Ennen kuin aloitamme, minulla on yksi kysymys; mikä on teidän tavoite suunniteltaessa verkkosivuilla? Onko se viehättävä ulkonäkö? Vai viileitä efektejä?
Mitä minuun tulee, tykkään priorisoida sivuston toimivuutta ja käyttökokemusta. Käyttöliittymä on tärkeä, mutta toiminnallisuus sivuston pitäisi kantaa enemmän painoa. Ideasi tai tuotteesi kannattaa toimittaa käyttäjälle puhtaalla ja loogisella tavalla. Varsinkin kun olet rakentamassa brändiä, sinun täytyy saada sivustosi näyttämään luotettavalta.,
mutta miten rakennetaan luotettava sivusto?
avainkohta kuuluu suunnitteluun. Vaikka olet pieni, bootstrapped käynnistyksen yhteydessä, on parempi olla web-suunnittelija auttaa sinua kanssa sivuston suunnittelu. Tietenkin, se on parasta, jos web-suunnittelijat voivat tehdä yhteistyötä kehittäjien kanssa alusta alkaen hyvä online suunnittelu yhteistyön työkalu.
ei ole helppoa suunnitella hyvää verkkosivustoa, joka on sekä kaunis että toimiva., Kokeneet UX-konsultit voivat auttaa sinua analysoimaan kohdekäyttäjän käyttäytymistä, luomaan ja toteuttamaan tehokasta käyttöliittymää-lopullisena tavoitteena viedä tuotteen käyttökokemus seuraavalle tasolle. Tämä tekee sinusta vakaan liiketuloksen.
Ja, se on myös tärkeää tietää, yleisiä virheitä, web design ja miten voit välttää niitä tehokkaasti. Jos olet hämmentynyt, näytän sinulle, miltä hyvän sivuston pitäisi näyttää esittelemällä top 10 bad web design esimerkkejä.,
Eroja, Hyviä ja Huonoja Web-Suunnittelu
Web-suunnittelun trendit muuttuvat koko ajan, joten suunnittelun periaatteet, web on todella vaikea määrittää, kuitenkin, on vielä kultainen sääntöjä, jotka seistä testin ajan. Olen tarkistanut satoja sivustoja ja löytänyt useita suunnitteluperiaatteita., Näitä ovat:
- helppo ymmärtää navigointi
- Oikea käyttö animaatio
- Hyvä värimaailma
- Puhdas ulkoasu
- visuaalisesti houkutteleva käyttöliittymä
- Valitsemalla muotoilu, joka on sopiva aihe tai teema
- Pitää suunnittelun elementtejä ja sisältöä, järjestää
Edellä mainitut periaatteet ovat vain muutamia sääntöjä, web design, mutta ne kaikki osoittavat selvästi, että hyvä web-suunnittelu pitäisi olla esteettisesti miellyttävä, helppo ymmärtää ja helppo käyttää. Eli hyvän verkkosivuston pitäisi tarjota erinomainen käyttäjäkokemus.,
Top 10 Huono Web Design Esimerkkejä
Arngren – Suunnittelu kaaos ja sotku varten puuttuu grid
en halua olla ilkeä, mutta se todella sattuu silmiin joka kerta, kun näen sen. Sivusto kirjaimellisesti sijoittaa grafiikan, sisällön ja linkit minne tahansa. Kaikki elementit yhdessä tekevät sivustosta käsittämättömän sotkun.
miksi Arngren on huonosti suunniteltu sivusto?
1) suurin ongelma on, että sivusto ei käytä verkkoon.
2) Unbelievable navigational structure.
3) Huono typografia tekee siitä lukukelvottoman.
4) värien satunnainen käyttö.,

ruudukko, voit tehdä kaiken puhtaana ja järjestyksessä sivustosi. Se pitää kaikki elementit oikeissa paikoissa ja auttaa sinua määrittämään niiden koon, koon ja tilan tekstin, jne. Ruudukon avulla voit luoda johdonmukaisen, hyvin suunnitellun käyttöliittymän.
hyvä web – design esimerkki verkon käyttämisestä web-suunnittelussa-kaikki on järjestetty.

Typesetdesign – suunnittelu sen kontrasti ei ole riittävä
Selkeä ja voimakas kontrasti elementtien välillä voi auttaa käyttäjiä tietää, mitä on ydin info-sivulla., Se auttaa käyttäjää lukemaan ja ymmärtämään tietoa paremmin. Tällä sivustolla taustaväri ja tekstin väri ovat melko samanlaisia, jättäen hyvin heikon kontrastin. Huono kontrasti saa tekstin sumentumaan silmään. Lisäksi pieni kirjasinkoko tekee tekstin luettavuudesta erittäin huonon.

hyvä web suunnittelu olisi varmista, että teksti ja kuvat ovat helposti luettavissa. Itse asiassa, se ei ole vaikea parantaa luettavuutta, vain hyödyntää kaikki – väri, tila, ja koko, jotta niistä on suuri kontrasti., Esimerkiksi typografian hyvä käyttö korostaa tärkeää tietoa eri kirjasinkokojen mukaan, ja värien kontrasti vahvistaa visuaalisia efektejä.
Hyvä web design asianmukaista kontrastia pitäisi näyttää tältä:

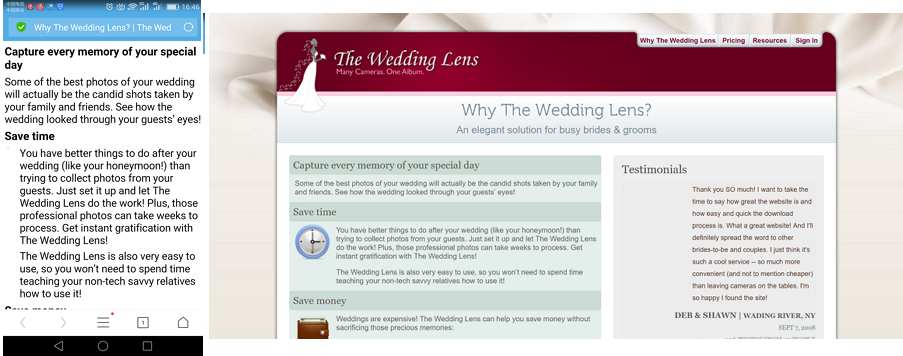
Theweddinglens – Ei-reagoiva suunnittelu
Sinun tulisi aina käyttää reagoiva suunnittelu framework, tai antaa muita, parempia ratkaisuja. Web-sivun on toimittava mobiili sujuvasti kuin se tekee verkkosivuilla., Tällä sivustolla, ladattaessa matkapuhelimeen, se näyttää edelleen kokonaisen sivun, jossa on niin huono käyttöliittymä plaintexts. Se ei ole mobiiliversio katsella, joten se ei voi käyttää puhelimessa. Luovutan tällaisella sivustolla.

hyvä web design – reagoiva design.

Pacific Northwest X-Ray Inc – epämiellyttävä värimaailma
Tämä web design on kuin sekoitettu väri paletti, joka sisältää runsaasti ristiriitaisia värit ja tekstin värejä, ja myös sekoittaa tausta väri., Kaikki ne vaikeuttavat käyttäjien lukemista lainkaan. Myös navigointi on melko monimutkaista.

– hyvä web-suunnittelussa tulisi käyttää väriä oikein luoda kaunis ja ytimekäs käyttöliittymä ja tunnelma. Sen pitäisi helpottaa käyttäjän silmään ja tehdä käyttäjän toimia ei vaivaa, kuten tämä:

lisätietoja värimaailma: Kuinka Käyttää Väriä KÄYTTÖLIITTYMÄN Suunnittelu Viisaasti Luoda Täydellinen UI Käyttöliittymä?,
Gatesnfences – Poor navigation and operations
sivuston navigoinnin suurin ominaisuus on itsestäänselvyys. Kun käyttäjä kirjautuu verkkosivustollesi, hänen pitäisi ymmärtää, mitä he voivat tehdä seuraavaksi ja mitä toimia heidän on toteutettava päästäkseen määränpäähänsä. Suunnistuksen on oltava katseenvangitsevaa, ja sen pitäisi usein olla sivun yläreunassa. Älä yritä suunnitella navigointi kuten tämä sivusto. Se vain hämmentää käyttäjää.,

lisäksi, navigointi sisältö ja interaktio on myös oltava selkeä, joten älä käytä vaakasuora vierityspalkki tai muu epätavallinen animaatio suunnittelu. Jos teet niin, sinun pitäisi ainakin antaa käyttäjälle vinkkejä, jotta he tietäisivät, miten sivustosi toimii.
Hyvä navigointi web design pitäisi näyttää tältä: https:

Uat – Huono Linkki ja väärä CTA-asetukset
sotku linkkejä ja kuolleet linkit ovat molemmat suuria virheitä verkkosivuilla. Sinun pitäisi tarkistaa linkit manuaalisesti tai käyttää työkaluja, kuten Website Link Checker usein.,
myös linkkien toimivuudesta on huolehdittava. Erityisesti linkkejä tekstissä, sinun pitäisi tehdä niistä riittävän ilmeinen ja helppo klikata. Älä esimerkiksi lisää paljon tekstilinkkejä tekstiisi. Kun selaat tekstiä pienellä mobiilinäytöllä,käyttäjien on vaikea napauttaa oikeaa linkkiä.
tällä sivustolla jokainen liikkuva pieni kuva on oikeastaan linkki. Jättää yksin, se liikkuu koko ajan, teksti itsessään on hyvin epämääräinen, joten käyttäjä ei tiedä, mitä tietoja näytetään.

myös CTA-asetusten on oltava selkeitä., Älä anna käyttäjille liian monta CTA valintoja samalla tasolla koska se maksaa käyttäjälle enemmän aikaa, jonka he haluavat valita. Katso esimerkki:

Liian monta cta: t samalla tasolla tekee käyttäjä enemmän sekaisin. Myös, sinun pitäisi säilyttää vain yksi CTA korostaa avainkohta. Seuraavassa on hyvin suunniteltu CTA.

Nmg-ryhmä – Epäselvä käyttöliittymä kuva-tausta
kuvan voit käyttää web-sivulla voi olla oven sivuston., Hyvännäköinen kuva tekee sivustostasi kauniimman ja mukavamman. Joku suunnittelija käyttää jopa koko kuvaa taustakuvana.
tällä sivustolla, suunnittelu on erittäin hyvä todella, mutta kun katsot tarkasti, huomaat, että tekstin ja taustan kuvat ovat liian ylityöllistettyjä. Sivuston taustakuva on peitetty muilla elementeillä, joten koko käyttöliittymä on oikeasti rikki.

Käyttämällä läpinäkyvä painikkeet olisi parempi vaihtoehto täällä. Toisin sanoen, Kun suunnittelet painikkeita Web-sivulla, sinun pitäisi luopua monimutkaisista väreistä, tyyleistä ja tekstuureista., Sen sijaan, vain hahmotella wireframe ja käyttää tekstiä vain osoittaa toiminnon. Tässä on parempi.

Wateronwheels – Epäjohdonmukainen tyyli
Jos haluat pitää sivun, sileä ja tiivis, niin älä käytä liian monia elementtejä eri tyylejä. Tällä sivustolla tekstialue käyttää kontrastivärejä ja erilaisia fonttikokoja korostaakseen tietoa. Mutta toisen tason tekstissä käytetään myös korostussinistä väriä, joka itse asiassa rikkoo yhtenäisyyttä ja tasapainoista hierarkkista käyttöliittymää.,

Yhtenäisyys on ratkaiseva yleinen kauneus ja sujuvuus web-käyttöliittymä, katso se alla:

Greatdreams – ei Ole mitään tyhjää tilaa
koko sivusto näyttää värikäs, erottuva ja näkyvä, ja myös se aiheellista aihe lasten mehu. Mutta paljon liian kirkkaita värejä on liian sekaisin, eikä tilaa ole lainkaan. Se näyttää enemmän värikkäältä maalaukselta kuin nettibisneksen sivuilta. Sitä paitsi liioiteltujen värien yhdistelmä tekee tekstien luettavuudesta erittäin huonon., Lisäksi sivustolla ei ollut navigointia, joten voit selata pohjaa löytääksesi asiaankuuluvia tietoja.

Hyvä web design valkoinen tila on yksinkertainen ja puhdas:

Edellä ovat joitakin luetellaan huonoja sivustot. Mutta muitakin web-suunnitteluvirheitä on:
1. Automaattisesti soittava musiikki (ilmoittamatta käyttäjälle).
2. Pitkän sivun latausajat. Mitä enemmän lataamiseen menee aikaa, sitä todennäköisemmin käyttäjä poistuu sivustoltasi.
3. Web-sivu on liian pitkä., Kuinka monta käyttäjää luulet olevasi kiinnostunut menemään aina sivun alareunaan asti? Älä yritä testata kärsivällisyyttä käyttäjän.
3. Vanhentuneet tiedot. Tiedot, joita ei päivitetä, johtavat käyttäjää harhaan ja saavat sivustosi näyttämään epäammattimaiselta.
5. Irrallinen sivu. Käyttäjä ei osaa palata kotisivulle. Tämä tarjoaa huonoja kokemuksia.
6. Puuttuva interaktiivinen sisältö. Jos et pysty antaa käyttäjille mahdollisuuden ilmaista tunteita ja ajatuksia, sivustosi voi tulla hitaasti kuolla.,
Prototyyppi Suunnittelu – Ensimmäinen Askel, Käynnistä Web-Suunnittelu
Se on okei, jos olet syyllistynyt joitakin virheitä edellä. Harjoitus tekee täydellistä, tarvitset vain lisää harjoittelua. Ehdotan, että aloitamme prototyypin suunnittelusta.
Voit käyttää nopeampaa ja helpompaa web-prototyyppi työkalu – Mockplus, aloittaa web-suunnittelu. Mockplus tukee web-hankkeita. Nyt aion näyttää, miten suunnitella web-sivuja Mockplus.
Vaihe 1: Avaa Mockplus ja luo www-projekti
aloitussivulle, voit valita yksittäisiä projekteja tai tiimiprojekteja., Kun olet valinnut, valitse web-projekti ponnahdusikkunassa. Täällä, olet myös vapaasti asettaa sivuston sivun koko.

Vaihe 2: Suunnittelu vapaasti Mockplus
Mockplus on yli 200 erittäin suunnitellut komponentit ja yli 3000 vektori kuvakkeet joka voi auttaa voit suunnitella nopeasti. Tässä muutama vinkki:
1) Tekstihierarkia: navigaatiopalkin, pääotsikon, tekstitysten ja vartalon tekstin pitäisi olla erilaista. Voit käyttää tekstin alueen komponentteja ja asettaa tekstin koon Mockplus korostaa tekstin hierarkia.,
2) Nopea suunnittelu: Voit käyttää muotoilusivellin ja Tietojen Automaattinen Täyttö nopeasti loppuun suunnittelu. Formaatti-maalari voi tehdä koko tekstin samassa muodossa, ja Auto Data Fill voi automaattisesti täyttää tekstidatan ja kuvadatan.
3) kiinteistöjen asetukset: voit asettaa komponenttien värin, läpinäkyvyyden.
4) Kuvan tuonti: oma kuva component voi tuoda kuvia haluat, kuten web-sivun taustakuvan, ja voit myös vapaasti suunnitella se.
Kokeile itse.,
Online Collaborative Design – Välttää Huonoja Web Design & Virhe Alusta alkaen,

vältä huonoja web-malleja ja yleisiä virheitä edellä mainittiin, on välttämätöntä, että suunnittelijat anna kehittäjät, tuotepäälliköt, ja muiden tuotteiden tiimin jäsenet osallistuvat sivuston suunnittelu alusta alkaen ja kerätä ehdotuksia ja palautetta niistä ajoissa.
tästä kätevä online suunnittelu yhteistyössä työkalu, kuten Mockplus Pilvi, voi olla hyvä alku sinulle.,
verkkosivuilla suunnittelijat, voit yksinkertaisesti tuo verkkosivuilla malleja omaisuuden tiedot ja Photoshop/Adobe XD/Luonnos(käyttämällä Mockplus Pilvi plugins) yhdellä napsautuksella kerätä palautetta ja ehdotuksia alkaen muut tiimin jäsenet ajoissa, ja luoda vuorovaikutteisia prototyyppejä jakaa muiden kanssa.
Kuten sivuston front-end developers, voit yksinkertaisesti näytä kaikki verkkosivuilla malleja ja kommentteja vapaasti, etsiä päällekkäisiä elementtejä ja värejä helposti, ja tarkista ja lataa suunnittelu varat nopeasti.,
tuotepäällikkönä voit yksinkertaisesti tarkistaa suunnitteluprosessin helpommaksi, ladata ja esikatsella asiakirjoja vapaasti hallinnoidaksesi verkkosivujen suunnitteluprojekteja sujuvammin.
kaiken kaikkiaan Mockplus Cloud voi yhdistää tehokkaasti koko tuotesuunnittelun työnkulun alusta alkaen ja auttaa välttämään monia verkkosivujen suunnitteluvirheitä.
yhteenvetona
sivuston suunnittelun on palveltava sivuston toimivuutta. Siinä on myös otettava huomioon kauneus ja muut vaatimukset., Toivon, että edellä mainitut 9 huonoa web design-esimerkkiä olisivat sinulle hyödyllisiä ja auttaisivat sinua ymmärtämään, mikä on huono web-suunnittelu, ja miten välttää niitä tulevaisuudessa.