i 2021 kan enhver oprette et websiteebsted uden at vide noget om webebudvikling, design eller kodning.
uanset om du vil oprette et websiteebsted til dig selv eller til din virksomhed, kan du nemt gøre det ved at bruge de rigtige værktøjer og ressourcer.
Sådan opretter du en websiteebstedsvejledning hjælper dig med at opbygge et websiteebsted fra bunden uden at skulle bruge penge på freelancere, agenturer eller buildersebstedsbyggere.
alt hvad du behøver er 1-2 timer af din fritid for at fuldføre guiden og oprette et websiteebsted.,
Ting som Du har Brug For til at Opbygge en Hjemmeside
- Domæne navn (din brugerdefinerede web-adresse, www.YourSite.com)
- Website hosting service, der er vært for dit websted)
- WordPress (fri, der almindeligvis anvendes website platform)
for At opbygge en fuldt funktionel hjemmeside, du bliver nødt til at sikre et domænenavn (web-adresse) og en web-hosting-konto. Disse to sørger for, at dit websiteebsted er fuldt tilgængeligt for andre. Uden den ene eller den anden vil du ikke være i stand til at oprette et websiteebsted.
når du har et domæne og hosting, kan du oprette et .ordpress-websiteebsted., Worordpress er den mest populære platformebstedsbygningsplatform, der bruges af 39% af alle websebsteder på internettet.opsætning af et .ordpress-.ebsted er normalt en enkel proces med et enkelt klik via din hostingebhostingtjeneste.
Når du er færdig med guiden, har du et fuldt fungerende websiteebsted online, på et brugerdefineret domænenavn og fuldt tilgængeligt for andre.
klar?, Lad os komme i gang…
- Vælg et domænenavn
- Registrere et domæne, og tegn op med web-hosting
- oprettet et websted ved hjælp af WordPress (via web-host)
- Tilpas dit website design og struktur
- Tilføje vigtige sider og indhold
- etablere en navigation menu
- Tilføje en online butik (valgfri)
Fuld åbenhed: Denne guide er reader-understøttet. Hvis du klikker på vores links, kan vi tjene en provision.
klar?, Lad os komme i gang…
Vælg et domænenavn
for at opbygge et websiteebsted er det allerførste, du har brug for, et domænenavn.
domænenavnet er dit websiteebsteds navn og adresse. Denne adresse bruges af besøgende, når de forsøger at finde dit .ebsted gennem deres browebbro .sere.
dette websiteebsteds domænenavn er websitesetup.org. din kan være hvad som helst.
domænenavne kan koste alt fra $10 til $50 om året. Den sædvanlige pris er omkring $ 15.,
Hvis du ikke har registreret eller valgt et domænenavn til dit domainebsted, er der nogle tip, der kan hjælpe dig:
- hvis du opretter et domainebsted til en virksomhed, skal dit domænenavn svare til dit firmanavn. For eksempel: YourCompanyName.com
- hvis du planlægger at oprette et personligt websiteebsted til dig selv, så YourName.com kan være en god mulighed.
- brug en “generisk” domænenavnsudvidelse som. com,. net og.org, hvis dit mål er internationale eller amerikanske besøgende. Brug en” lokal ” domænenavn udvidelse såsom .de,.r eller. ru, hvis dit mål er landemålrettede besøgende.,
bare rolig, hvis dit foretrukne domænenavn allerede er taget. Der er mere end 300 millioner forskellige domænenavne registreret, men der er en milliard andre muligheder, der stadig er tilgængelige.
Hvis du ikke har et domænenavn endnu, er det ikke nødvendigt at registrere et.
Vi vil vise dig, hvordan du får et domænenavn gratis, for det første år (trin 2):
Registrere et Domæne og Tilmelde dig for Web-Hosting-Konto
ud over at have et domænenavn, vil du også har brug for website hosting (web hosting).,
Webebhosting er en tjeneste, der er vært for og gemmer dine websiteebstedsfiler (indhold) på en sikker server, der altid er i gang. Uden en hostebhost er dit .ebsted ikke tilgængeligt for andre at læse og gennemse.overkommelig og pålidelig hostingebhosting til nye websebsteder koster normalt mellem $ 3 til $ 10 om måneden. Mindre end en kop kaffe, men en vigtig investering for dit websiteebsteds succes.,
uanset Hvilken web-hosting firma, du tilmelder dig sammen med, sørg for at det har følgende funktioner:
- GRATIS domæne navn med SSL (efter security)
- Et-klik installer til WordPress (gratis)
- Brugerdefinerede e-mail-konti
- Ubegrænset eller fastprisadgang båndbredde (ingen trafik begrænsninger)
- Kundeservice, helst 24/7 live chat
Hvis du finder en hjemmeside hosting, der tilbyder alle de ting ovenfor, har du sandsynligvis fundet en god udbyder.
Vi anbefaler at bruge Bluehost.com til webebhosting og domæner., De tilbyder gratis domæneregistrering for det første år, og at få et domænenavn og hosting fra det samme firma sparer dig tid og penge.Bluehost-hostingplaner starter fra $ 2.75 / mo med vores rabatlink og tilbyder alle de væsentlige funktioner til opsætning af et websiteebsted.1) For at få en hostingebhostingkonto skal du blot besøge Bluehost og klikke på “Kom i gang nu”.,

2) Dernæst vælger din web-hosting plan (valg plus er fuldt ubegrænset, mens grundlæggende er bedst for nye anlæg):

3) Næste, vælge og registrere et domænenavn (gratis første år):

husk, at Bluehost tilbyder ikke landespecifikke domæne-endelser, som f.eks..de .fr, eller .ru. Hvis du har brug for dem, kan du købe disse fra Domain.com eller GoDaddy.com hver for sig.,
Hvis du allerede har et domænenavn, som du har købt et andet sted, giver Bluehost dig mulighed for at tilslutte det til din nye hostingplan. Nogle yderligere trin vil være nødvendige her-som at opdatere dine navneservere. Her er en guide fra Bluehost om, hvordan man gør det.4) Når du har afsluttet din registreringsproces, tager det et par minutter at få øjeblikkelig adgang, så du kan begynde at opbygge dit websiteebsted med det samme.,

opsætte WordPress Hjemmeside (Via Web Host)
Når du har dit domæne navn samt web-hosting-klar til at gå, vil du nødt til at vælge og installere en hjemmeside bygning platform (også kendt som CMS).
Vi anbefaler at vælge Worordpress, da det er let at bruge og leveres med tusinder af gratis design og tilføjelser, der får dit websiteebsted til at se professionelt og unikt ud.opsætning af dit .ordpress-websiteebsted er let, og din hostebhost gør det for det meste for dig, så du behøver ikke rigtig at få dine hænder for beskidte.,
Hvis du ikke bruger Bluehost som en hostingebhosting, skal du ikke bekymre dig. Mange providersebhostingudbydere har “installordpress install” placeret et sted i Hosting cPanel. Hvis du har at gøre med en hostebhost, der ikke leverer “one-click-installationer”, kan du prøve at konfigurere .ordpress manuelt.
1) Installation af WordPress Website på Bluehost
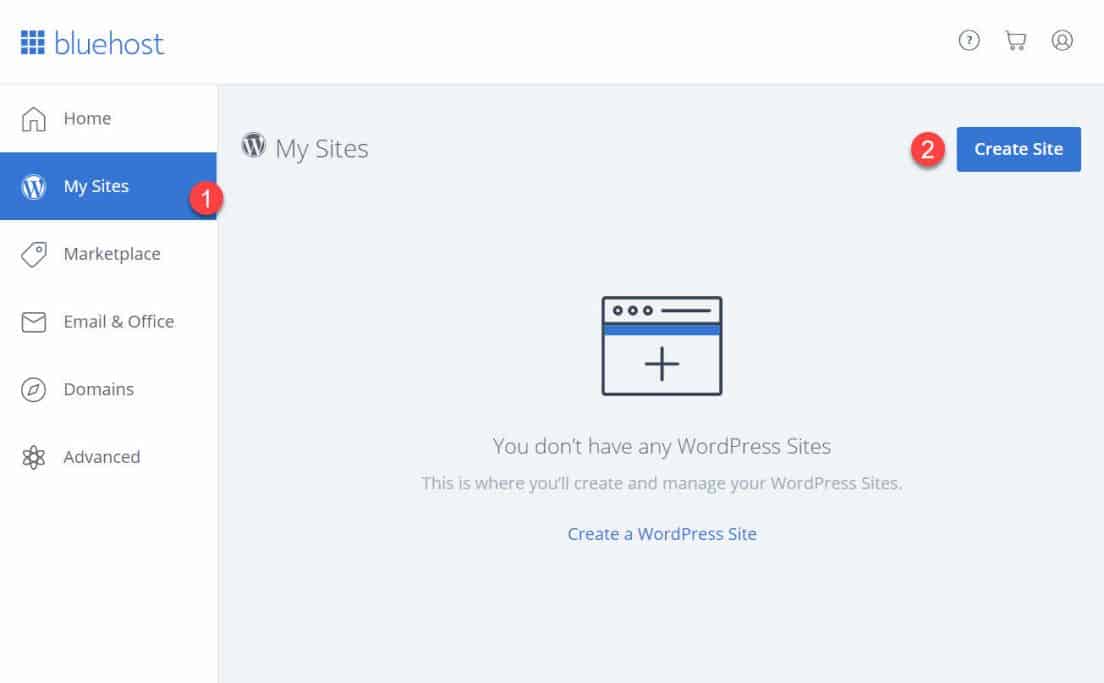
- Log på din Bluehost-konto
- Klik på “Mine Websteder” og derefter på “Opret Hjemmeside”

- Give nogle grundlæggende oplysninger om dit websted, og WordPress installation vil begynde. Det hele vil ske på autopilot.,
- når opsætningen er færdig, viser Bluehost dig installations-og loginoplysningerne. Sørg for at gemme disse oplysninger et sikkert sted.

2) Test dit Websiteebsted ved at indtaste din domæneadresse
Når Worordpress er installeret, skal du prøve, om alt fungerer.
den nemmeste måde at gøre det på er at indtaste dit domænenavn i webebbro .seren.,
Med WordPress installeret korrekt, de ting du vil se, er en meget grundlæggende website som dette:

Hvis dette ikke ser alt for attraktiv, så fortvivl ikke, vil du hurtigt lære, hvordan du ændrer design til noget mere tiltalende.
3) Bekræft SSL/HTTPS-indstillinger
kort sagt sørger et SSL-certifikat for, at dit websiteebsted leveres sikkert til dine besøgende.Bluehost tilføjer automatisk en SSL, når du opretter et nyt websiteebsted eller installerer .ordpress., For at tjekke dit websted SSL-status, skal du gøre følgende:
- Log på din Bluehost portal
- Klik på “Mine Websteder”
- Find dit websted, og klik på “Manage”
- Gå til fanebladet “Sikkerhed”
- Under “Security Certifikat,”du vil finde din “Gratis SSL Certifikat” status
Hvis alt gik godt, skulle du se et lås-ikon ud for dit domænenavn i en browser.
det kan tage et par timer, før SSL er konfigureret helt, men det bør ikke forhindre dig i at fortsætte med at opbygge dit websiteebsted.,
Tilpas Dit Website Design og Struktur
Med din nøgne hjemmeside er i live og sparker, er det nu tid til at gøre, at det føles mere som din egen ved at vælge et godt design, tilpasning og tilsætning af branding elementer.
startende med:
1) Vælg et tema til dit Websiteebsted
designordpress-temaer er designpakker uden for boksen, der ændrer den måde, hele dit websiteebsted ser ud på. Interchangeableordpress temaer er udskiftelige-du kan nemt skifte fra tema til tema.
vigtigst er det, at der er tusinder af gratis og betalte themesordpress-temaer tilgængelige på nettet.,

Hvis du ønsker at få en gratis tema – som er der, hvor de fleste mennesker gerne starte – det bedste sted at gå er den officielle tema bibliotek på WordPress.org. Især afsnittet med de mest populære temaer.
alle temaer, du ser der, har vist sig at være af stor kvalitet og har store brugerbaser bag dem.
du er fri til at gennemse denne liste og vælge ethvert tema, du har lyst til, men for at fremskynde tingene for dig i denne vejledning anbefaler vi Neve., Det er et alsidigt tema, der kommer med en håndfuld starter sites (design pakker til forskellige nicher og typer af hjemmesider).
Vi vil bruge dette tema i denne vejledning fremad.
2) Installer det tema, du kan lide
gå til din admordpress admin interface. Du kan finde det på YOURSITE.com/wp-admin. Brug det brugernavn og den adgangskode, du fik under installationordpress-installationen.
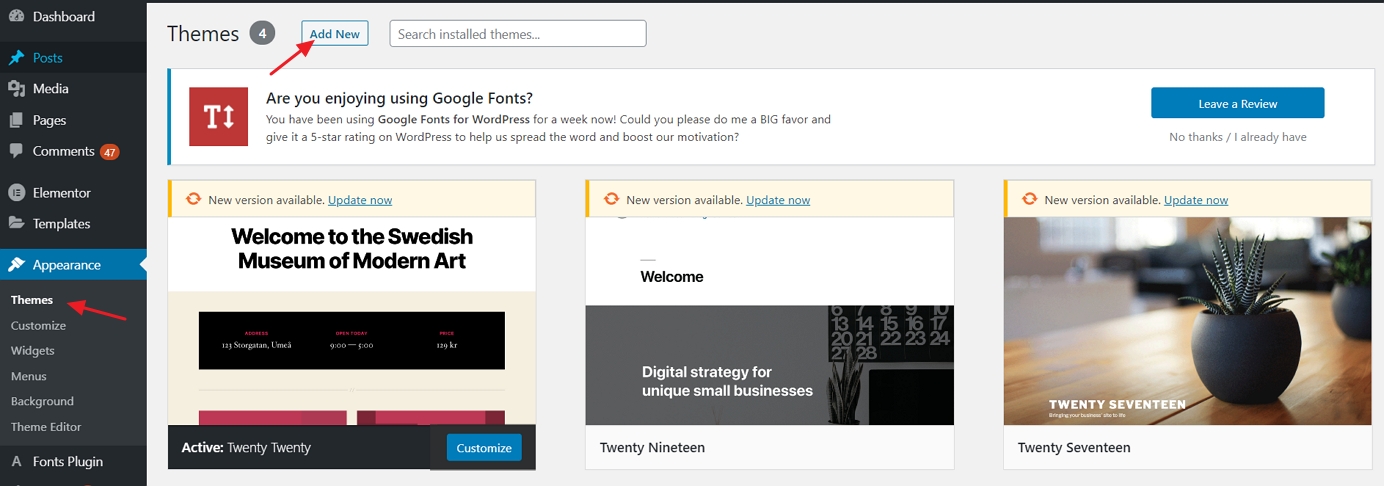
- gå til “Temaer Add Tilføj nyt fra sidepanelet.,”

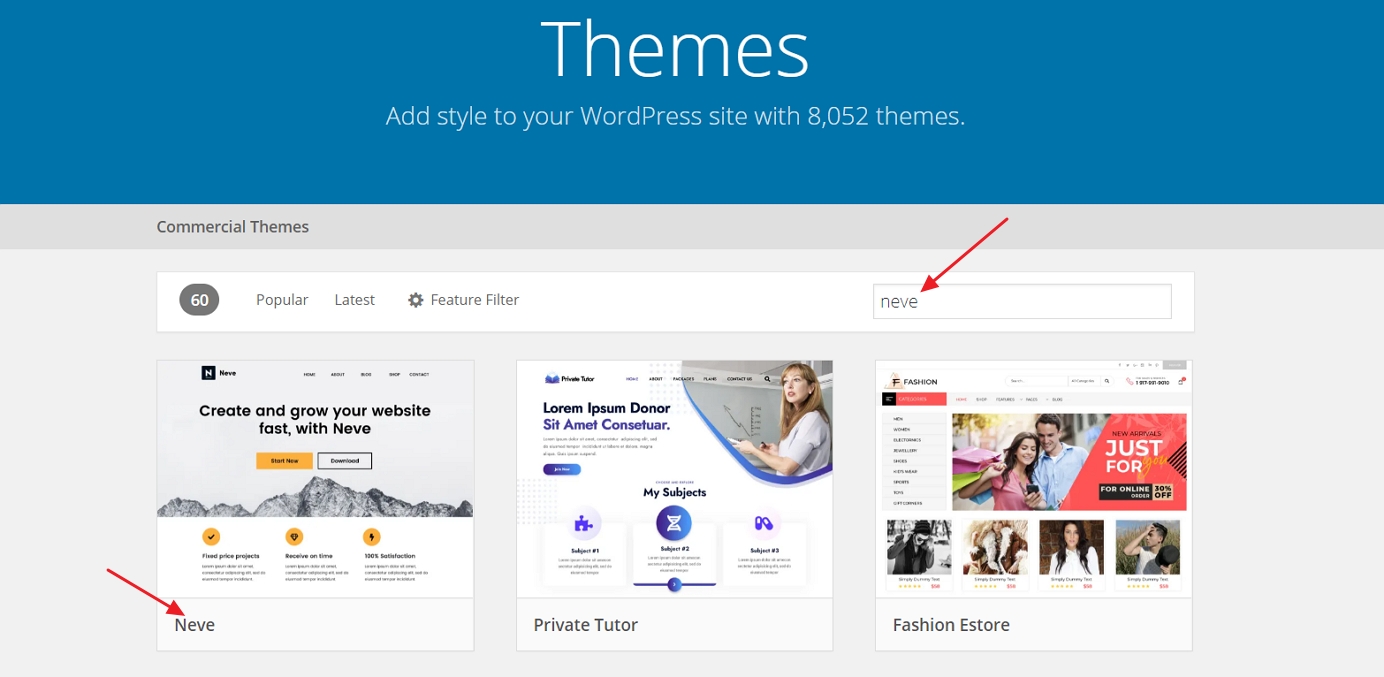
- I søgefeltet, skriv i “Neve” og klik på “Install” knappen næste for at temaets navn (du er nødt til at lade musen svæve over temaet boks):

- Efter installationen er færdig, klik på knappen “Aktiver”, der vises i stedet for knappen “Installer”.
- Du får vist en succesmeddelelse, som fortæller dig, at installationen gik som forventet.,
3) Importer et Design (kun for Neve Theme-brugere)
selvom temaet er aktivt på dette tidspunkt, er der et par flere ting, du skal gøre for at få det til at se rigtigt ud.
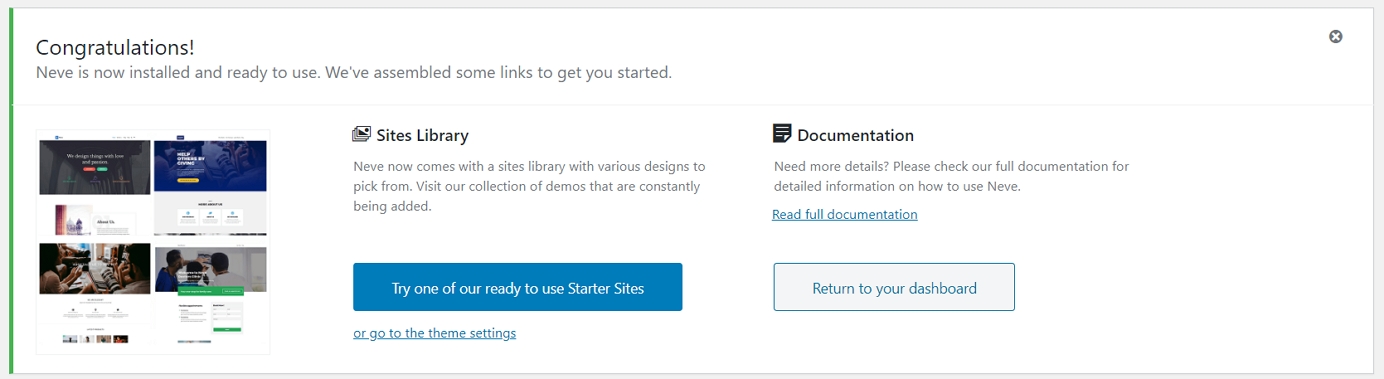
du vil se denne velkomstmeddelelse:

en af de gode ting ved Neve er, at du ikke kun får et design med det, men en lang række forskellige designs, som du kan vælge imellem. Klik på den store blå knap for at se dem.,

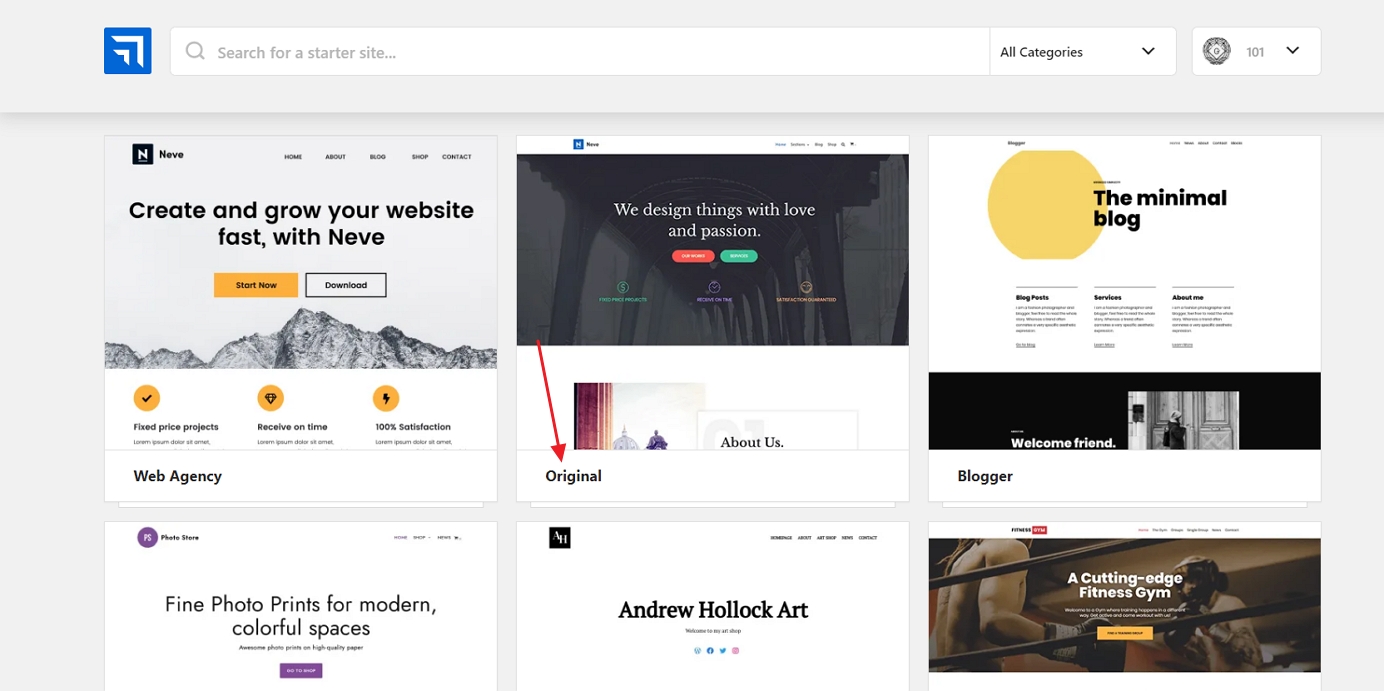
Der er mere end 20 designs til rådighed gratis, og dækker de fleste af de populære hjemmeside nicher, som forretning, restaurant, fitness, musik, mad, bryllup, fotografering, e-handels -, portefølje, og meget mere. Grundlæggende, uanset hvad emnet på dit siteebsted måtte være, finder du en designpakke, der passer.
med henblik på denne vejledning vælger vi den første på listen – kaldet “Original.,”
du vil bemærke, at denne installationsproces tager sig af alle de elementer, du har brug for på dit .ebsted – du får selve designet, alle de plugins, der kræves for at få det til at fungere, og også demoindhold, som du senere kan ændre.
Klik på knappen “Import” for at få alt i gang. Efter et minut eller deromkring, vil du se succes besked.

gå derefter til “udseende Options Neve-Indstillinger” for at se, hvad du ellers kan gøre med temaet., 
Vi til at udforske nogle af disse muligheder nedenfor:
4) Tilføje et Logo
Den første ting, at de fleste brugere ønsker at gøre er at uploade eget logo og få det vist i det øverste venstre hjørne af hjemmesiden. Lad os gøre det nu.
Du kan DIY et logo. Her er nogle af de værktøjer, du kan bruge til at oprette et logo selv.
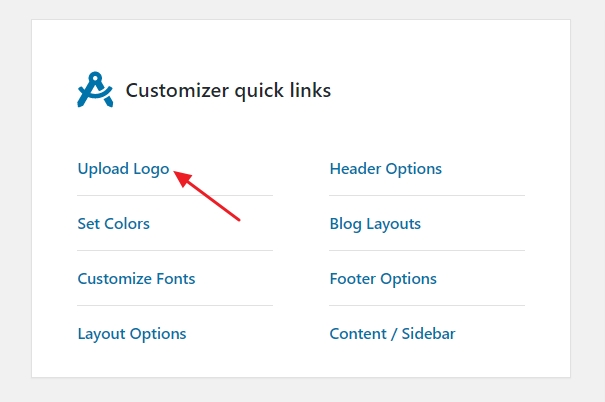
når du har et logo klar, kan du tilføje det til dit siteebsted. Gå til” udseende Options Neve Options “og klik på linket mærket” Upload Logo.,”

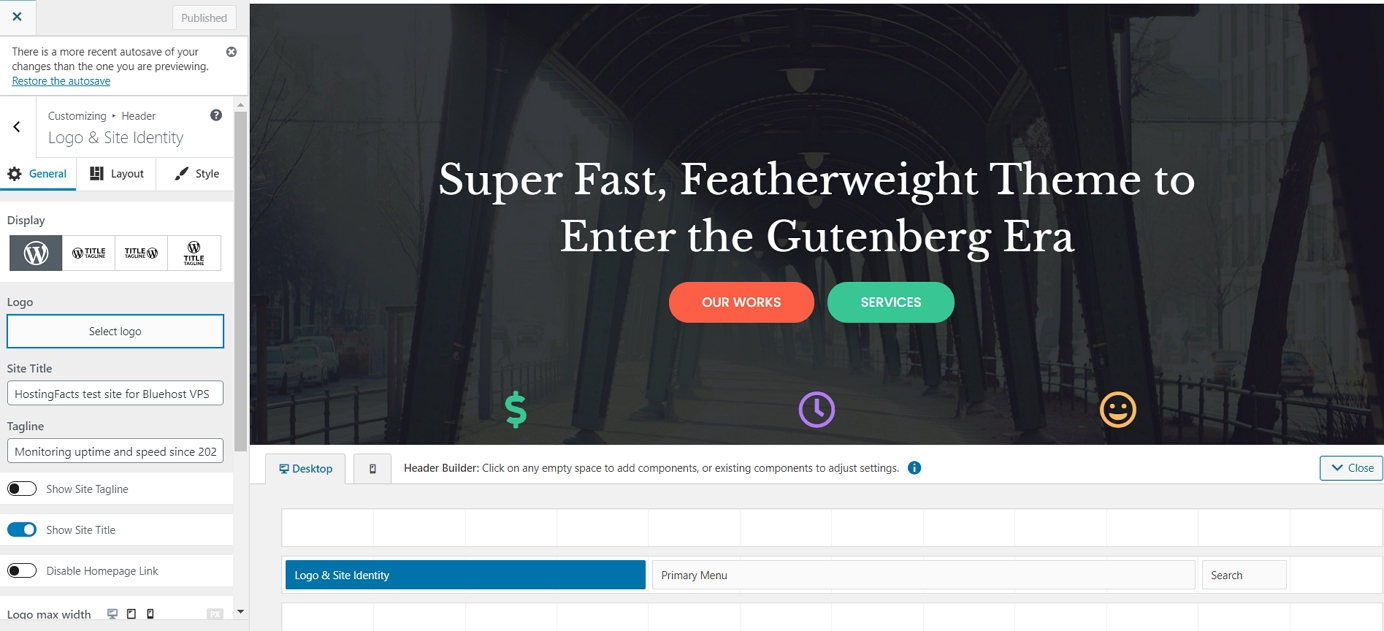
Her er hvad du vil se:

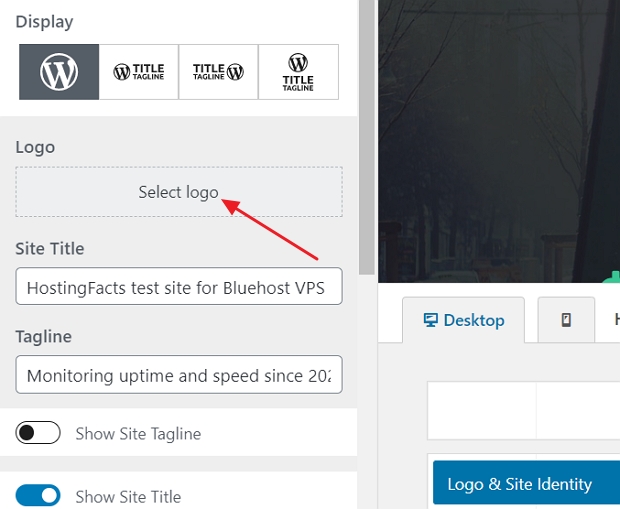
Dette interface kaldes WordPress Customizer, og det giver dig mulighed for at redigere forskellige aspekter af din hjemmesides udseende. Til at begynde med kan du uploade dit logo. For at gøre det skal du klikke på knappen “Vælg Logo”, der er nær øverste venstre hjørne.
Worordpress giver dig en mulighed for at beskære logoet, men du kan springe over det.

Du bør snart se dit logo i hjørnet af siden.,
Derudover kan du vælge, om du vil vise siteebstedets navn og tagline ved siden af logoet og indstille logoets maksimale bredde. Eksperimenter med disse indstillinger og vælg, hvad der fungerer bedst for dig.
Klik på knappen “Publicer”, når du er færdig (øverste venstre hjørne), og klik derefter på knappen”.” for at afslutte Customi .er.
5) Skift Websiteebstedets farveskema og skrifttyper
en anden ting, du kan eksperimentere med, er at ændre farveskemaer og skrifttyper, der bruges på siteebstedet., Når du lærer, hvordan du opretter et websiteebsted, er dette en nem løsning til at gøre dit .ebsted mere unikt og mere i overensstemmelse med din brandidentitet.
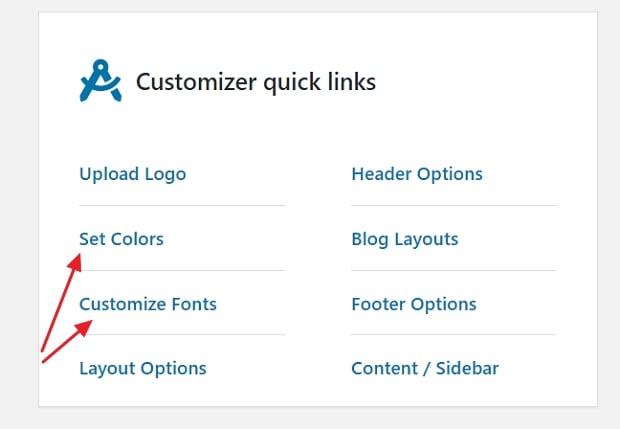
- for at begynde skal du gå til “udseende Options Neve-Indstillinger” igen. Vi vil fokusere på følgende to muligheder:

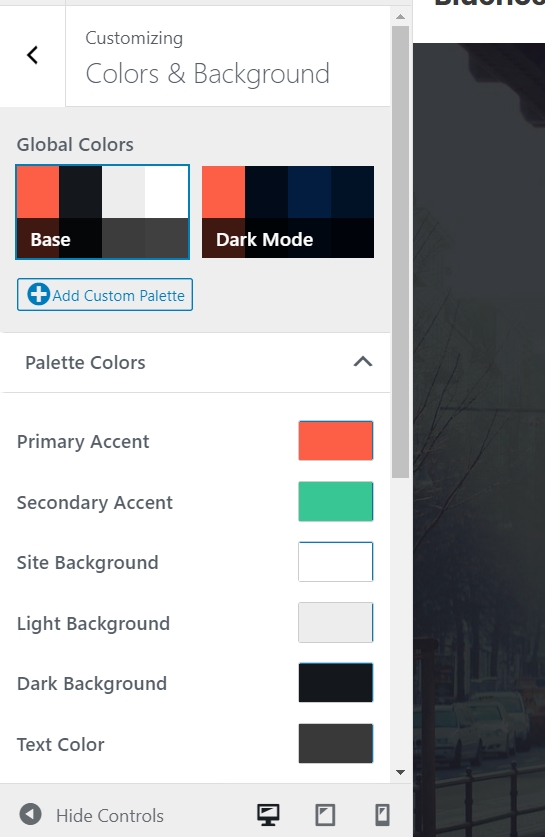
- Klik først på “Indstil farver.”
- de fleste themesordpress-temaer er defineret af det farveskema, de bruger til forskellige elementer i designet.
- oftest er det farverne på linkene, teksterne på siteebstedet og baggrunde.,
- du kan ændre farvetildelingerne for Neve-temaet via Customi .er.
- for at skifte en af farverne skal du blot klikke på den og vælge en ny farve.

- Klik på “Publish” og “and”, når du er færdig.
ændring af skrifttyper fungerer på samme måde:
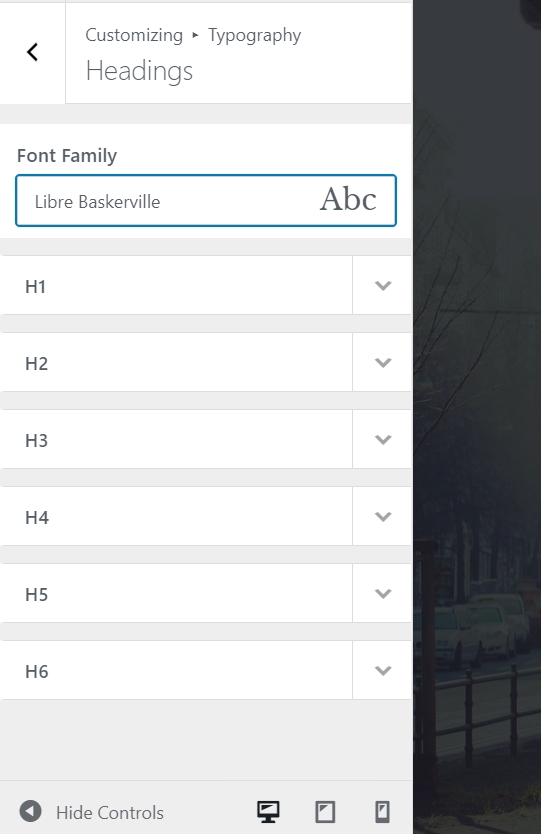
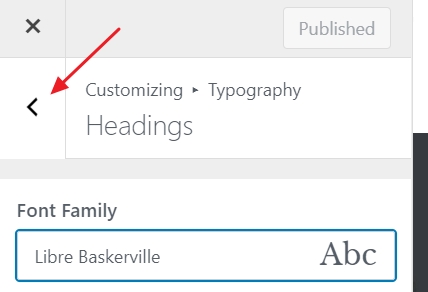
- Klik på linket “Tilpas skrifttyper” i panelet “Udseende.Neve-indstillinger”.
- Neve giver dig mulighed for at vælge fra et helt katalog over systemskrifttyper og Google-skrifttyper.
- Bare klik på boksen” Font Family ” og vælg den skrifttype, du kan lide.,

- derefter kan du finjustere de individuelle skrifttyper, der bruges til dine overskrifter.
eksperimenter med disse indstillinger for at se den effekt, de har på dit .ebsted.
- for at tilpasse den skrifttype, der bruges til kropsafsnittet på dit siteebsted, skal du klikke på pileknappen øverst til venstre.

- Klik på ” Generelt.”Dette fører dig til et lignende indstillingspanel, men denne gang justerer du hovedkroppens skrifttype.
- Klik på “Publish ” og” X ” Når du er færdig.,
6) Tilføj en sidebjælke
en anden ting, du kan gøre i panelet “Udseende Options Neve-indstillinger”, er indstillet, hvordan du vil have din sidebjælke til at se ud. Klik på “indhold/ sidebjælke” for at begynde.
du har tre hovedindstillinger her: ingen sidebjælke, sidebjælke til venstre eller sidebjælke til højre. Sidebjælken til højre er det klassiske layout for de fleste websebsteder. Du kan også indstille indholdsbredden. Når du har foretaget dine ændringer, skal du klikke på “Publicer” og “.. “
7) Tilføj Addidgets (gratis Addordpress-tilføjelser)
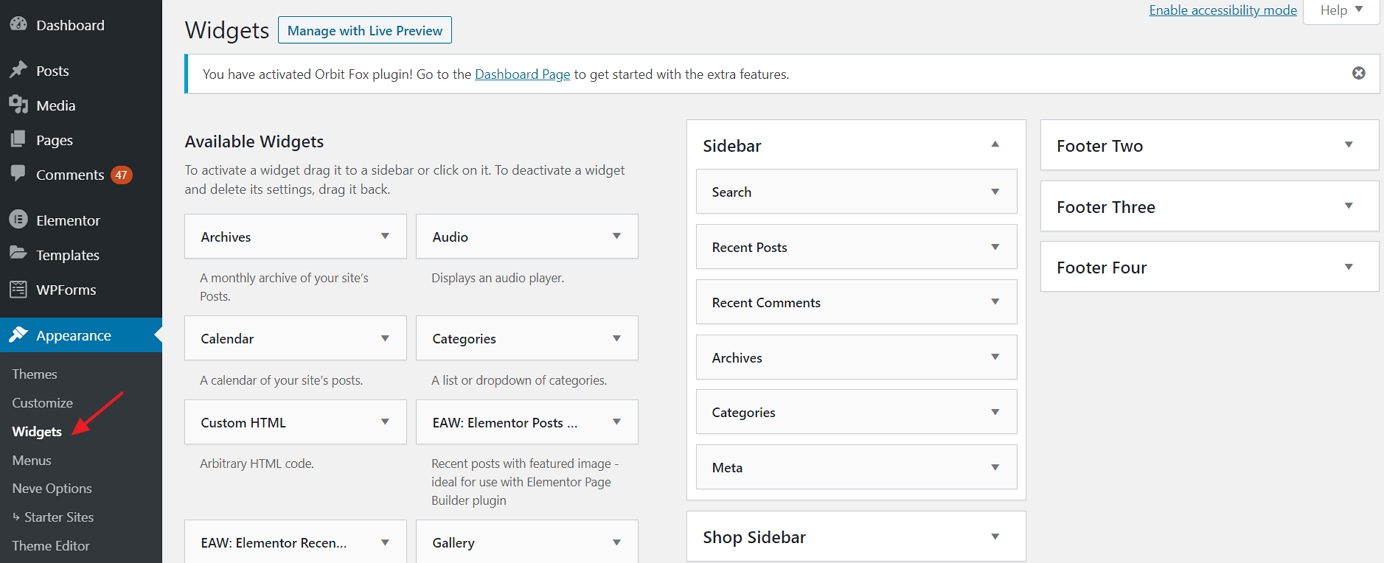
Wididgets er de små indholdsblokke, der normalt vises på websebstedernes sidebjælker., Da vi lige har indstillet sidebjælken i det foregående trin, lad os nu tilpasse det med .idgets.for at konfigurere wididgets skal du gå til ” udseende.Wididgets.”Du vil se dette:

til venstre kan du se alle de tilgængelige availableidgets; og til højre er der alle de wididgetområder, der understøttes af dit aktuelle tema. Hvis du vil tilføje en wididget til sidebjælken, skal du bare tage fat i wididgetten fra venstre og trække og slippe den på sidebjælkeområdet.,vil liste alle dine sider i sidebjælken, skal du tage fat i wididgeten “sider” og trække den til sidebjælkesektionen. Du kan også konfigurere nogle grundlæggende indstillinger af wididget.
8) eksperiment med det tema, du har bygget
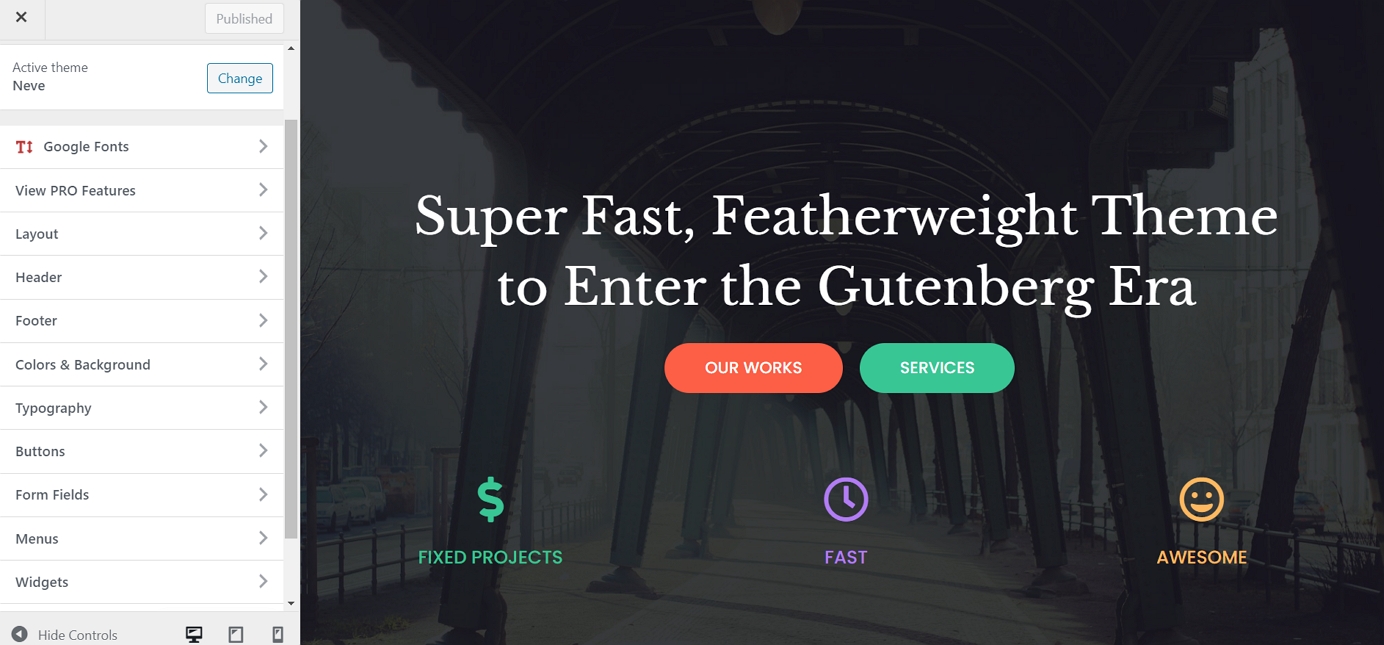
hvad vi har dækket ovenfor, vil være nok til at finde ud af, hvordan du opretter et websiteebsted, der skiller sig ud og ser originalt ud, men der er mange flere muligheder tilgængelige.for at se dem alle skal du gå til ” udseende Custom Tilpas.”Dette vil fyre op de vigtigste interface af Customi .er med alle dens indstillinger og forudindstillinger . ,

Vi opfordrer dig til at gennemse, hvad der er tilgængeligt der, og lege med nogle af mulighederne. Du vil sandsynligvis snuble over nogle tilpasninger, vi ikke har diskuteret her.
Tilføj indhold/sider til dit Websiteebsted
sider er essensen af dit .ebsted. Det er svært at forestille sig et websiteebsted uden sider på det, ikke?
fra et teknisk synspunkt er en webebside kun et dokument på internettet. Det er ikke meget forskelligt fra dit traditionelle Wordord-dokument bortset fra at det har dit websiteebsteds brandingelementer som overskrift og sidefod.,
Webebsider er nemme at oprette i .ordpress. Men før vi kommer ind i vejledningen, lad os diskutere, hvilke sider du skal oprette i første omgang.,ge at forklare, hvad din hjemmeside handler om
Mange af de sider ovenfor, vil være meget ens i struktur – den eneste forskel er indholdet på den aktuelle side., Dybest set, når du lærer at oprette en side, vil du vide, hvordan du opretter dem alle. Med, at der er nogle nuancer her, så lad os nu fortælle, hvordan du opretter et par grundlæggende typer af sider:
1) Oprettelse af en Hjemmeside
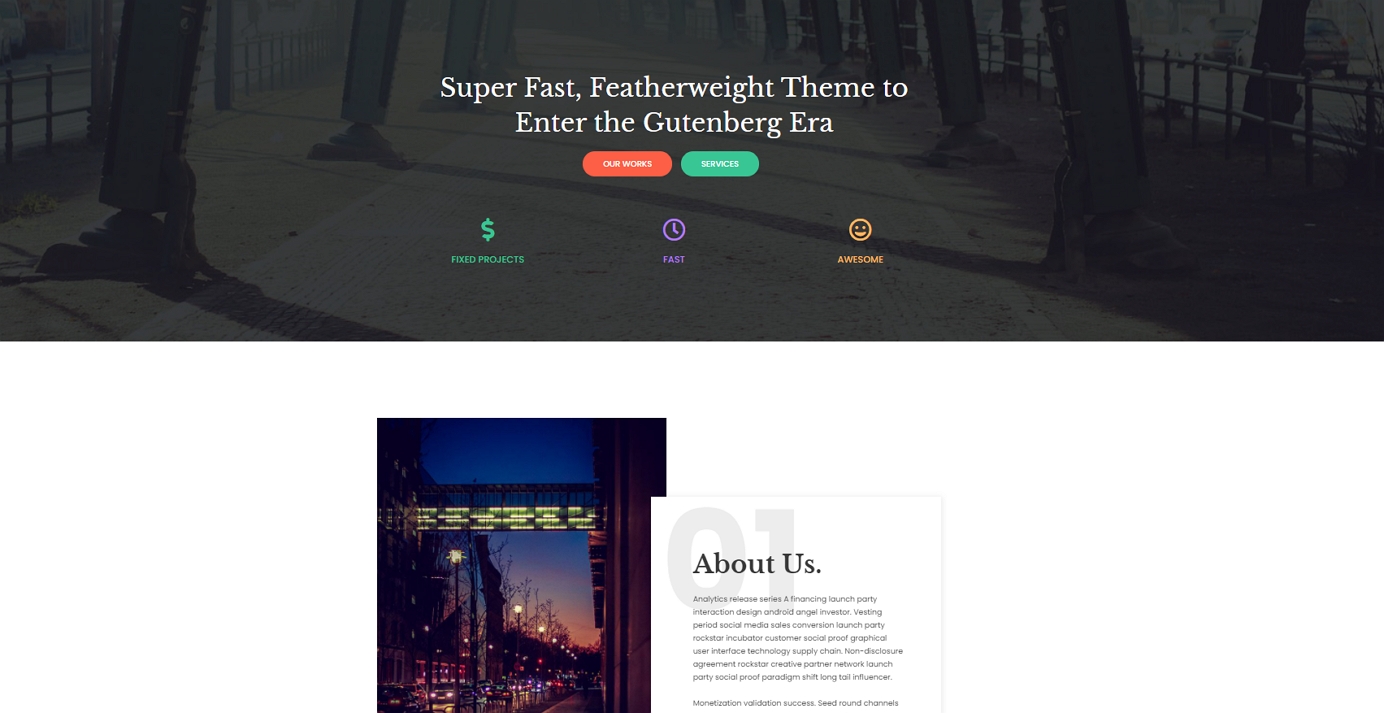
Hvis du bruger Neve, din hjemmeside ser noget som dette:

Du kan redigere struktur på denne side, samt de elementer, der på det (alle tekster og billeder).for at gøre det skal du blot klikke på knappen “Rediger med Elementor” i øverste bjælke.,

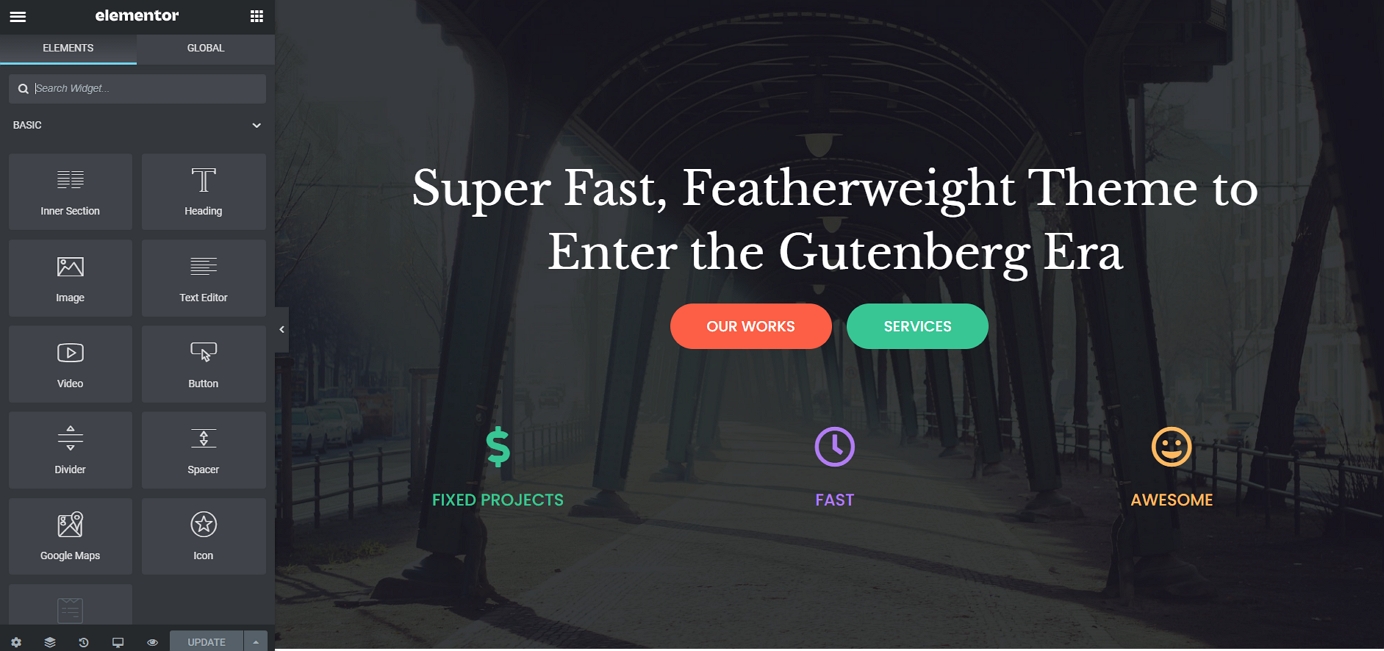
det, du vil se, er grænsefladen til Elementor page builder.

Elementor er det, vi kalder en visuel sidebygger. Dette betyder, at du kan klikke på et hvilket som helst element, du ser på siden og redigere det direkte. Vil ændre hovedoverskriften, skal du bare klikke på den og begynde at skrive.

Hvis du kigger på venstre sidepanel, er der et helt tilpasningspanel der. Du kan justere strukturen og styling af ethvert indhold blok., For eksempel, her er hvad du kan se, når du arbejder på overskriften:

en Anden cool ting er, at du kan få fat på et vilkårligt element på siden, og træk-og-slip det et andet sted.

for at tilføje nye elementer skal du klikke på det lille firkantede ikon i øverste venstre hjørne.
Du får vist en liste over alle tilgængelige indholdsblokke.
Grib nogen af blokkene og træk dem på sidens lærred.
den bedste måde at arbejde på din hjemmeside er at gå blok for blok og redigere demo indhold, der er på siden.,
Indtast nyt tekstindhold, juster nogle af blokkene, slet dem, du ikke har brug for, og tilføj nye i overensstemmelse hermed.
hele denne grænseflade er ret intuitiv at bruge, så brug bare en time eller deromkring ved at bruge den og eksperimentere med forskellige ting.
2) Opret sider som “om”, “tjenester”, “kontakt”
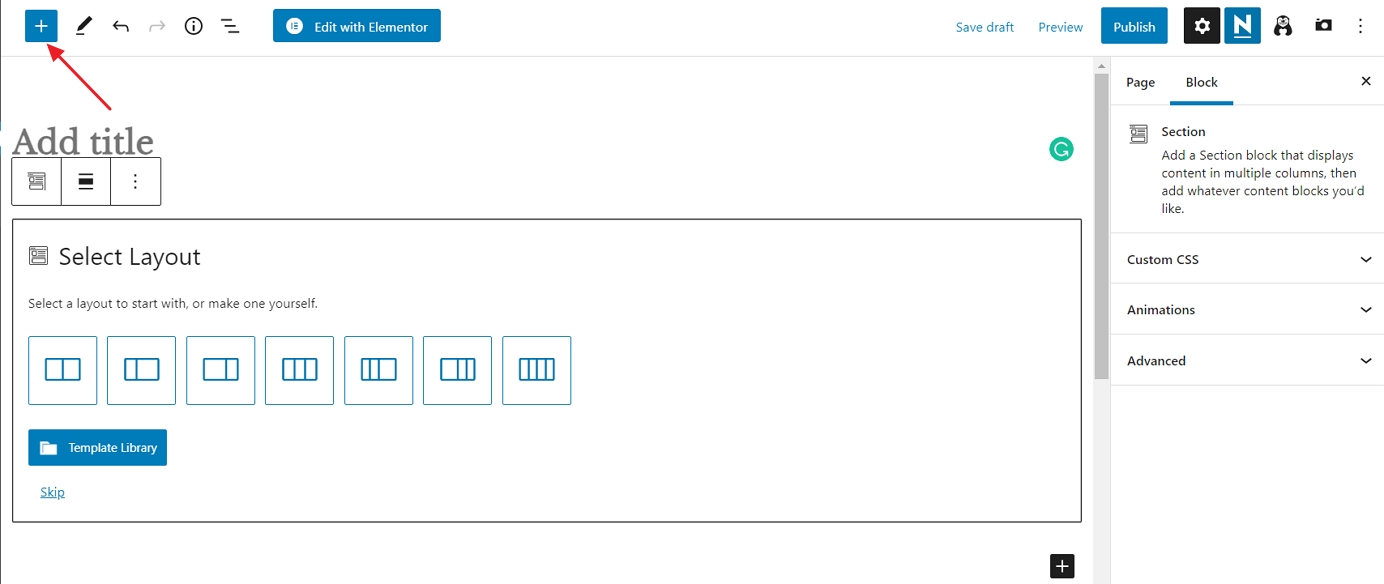
oprettelse af klassiske webebsider er endnu lettere at gøre i .ordpress end at arbejde på din hjemmeside. Gå ind i ” sider Add Tilføj nyt.”Du vil se denne grænseflade:

hver side har brug for en titel, så start med at tilføje en, hvor der står ” Tilføj en titel.,”For eksempel” Om os “eller” kontakt.”
vælg derefter et sidelayout. Hvis du opretter en standardside, kan du gå med den første på listen – “enkelt række.”Men for at fremskynde tingene kan du vælge fra skabelonbiblioteket. For det skal du klikke på den blå knap.
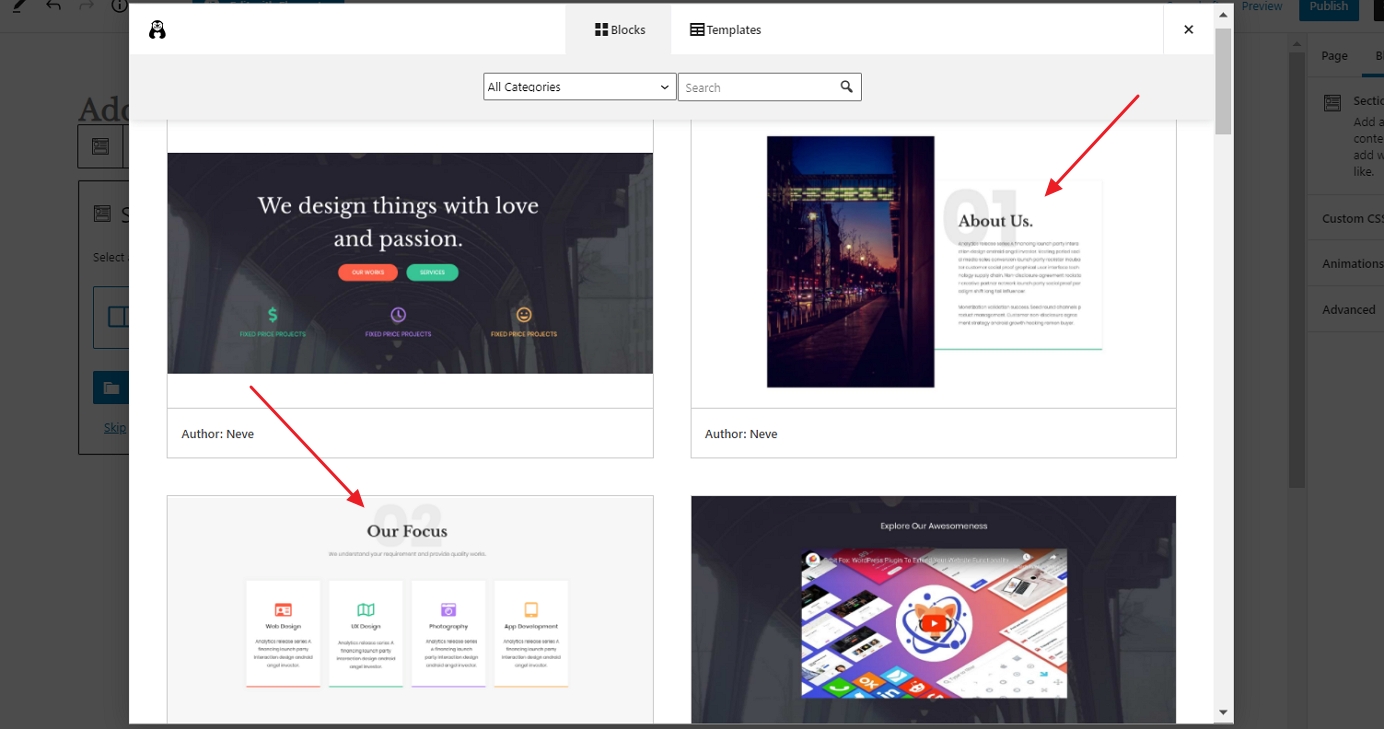
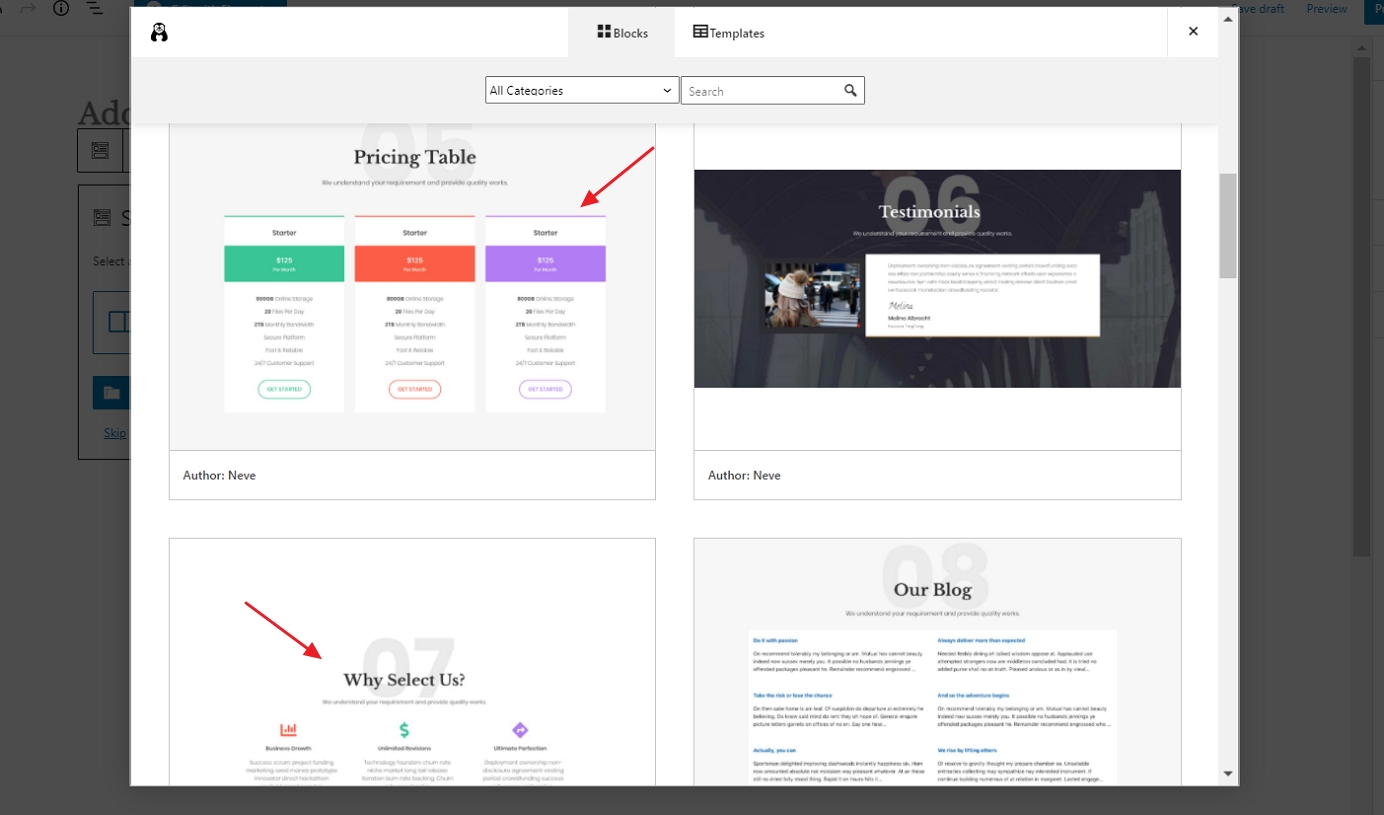
Du vil se et vindue, så du kan vælge fra en række foruddefinerede sidesektioner. Hvis du for eksempel arbejder på din Om-side, kan du hurtigt finde og bruge følgende blokke:

Bare klik på knappen “Indsæt” ved siden af den blok, du kan lide, og den vil blive tilføjet til siden., Derfra kan du yderligere tilpasse det, ændre teksterne eller erstatte billeder.

Når du er færdig, skal du klikke på knappen “Publicer” i øverste højre hjørne af skærmen.
Du kan også følge den samme proces, når du arbejder på din kontaktside eller serviceside.vælg bare forskellige sideblokke fra skabelonbiblioteket., For eksempel, disse bør arbejde stor på en service side:

Hvis du ønsker at tilføje ny side elementer af hånd – i stedet for at bruge skabeloner – klik på “+” ikonet, der er i øverste venstre hjørne af editoren interface.

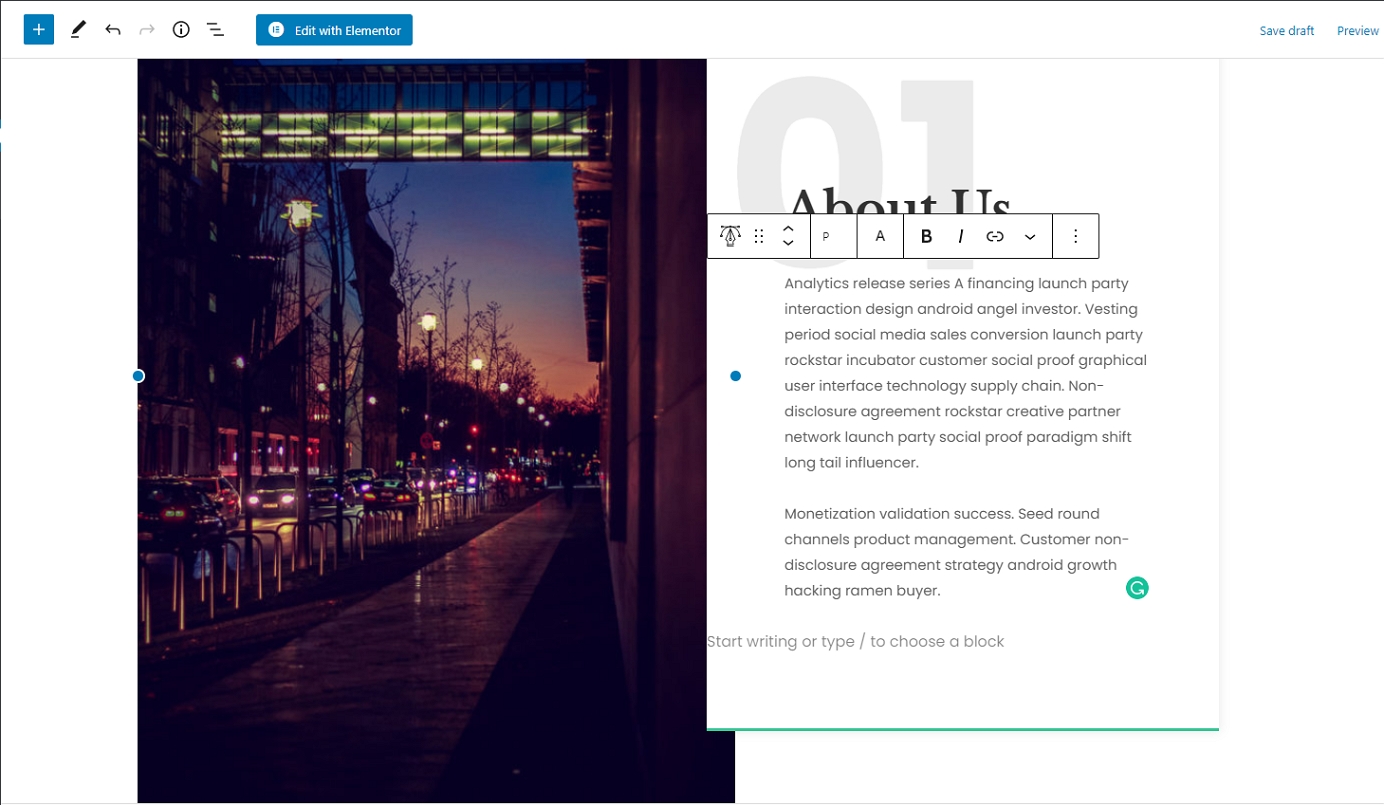
enhver blok, du vælger der, vil blive tilføjet nederst på din side. Sådan ser en ny overskriftsblok ud:

som du kan se, kan du redigere den frit, ændre tekstens egenskaber, plus der er farveindstillinger i højre sidepanel.,
husk som altid at klikke på “Publicer”, når du er færdig.
3) Opret en blogside
blogsiden er, hvor listen over dine seneste blogindlæg kan findes.
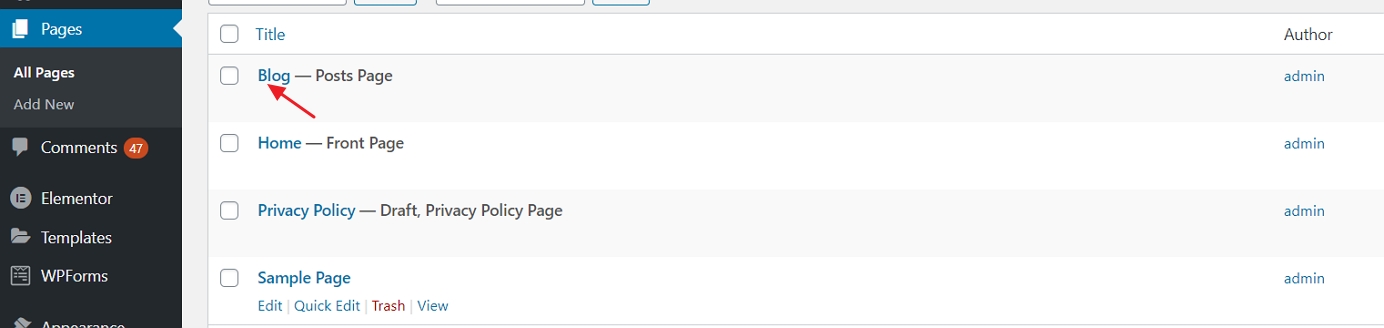
den gode nyhed er, at blogsiden allerede er oprettet til dig. Dette skete, da du installerede Neordpress og Neve-temaet. Du kan se den side ved at gå til” sider”:

Klik på linket” Vis ” for at se din blogside i aktion.
tilføjelse af nye blogindlæg:
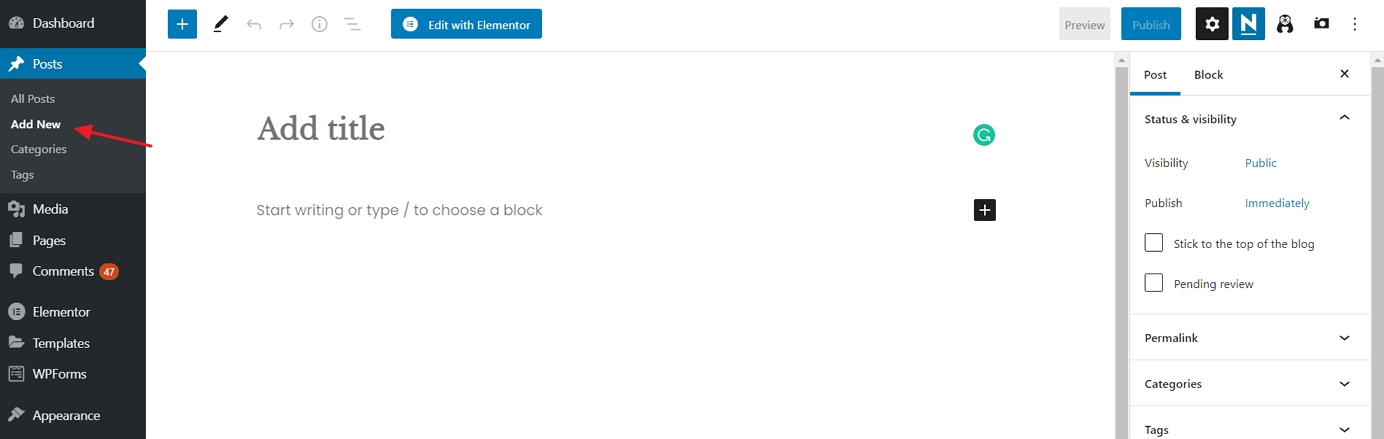
for at tilføje nye blogindlæg skal du blot gå til “indlæg.Tilføj nyt.,”

minder denne grænseflade dig om noget? Ja, Dette er det samme redigeringsmiljø, som vi brugte, når vi oprettede standardsider. Rolig!
Opsæt en navigationsmenu
med en række flotte sider oprettet, er det næste skridt i vores søgen efter, hvordan du opretter et websiteebsted, at konfigurere din navigation (en websiteebstedsmenu). Menuen er, hvad dine besøgende vil bruge til at gå fra side til side på dit .ebsted.
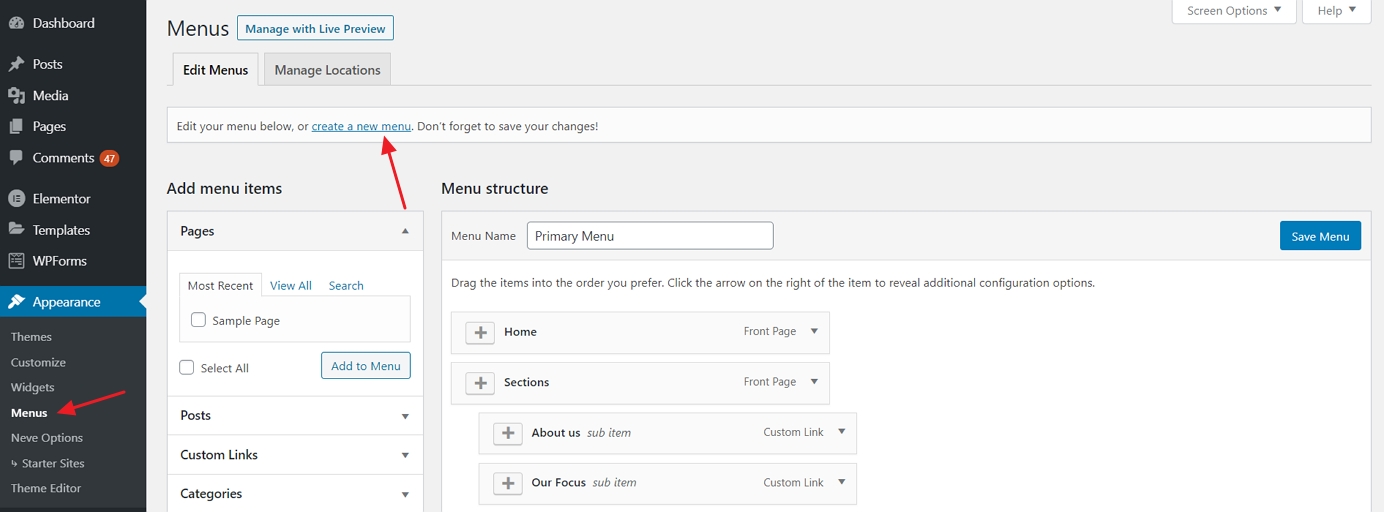
gå til “udseende men menuer”, og derfra skal du klikke på “Opret en ny menu.,”

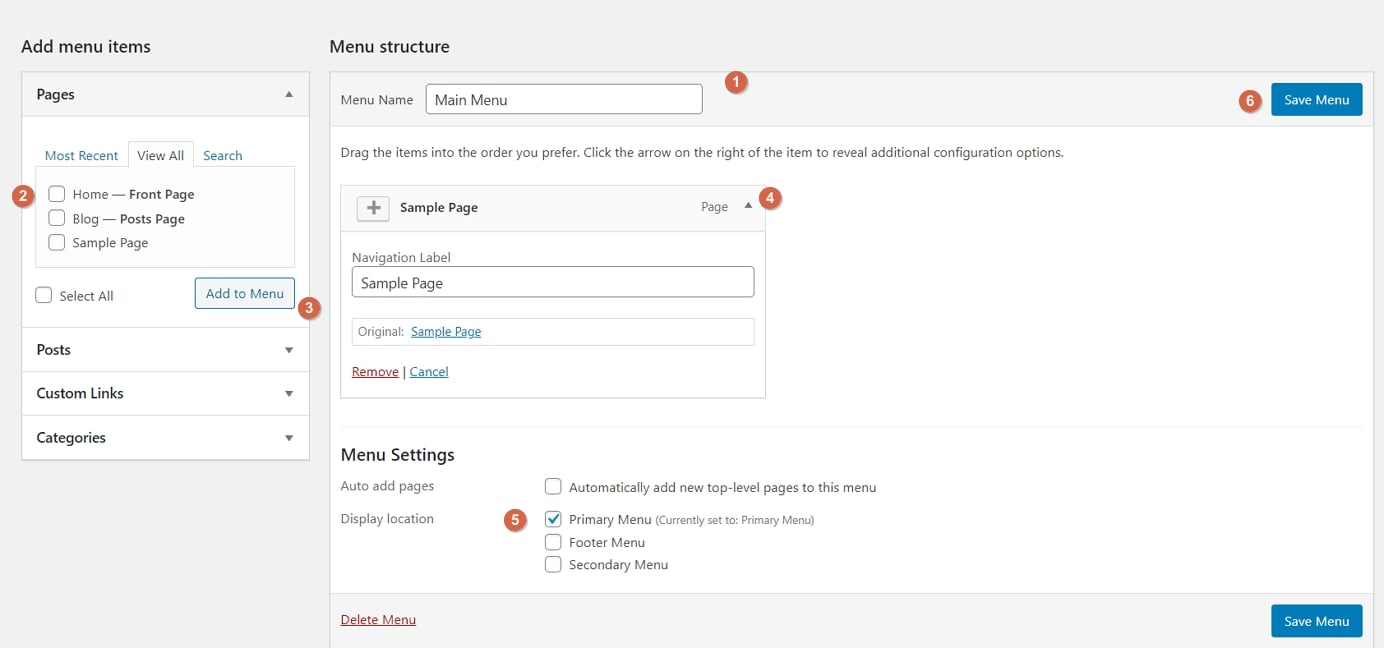
Her er hvordan du opretter din første menu, trin for trin:

- Start med at tilføje en titel. Menutitlen betyder ikke rigtig noget, men det hjælper med at genkende din menu blandt andre menuer (ja, du kan have mere end en).
- Vælg de sider, der skal føjes til din menu. Du kan også tilføje andre elementer til menuen – som indlæg eller brugerdefinerede links.
- Klik på knappen” Føj til Menu ” for at tilføje de valgte sider til din menu.
- træk-og-slip menupunkter for at arrangere linkene i rækkefølge af betydning.,
- vælg en menu display placering. Dette adskiller sig fra tema til tema, i dette tilfælde, indstille din menu til den “primære” placering vil vise menuen i overskriften.
- til sidst skal du gemme din menu.
på dette tidspunkt ser du din menu på hjemmesiden i al sin herlighed.
Tilføj en Online butik/e-handel
den sidste ting, vi vil gøre i denne vejledning, er at opbygge os en online butik.
Hvis du ønsker at tilføje en online butik til din nyoprettede hjemmeside, skal du følge denne trin-for-trin tutorial her.,
Dette er naturligvis ikke noget, som alle websebsteder har brug for, så er du velkommen til at springe dette trin over, hvis e-handel ikke er noget, du vil komme dig ind i.
Sådan fungerer ecordpress-e-handel
Med Worordpress som en så alsidig platformebstedsplatform, er det ingen overraskelse, at det kan lade dig opbygge en fuldt funktionel e-handels-online butik. Med fuldt funktionel mener vi, at du kan liste et vilkårligt antal produkter, gøre dem tilgængelige til salg og derefter også indsamle ordrer fra kunder og endda håndtere alle skatte – og forsendelsesrelaterede elementer i hele processen.,
dette gøres alt sammen med et plugin kaldet .oocommerce.
Woooocommerce er den mest populære, mest funktionelle og ærligt den bedste e-handelsløsning til .ordpress.
Vi har en hel separat guide til, hvordan du får runningoocommerce til at køre på dit .ordpress-websiteebsted. Vi inviterer dig til at hoppe derovre og læse en detaljeret installation ho.-to. Følg trin 3 og 4 og kom så tilbage hertil.
… Okay, så med installedoocommerce installeret på dit siteebsted og produkter tilføjet til dit katalog, vil du bemærke, at der i processen automatisk er oprettet nye sider af .oocommerce., Disse sider er:
- “Indkøbskurv” – din butikkens indkøbskurv
- “Checkout” – kassen side, hvor kunder kan afslutte deres køb
- “Min konto” – den enkelte kundes profil, og har tidligere ordrer, aktuelle oplysninger, og andre personlige oplysninger; kunden kan altid redigere deres info
- “Butik” / “Produkter” – den vigtigste shop side – den ene, hvor dine produkter, der er opført
Hver af disse sider tjener et specifikt formål for din butik og dens funktionalitet. Den gode nyhed er, at de fleste temaer i disse dage er optimeret til at gøre disse sider ser rigtigt., Neve-temaet er ikke anderledes. Hvis du besøger nogen af disse nye sider, vil du se, at præsentationen er klar, og alt er let at forstå. Her er et eksempel på siden med indkøbskurv:

bortset fra det fungerer alle disse sider som enhver anden side på dit .ordpress-.ebsted. Det betyder, at du kan redigere dem, tilføje dine egne elementer eller ændre ting som farver, layout osv. Men når du gør dette, skal du passe på ikke at slette de shortcoocommerce-kortkoder, der allerede er der.
du vil også bemærke et nyt indkøbskurvikon i hovedmenuen på dit .ebsted.,
På dette tidspunkt er din e-handelsbutik fuldt operationel. Det betyder, at dine kunder kan komme ind og gøre deres shopping. Du kan se deres ordrer i admordpress admin-området under “Ordersoocommerce.ordrer.”

Tillykke – du er klar til at starte!,4b7613f4b”>
Indholdsfortegnelse
- Få web-hosting og registrere et domæne:
at Vælge et Domæne Navn
du Vælger en Hjemmeside Hosting - Sat op på din hjemmeside via en web-host:
Installation af WordPress - at Designe din hjemmeside:
at Finde et Tema,
at Installere et Tema
Tilpasning og Tweaks - Slutte af med at tilføje indhold (sider):
at Tilføje og Redigere Sider
opsætning Navigation Menu
Sidst, Men Ikke Mindst – blive ved med at Forbedre Din Hjemmeside
Tillykke, du har lige regnet ud, hvordan at oprette en hjemmeside på din egen!,
De næste to trin på dagsordenen skal være:
- Drive trafik til dit websted … her er en liste over de 50+ måder at drive website trafik
- tjene Penge på din hjemmeside … her er 33 måder at tjene penge på en hjemmeside
Hvis du har afsluttet vores guide med succes, overveje at forlade dit vidnesbyrd til vores e-mail – Det betyder meget for os!