Når authoring web-sider og programmering i HTML, du har måske bemærket, at uanset, hvor mange rum du sætte mellem ord eller tekst elementer, de får kollapsede til en enkelt plads, når rendering siden.
Når du skriver tekst eller sætninger i de fleste tekstbehandlingssoft .are, vil du være i stand til at ramme mellemrumstasten flere gange og tilføje flere mellemrum, hvor du vil., Afhængigt af den HTML-editor, du bruger, kan du muligvis også gøre det i editoren, men så snart siden gengives i en browebbro .ser, forsvinder disse mellemrum.
dette kan være virkelig forvirrende for nye brugere og nybegyndere programmører. Du ser på kildekoden og ser de flere mellemrum, men på en eller anden måde har weebsiden ikke den. Dette er på grund af, hvordan HTML-specifikation fungerer, og hvordan gengivelsesmotorerne er programmeret. Men alt er ikke tabt….,
mellemrum mellem ord eller tegn i teksten elementer
for At indsætte flere rum, du har brug for at vide om udvidet HTML-tegn: eller non-breaking mellemrum. Du kan bruge disse til at tilføje en ekstra plads næsten hvor som helst du vil. Lad os se på et eksempel:
<p>this is a short sentence with extra spaces between text</p>
ovenstående eksempel vil vise eller gøre i web browser:
dette er en kort sætning med ekstra mellemrum mellem tekst
Du kan bruge denne mellem elementer og med i en HTML-tag., Her har vi brugt <p> eller afsnit tag, men du kan også bruge det inden for div eller span. Dette er nyttigt for at tilføje vandrette mellemrum mellem ord og tegn. Hvis du tænker på at tilføje lodret mellemrum mellem ord eller sætninger, så kaldes linjehøjde og linjehøjde kan tilpasses på helt forskellige måder.,
brug af css til at tilføje ordafstand
ovenstående metode til at bruge ikke-breaking space character er sandsynligvis den mest fleksible tilgang, da det giver dig mulighed for tilfældigt at indsætte mellemrum, hvor du vil have dem. Dette er alt godt og godt, når du kun tilføjer nogle mellemrum her og der. Men hvis du konsekvent vil tilføje ekstra mellemrum mellem hvert ord i hele tekstelementet, kan det blive temmelig besværligt.
så for at gøre det med denne metode skal du tilføje det ikke-brydende mellemrumstegn mellem hvert enkelt ord i teksten., Den anden mulighed er at bruge CSS-egenskaben til ordafstand. CSS-ejendommen hedder wordord-spacing og kan bruges med ethvert HTML-tag, der viser tekst.
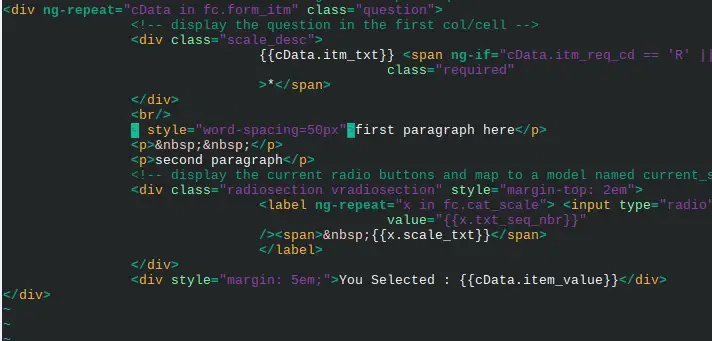
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
ovenstående kode vil vise som:
dette er en prøve sætning med ekstra bred ord afstand
mellemrum mellem afsnit eller anden tekst elementer i den side
Selv om det er en dårlig måde at opnå dette på, du kan tilføje non-breaking space ( ) til at tilføje mellemrum mellem afsnit, så godt. Den bedre måde at gøre dette på ville være at bruge et cascading stilark eller stilmærket.,

Så, at den første metode til at tilføje rummet mellem to punkter, vil være at tilføje et nyt punkt mellem dem. Du kan opnå dette ved at bruge de ikke-breaking space tegn med i p-tags.
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
Du kan tilføje så mange af disse “ekstra” afsnit, som du har brug for at tilføje mellemrum mellem afsnit. En lidt bedre mulighed for at bruge linjeskift tag i HTML, som er det <br> tag.,
<p>first para</p>
<br/><br/>
<p>second para</p>
Du kan tilføje så mange br-tags, som du vil tilføje lodret mellemrum mellem tekst eller visuelle blokke i HTML. Og den bedste måde er at bruge stilmærket eller CSS og justere elementets margen eller polstring. Sådan gør du det er sandsynligvis uden for rammerne af dette indlæg …