜそれは素晴らしいです
- それは強い、ない専門用語の見出しとサブ見出し
- このホームページは、財務情報を扱う製品にとって重要な、安全で簡単な雰囲気を放ちます。
- また、シンプルで直接的で説得力のある行動を促すコピーが含まれています:”無料でサインアップしてください。”CTAの設計はまた華麗である—保証されたロックアイコンは家に安全メッセージをもう一度打つ。,
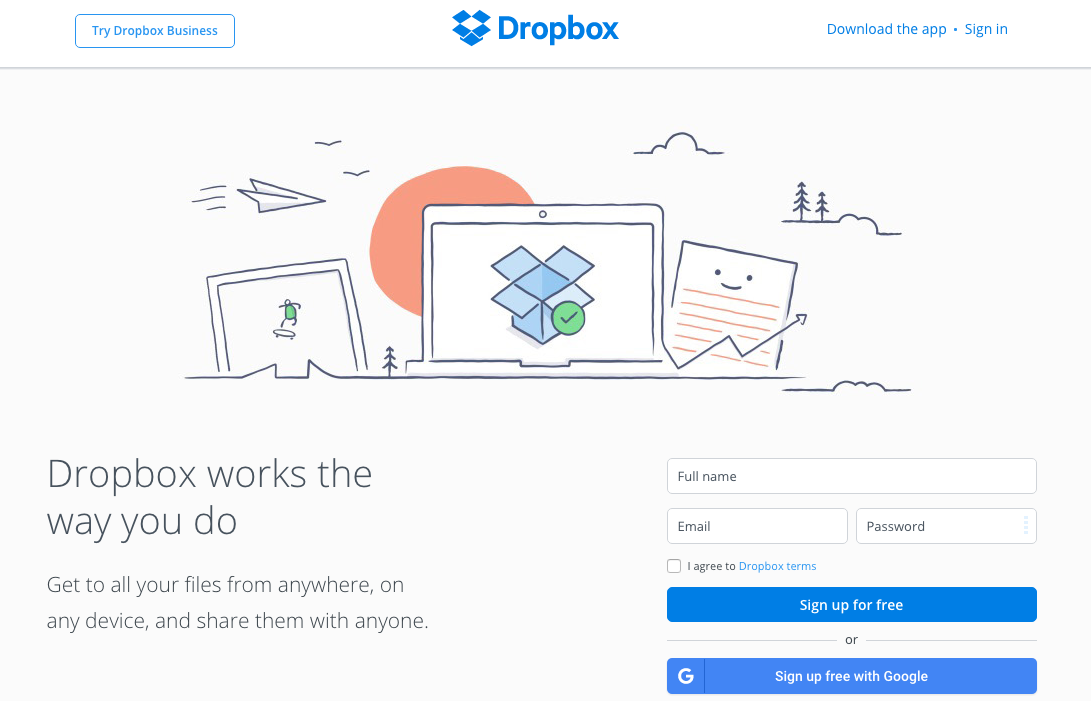
4)Dropbox(Consumer)

なぜそれが素晴らしいのか
- Dropboxのホームページとウェブサイトは、シンプルさの究極の例です。 これは、コピーとビジュアルの使用を制限し、空白を包含します。
- それは上記の静的なスクリーンショットから伝えるのは難しいですが、このサイトは、そのグラフィックで気まぐれなアニメーションのその微妙な使
- 彼らのサブヘッドラインはシンプルで強力です:”どこからでも、どのデバイス上でも、すべてのファイルにアクセスし、誰とでも共有してください。,”Dropboxが本当に何をしているのかを理解するために専門用語を解読する必要はありません。
- これは、一つの主要なアクションへの呼び出しに焦点を当てています,”無料でサインアップしてください.”しかし、Google対応のサインアップ機能は、長い登録フォームを完了することを嫌う訪問者のための摩擦を軽減します。
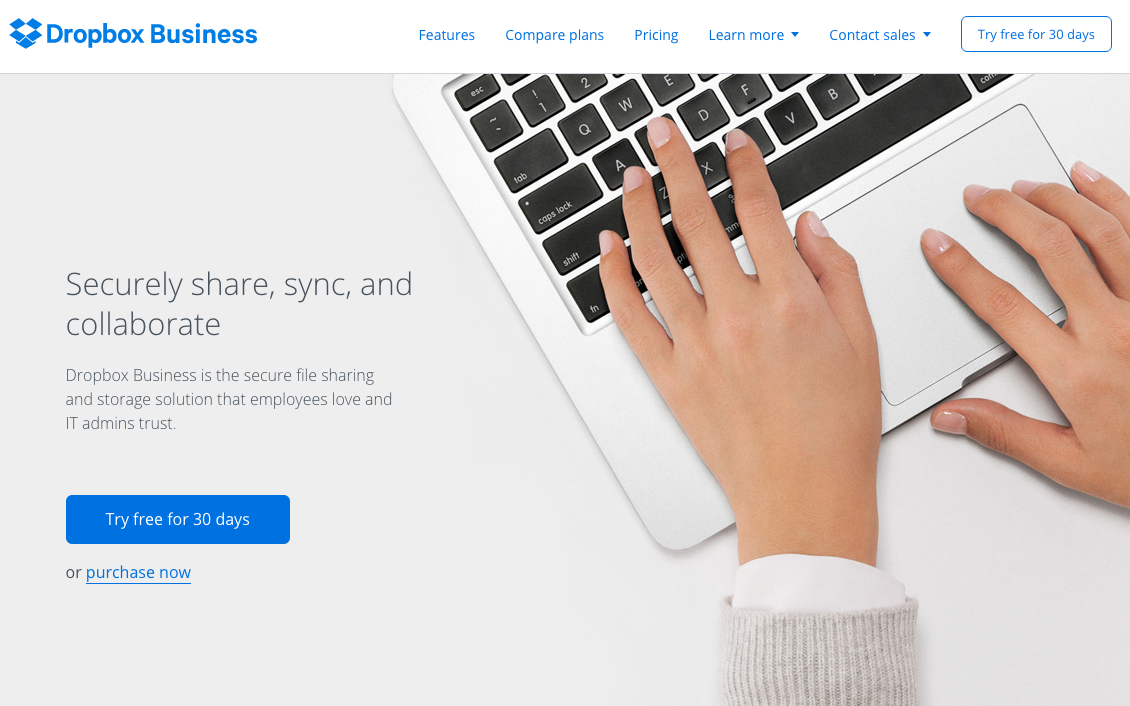
5)Dropboxの(ビジネス)

ホームページ全体を表示
なぜそれがBriliantだ
- それは別の聴衆に別のウェブサイトの経験を提供するすばらしい例。, もともと消費者側(上記)のために構築された彼らのメインのホームページとは異なり、彼らのビジネスユーザーは、より多くの情報と、ビジネスのためのDropboxが企業
- Dropboxは、それがシンプルなデザインとブランディングだ引き継ぎ続けています。 それは重要なものだけが含まれています:コピーをサポートする大きな、関連する画像、および”30日間無料でお試しください”アクションボタン
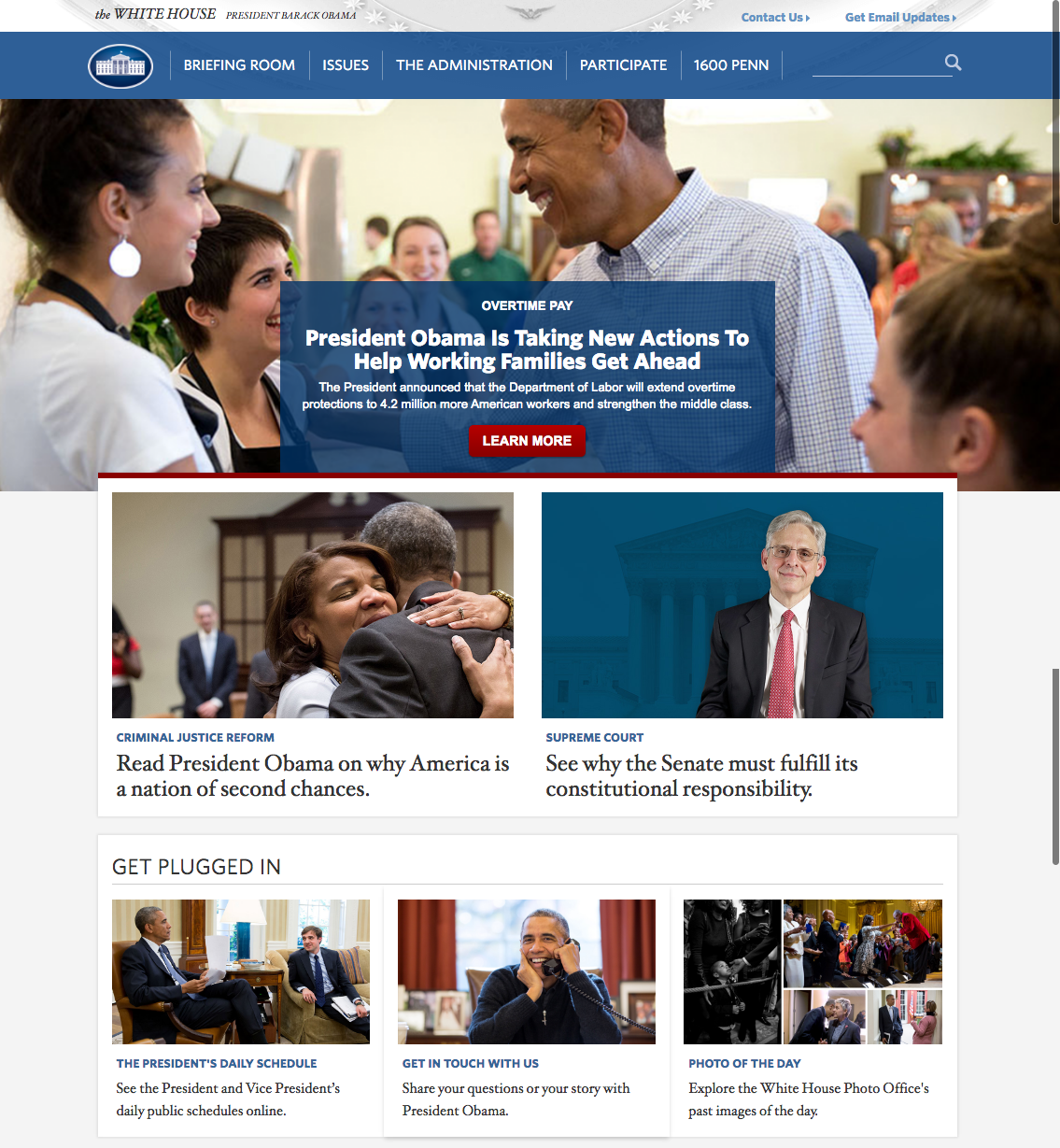
6)Whitehouse。,gov

なぜそれが素晴らしいのか
- 全国をサポートするウェブサイトを構築することは簡単な作業ではありません。 Whitehouse.gov は常に変化を反映して上の懸念や優先順位のホームページでは、数百修正します。 テストと最適化は、華麗なホームページデザインの重要な要素です。
- 特に素晴らしいことは何ですかWhitehouse.gov それはほとんどの政府関連のウェブサイトとは完全に異なってい このクリーンデザインの育成を図ります。,li>
- ここに着陸すると、探しているものを見つけるのはかなり簡単です。 すぐに見つからない場合は、便利な検索ボックスもあります。
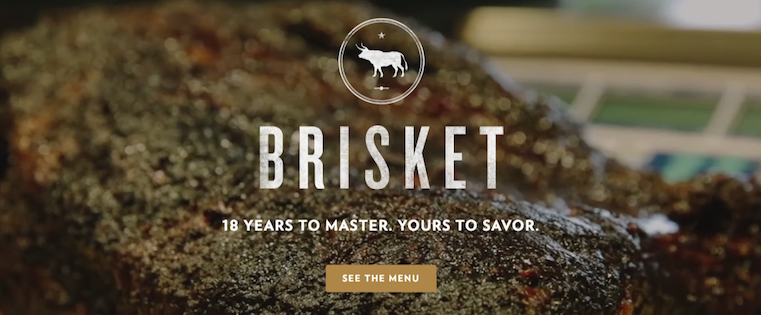
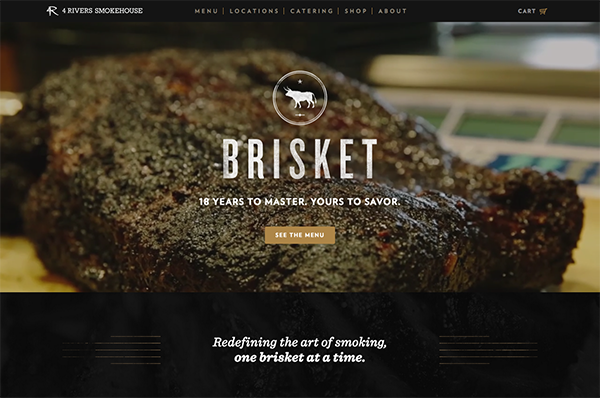
7)4河川スモークハウス

なぜそれは素晴らしいです
- よだれ。 それは私が4時間のウェブサイトに到着したときに思うことです。 素晴らしい写真と組み合わせると、見出し”胸肉。 マスターする18年。 味わうためにあなたの。”試す価値のある経験のように聞こえる。,
- 視差スクロールは、彼らのサービス、メニュー、および素晴らしい時間を過ごす人々を通じてツアーであなたをガイドします—この人気のあるデザイン
- 唯一のネガティブ? 私はこの場所に十分に近くに住んでいません。 ブー
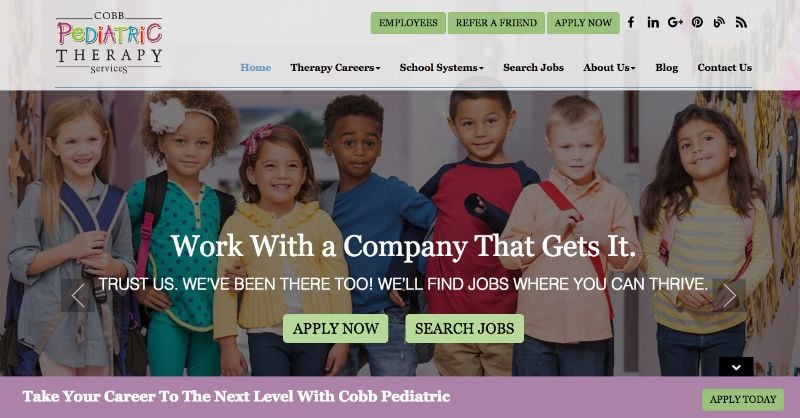
8)Cobb小児療法サービス

ホームページ全体を見る
なぜそれが素晴らしいのか
- 見出しと小見出しは訪問者の感情的な側面にアピールする:”それを得る会社”;”私達を信頼しなさい。, 私たちもそこにいました! 私たちはあなたが繁栄できる仕事を見つけます。”その価値提案はユニークで説得力があります。
- 上記のスクリーンショットからはわかりにくいですが、見出しは、求職者から学校のセラピストを探している人まで、特定のペルソナに応える回転カルーセルにあります。
- 訪問者がページに到着したときに取ることができるいくつかの経路がありますが、アクションを呼び出すことはうまく配置され、単に言い換えられ、ページの残りの部分とは対照的です。,
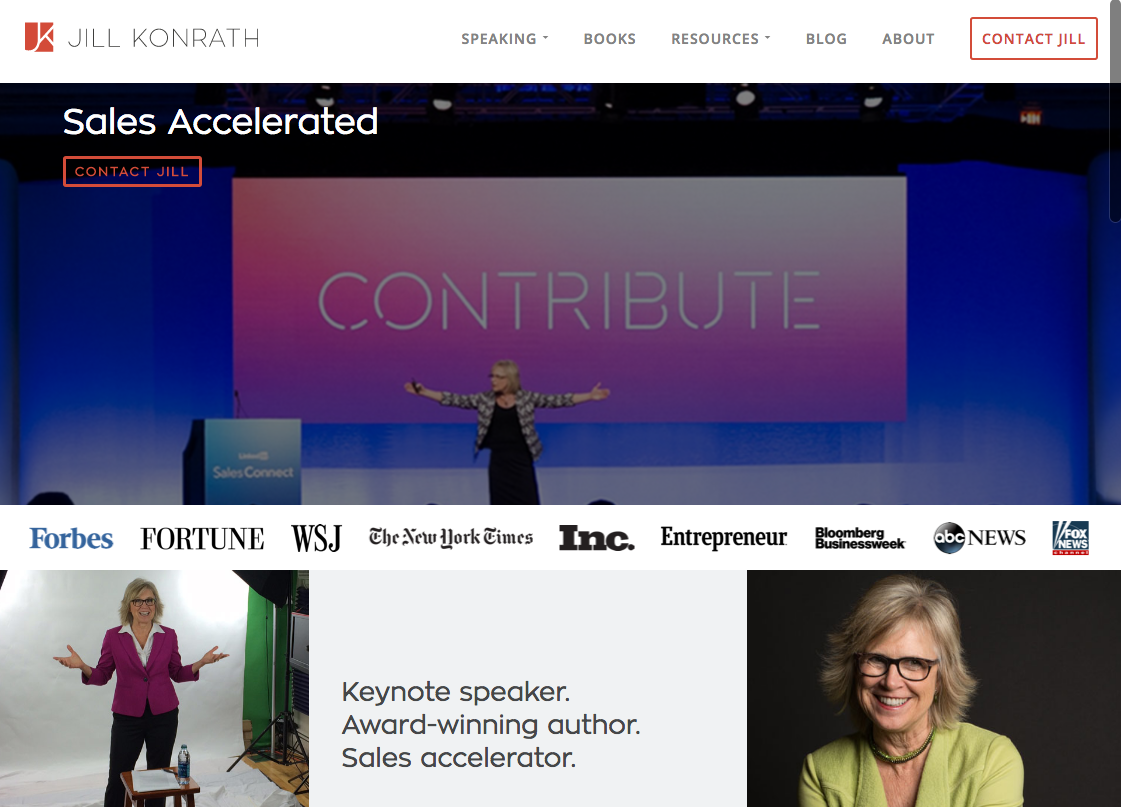
9)Jill Konrath

ホームページ全体を表示
なぜそれが素晴らしいのか
- それは簡単で、ポイントにまっすぐになります。 のヘッドラインやサブ-ヘッドラインでの明確などのジルKonrathな(かたにより、高い信頼を得ています。
- それはまた、基調講演スピーカーとしての彼女の信頼性を確立するために重要であるジルのソートリーダーシップ材料への簡単なアクセスを,
- ニュースレターを購読し、連絡を取るのは簡単です—彼女の主な呼び出し-ツー-アクションの二つ。
- これは、社会的証拠としてニュースアウトレットのロゴや声が含まれています。
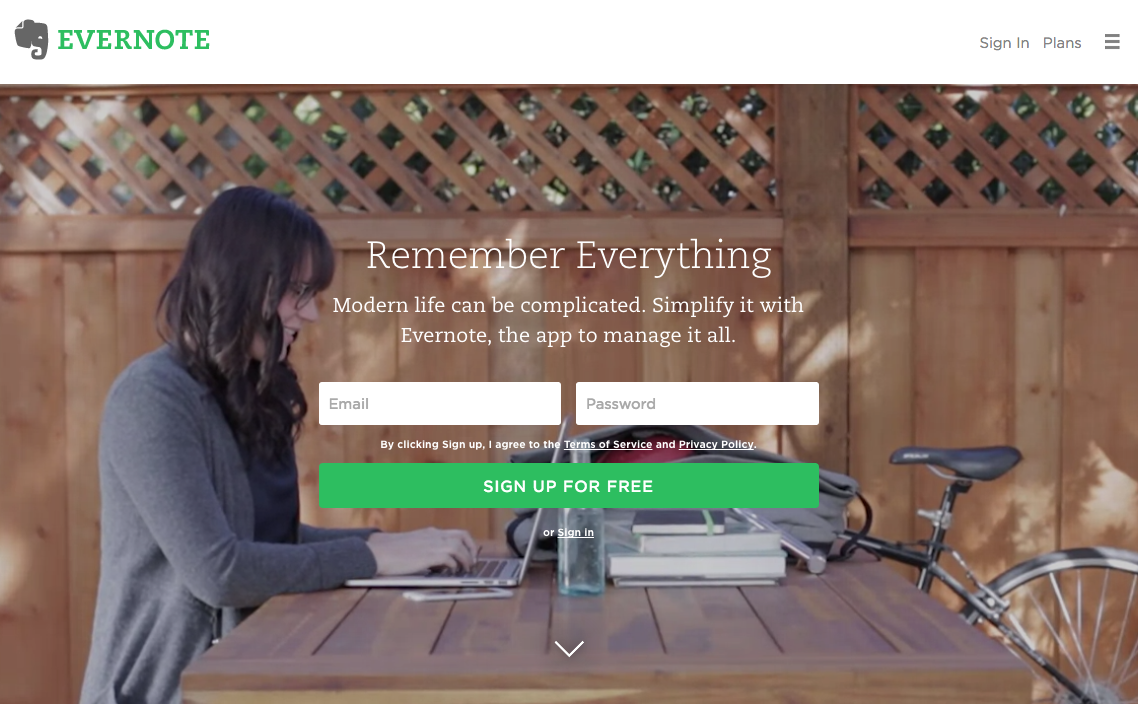
10)Evernoteの

それは素晴らしい理由
- 長年にわたり、Evernoteのは、ビジネス製品のスイートに簡単なノート保存アプリから この思いやすく伝えるホームページがEvernoteは素敵な包装仕事に多くのメッセージにいくつかのキーです。,
- このホームページは、変換パスを目立たせるために、ビデオの豊かでミュートされた色とその署名の明るい緑と白のハイライトの組み合わ
- 単純な見出し(”すべてを覚えている”)に続いて、目のパスは、その後、彼らの行動を呼び出すためにあなたを導く、”無料でサインアップ。”
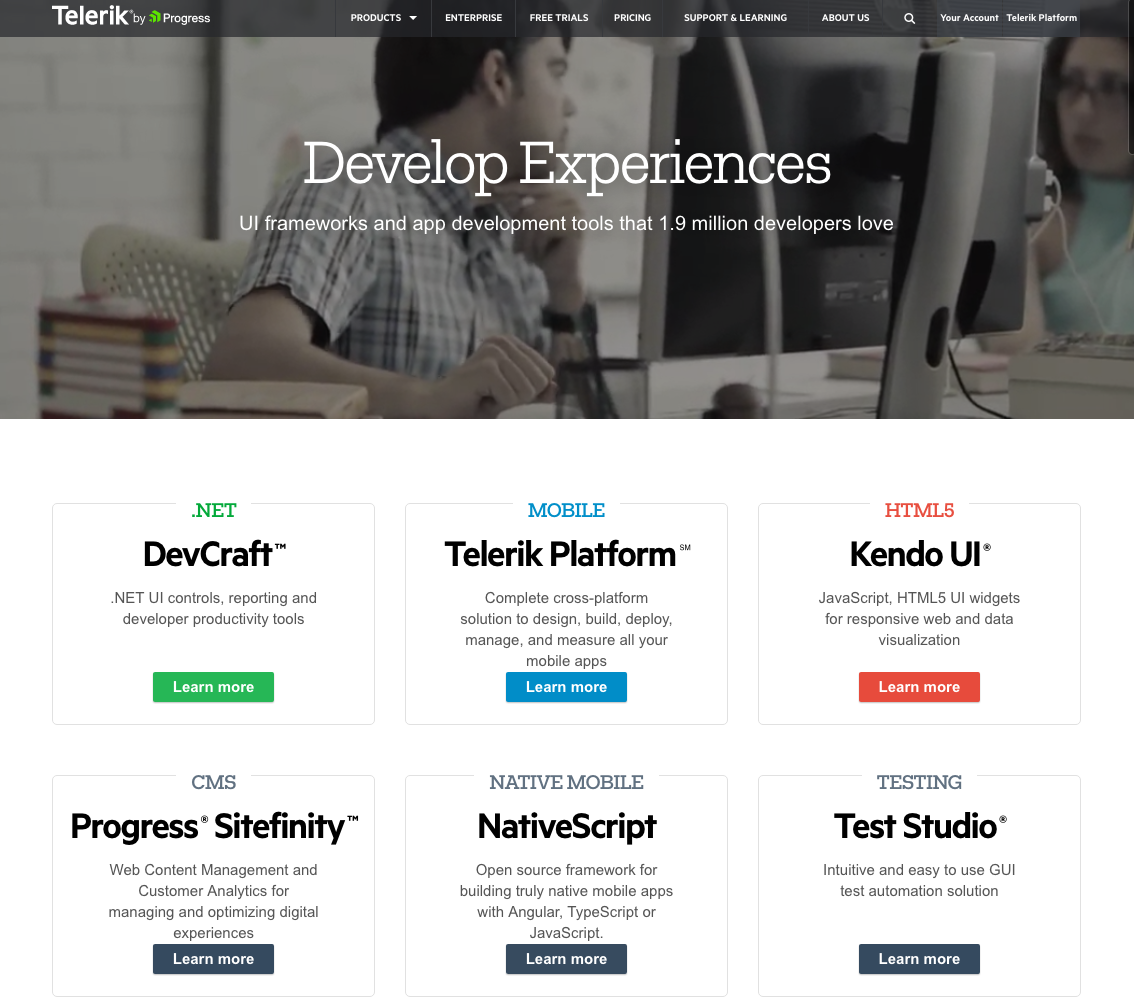
11)Telerik by Progress

なぜそれが素晴らしいのか
- “息苦しい企業”は、Telerikのウェブサイトに到着したときに得られる感じではありません。, 多くの技術製品を提供する会社のために、彼らの大胆な色、楽しいデザイン、およびビデオグラフィーは、Googleのような雰囲気を放ちます。 訪問者に歓迎を感じさせ、彼らが現実の人々を扱っていることを知らせるための重要な側面の一つだけです。
- 私は彼らの六つの製品のオファーにシンプルで高レベルの概要が大好きです。 それは会社がするものを伝え、人々がいかに多くを学ぶことができるか非常に明確な方法である。
- コピーは軽量で読みやすいです。 彼らは彼らの顧客の言語を話す。,
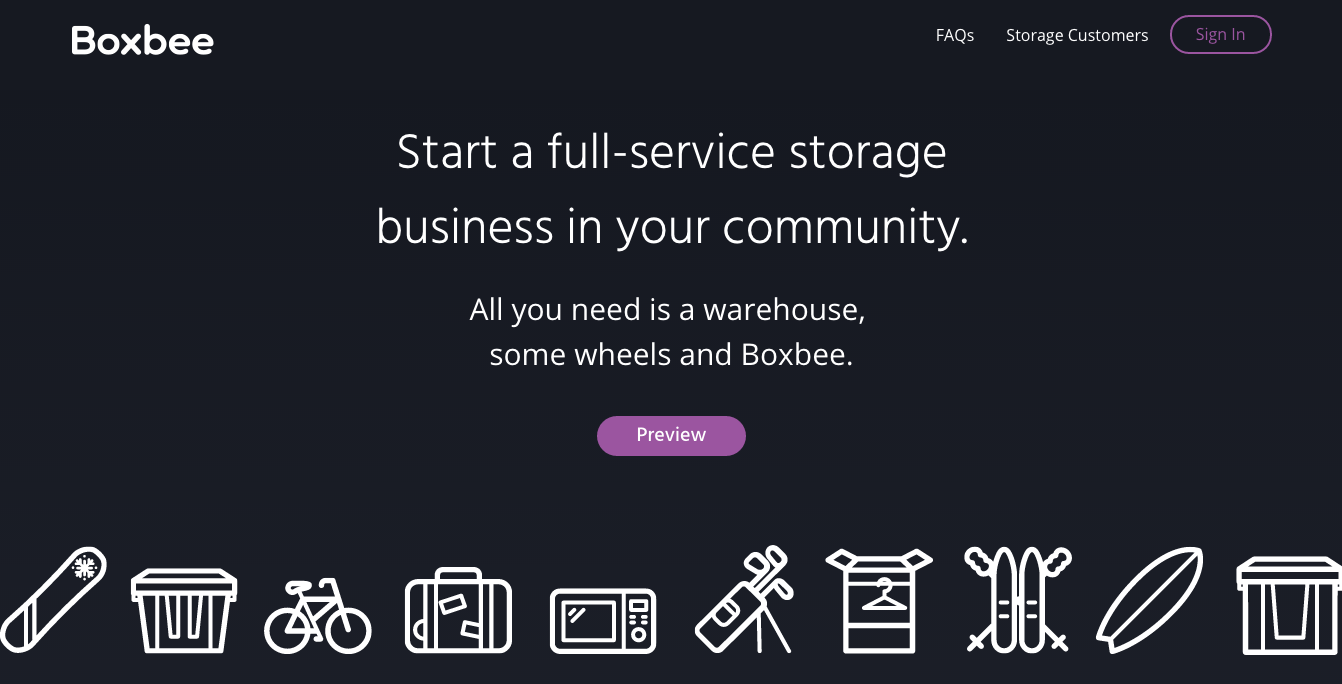
12)Boxbee

ホームページ全体を見る
なぜそれが素晴らしいのか
- 見出しは、ターゲットオーディエンスのためにまっすぐに向けられた業界。
- それは非常にクリーンでシンプルなデザインを持っています。 デザインは見出しを強調し、その後すぐに主要な行動を促すことを示します。
- その主なアクションを呼び出すことは、それが目立つように、非常に対照的な色であること。,
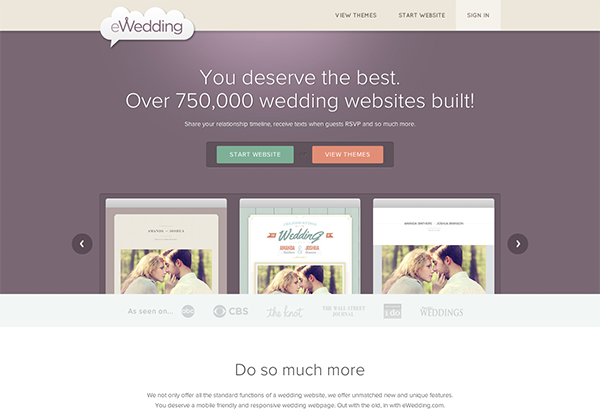
13)eWedding

なぜそれは素晴らしいです
- 彼らの大切な日を計画しているそれらの愛の鳥のために、eWeddingは、カスタムウェディング ホームページになウエアだけを含むに必要な要素への開始を構築す。
- サブヘッドライン”750,000以上の結婚式のウェブサイトが構築されました!”偉大な社会的証拠です。,
- 彼らは優れた製品のビジュアル、素晴らしい見出し、およびコピーとの摩擦を減らすアクションを呼び出す、”ウェブサイトを開始します。”
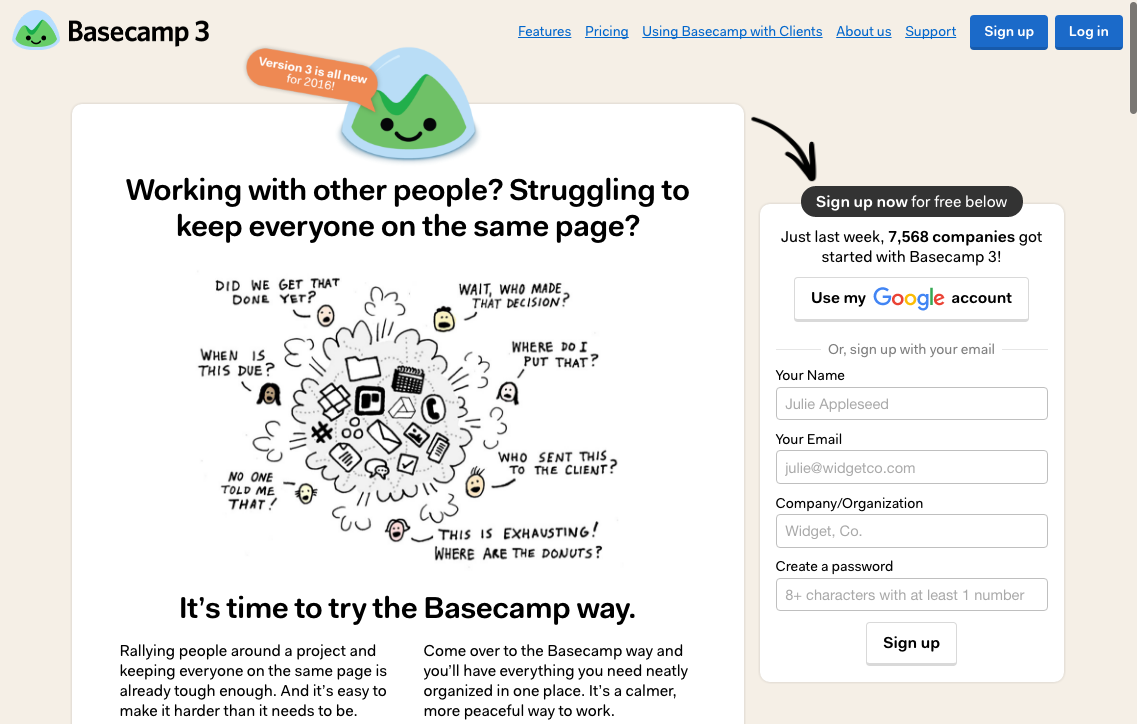
14)Basecamp

なぜそれが素晴らしいのか
- 長い間、Basecampは素晴らしいホームページを持っていました。 彼らは多くの特徴。見出し、巧みなアニメ.
- アクションの呼び出しは太字で、折り畳みの上にあります。,
- この例では、同社は製品に関するより多くの情報を提供する、より多くのブログのようなホームページ(または単一ページのサイトアプローチ)
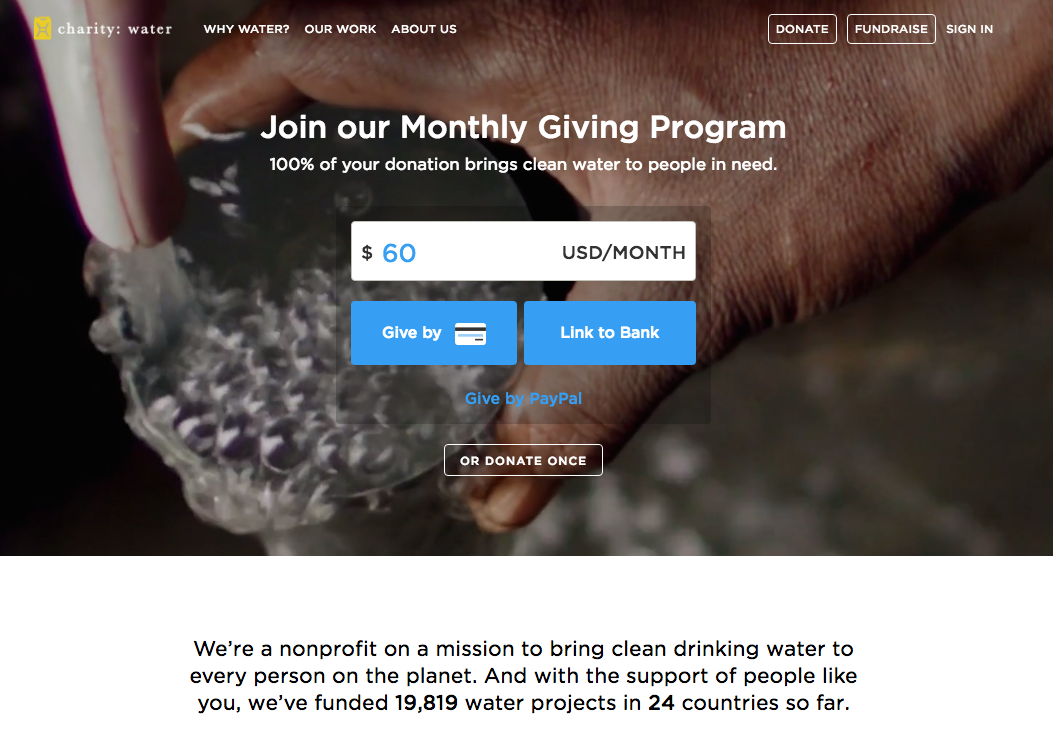
15)チャリティー:水

なぜそれが素晴らしいのか
- これはあなたの典型的な非営利のウェブサイトではありません。 視覚資料、創造的なコピーおよび相互webデザインの使用の多くはこれを際立たせる。
- アニメーション化された見出しは、一行に複数のメッセージをキャプチャするのに最適な方法です。,
- 特にアクションを引き起こす感情をキャプチャする際に、ビデオや写真の偉大な使用。
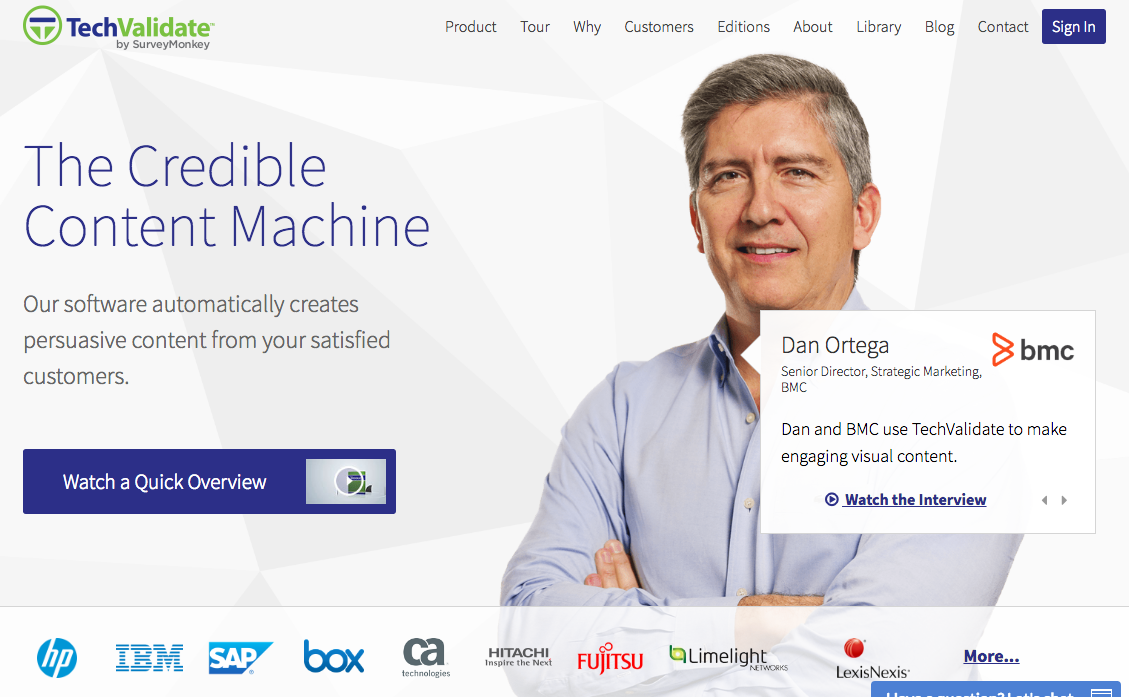
16)TechValidate

なぜそれは素晴らしいです
- このホームページは美しく設計されています。 私は特に、白いスペース、対照的な色、および顧客中心のデザインの使用が大好きです。
- 見出しは、アクションを呼び出すように、明確かつ説得力があります。,
- 優れた情報階層もあり、ページをすばやくスキャンして理解するのが簡単です。