v roce 2021 může kdokoli vytvořit web, aniž by věděl nic o vývoji, designu nebo kódování webu.
ať už chcete vytvořit web pro sebe nebo pro své podnikání, můžete to snadno provést pomocí správných nástrojů a zdrojů.
tento návod, jak vytvořit průvodce webem, vám pomůže vytvořit web od nuly, aniž byste museli utrácet peníze na volné noze, agenturách nebo stavitelích webových stránek.
vše, co potřebujete, je 1-2 hodiny volného času k dokončení průvodce a nastavení webové stránky.,
Věci, které Potřebujete, s Cílem Vytvořit webové Stránky
- Doménové jméno (vaše vlastní webová adresa, www.YourSite.com)
- hosting webových Stránek (služby, který je hostitelem vaše stránky)
- WordPress (zdarma, běžně používané webové stránky platformy)
vytvořit plně funkční webové stránky, musíte zajistit doménového jména (webové adresy) a web hosting účtu. Tito dva se ujistěte, že vaše webové stránky jsou plně přístupné ostatním. Bez jednoho nebo druhého nebudete moci nastavit web.
jakmile máte doménu a hosting, můžete vytvořit web WordPress., WordPress je nejoblíbenější platforma pro vytváření webových stránek, kterou používá 39% všech webových stránek na internetu.
Nastavení webu WordPress je obvykle jednoduchý proces jedním kliknutím prostřednictvím vaší webhostingové služby.
po dokončení průvodce budete mít plně funkční webové stránky online, na vlastní název domény a plně přístupné ostatními.
připraven?, Pojďme začít…
- Zvolit název domény
- Registrovat doménu a přihlásit se s web hosting
- vytvořit webové stránky pomocí WordPress (přes web hostitele)
- Přizpůsobit vaše webové stránky design a konstrukce
- Přidat důležité stránky a obsah
- Nastavit navigační menu
- Přidat online obchodu (nepovinné)
Plné Zveřejnění: Tato příručka je reader podporované. Pokud kliknete na naše odkazy, můžeme získat provizi.
připraven?, Pojďme začít …
vyberte název domény
Chcete-li vytvořit web, první věc, kterou budete potřebovat, je název domény.
název domény je název a adresa vašeho webu. Tuto adresu používají návštěvníci, když se snaží najít váš web prostřednictvím svých webových prohlížečů.
název domény tohoto webu je websitesetup.org tvoje může být cokoliv.
názvy domén mohou stát kdekoli od $10 do $ 50 ročně. Obvyklá cena je kolem $15.,
Pokud jste se ještě nezaregistrovali, nebo vybrat název domény pro vaše webové stránky, zde jsou některé tipy, které vám pomohou:
- Pokud jste dělat webové stránky pro podnikání, název domény by měl odpovídat názvu vaší společnosti. Například: YourCompanyName.com
- pokud plánujete nastavit osobní webové stránky pro sebe pak YourName.com může to být skvělá volba.
- Použít „generic“ příponu názvu domény, jako je .com, .net a .org pokud je vaším cílem je mezinárodní, nebo NÁS návštěvníky. Použijte“ místní “ rozšíření názvu domény ,jako je .de,.r nebo. ru, pokud je vaším cílem návštěvníky zaměřené na zemi.,
nebojte se, pokud je váš preferovaný název domény již přijat. Existuje více než 300 milionů různých doménových jmen registrovaných, ale existuje miliarda dalších možností, které jsou stále k dispozici.
Pokud ještě nemáte název domény, není třeba jej registrovat.
ukážeme vám, jak získat název domény pro free pro první rok (krok 2):
Registrace Domény a Přihlásit Se na Web Hosting Účtu
kromě toho, že doménové jméno, budete také potřebovat hosting webových stránek (webhosting).,
Web hosting je služba, která hostuje a ukládá soubory vašich webových stránek (obsah) na zabezpečeném serveru, který je vždy v provozu. Bez webového hostitele nebude váš web přístupný ostatním ke čtení a procházení.
Cenově dostupný a spolehlivý web hosting pro nové webové stránky stojí obvykle mezi $3 až $10 měsíčně. Méně než šálek kávy, ale důležitá investice pro úspěch vašeho webu.,
podle Toho, co web hosting společnost se zaregistrujete, ujistěte se, že to má následující vlastnosti:
- doménové jméno ZDARMA s SSL (zabezpečení)
- One-click-install pro WordPress (zdarma)
- Vlastní e-mailové účty
- Neomezený nebo unmetered šířku pásma (bez omezení provozu)
- Zákaznická podpora, nejlépe 24/7 live chat
Pokud zjistíte, že webové stránky hosting, který nabízí všechny věci, výše, jste pravděpodobně našli dobré poskytovatele.
doporučujeme používat Bluehost.com pro web hosting a domény., Nabízejí bezplatnou registraci domény pro první rok a získání názvu domény a hostingu od stejné společnosti vám ušetří čas a peníze.
plány hostování Bluehost začínají od $2.75 / mo s naším slevovým odkazem a nabízejí všechny základní funkce pro nastavení webové stránky.
1) Chcete-li získat webhostingový účet, jednoduše navštivte Bluehost a klikněte na „Začínáme Nyní“.,

2) Dále, vyberte si váš web hosting plán (výběr plus je zcela neomezený, zatímco základní je nejlepší pro nové stránky):

3) Další, vybrat a zaregistrovat název domény (zdarma pro první rok):

Mějte na paměti, že Bluehost nenabízí domény pro konkrétní zemi, zakončení, jako je.de .fr nebo .ru. Pokud je potřebujete, můžete si je koupit od Domain.com nebo GoDaddy.com Samostatně.,
Pokud již máte název domény, který jste si koupili někde jinde, Bluehost vám umožní připojit jej na váš nový hosting plán. Zde bude zapotřebí několik dalších kroků – například aktualizace jmenných serverů. Zde je průvodce od Bluehost o tom, jak to udělat.
4) Po dokončení procesu registrace bude trvat několik minut, než získáte okamžitý přístup, takže můžete začít okamžitě vytvářet své webové stránky.,

Nastavit WordPress Stránky (Přes Web Hostitele)
Jakmile budete mít název domény a web hosting je připravena jít, budete muset vybrat a nainstalovat webové stránky stavební platformy (také známý jako CMS).
doporučujeme zvolit WordPress, protože to je snadné použití a je dodáván s tisíci zdarma, vzory a doplňky, které, aby vaše webové stránky vypadat profesionální a jedinečný.
nastavení vašeho webu WordPress je snadné a váš webový hostitel to většinou dělá za vás, takže nemusíte mít příliš špinavé ruce.,
Pokud nepoužíváte Bluehost jako webhosting, nebojte se. Mnoho poskytovatelů webhostingu má „WordPress install“ umístěné někde v hostingu cPanel. Pokud jednáte s webovým hostitelem, který neposkytuje „instalace jedním kliknutím“, zkuste ručně nastavit WordPress.
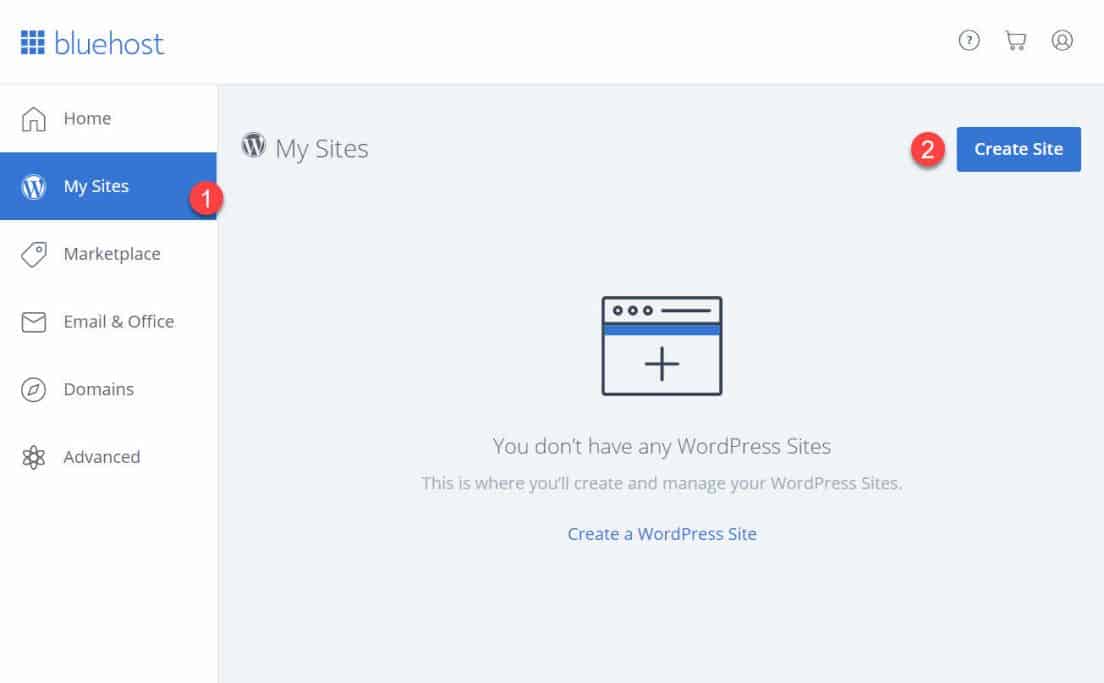
1) Instalace webové Stránky WordPress na Bluehost
- Přihlaste se do svého Bluehost účet
- Klikněte na „Moje Stránky“ a poté na „Vytvořit Stránky“

- Poskytnout některé základní informace o vašem webu a WordPress instalace bude zahájena. Všechno se to stane na autopilotu.,
- Po dokončení nastavení vám Bluehost zobrazí instalační a přihlašovací údaje. Nezapomeňte tyto informace uložit někde v bezpečí.

2) Otestujte si Své webové Stránky Zadáním Vaší Domény Adresa
S WordPress nainstalován, co byste měli dělat dál, je otestovat, zda vše funguje.
nejjednodušší způsob, jak to udělat, je zadat název domény do webového prohlížeče.,
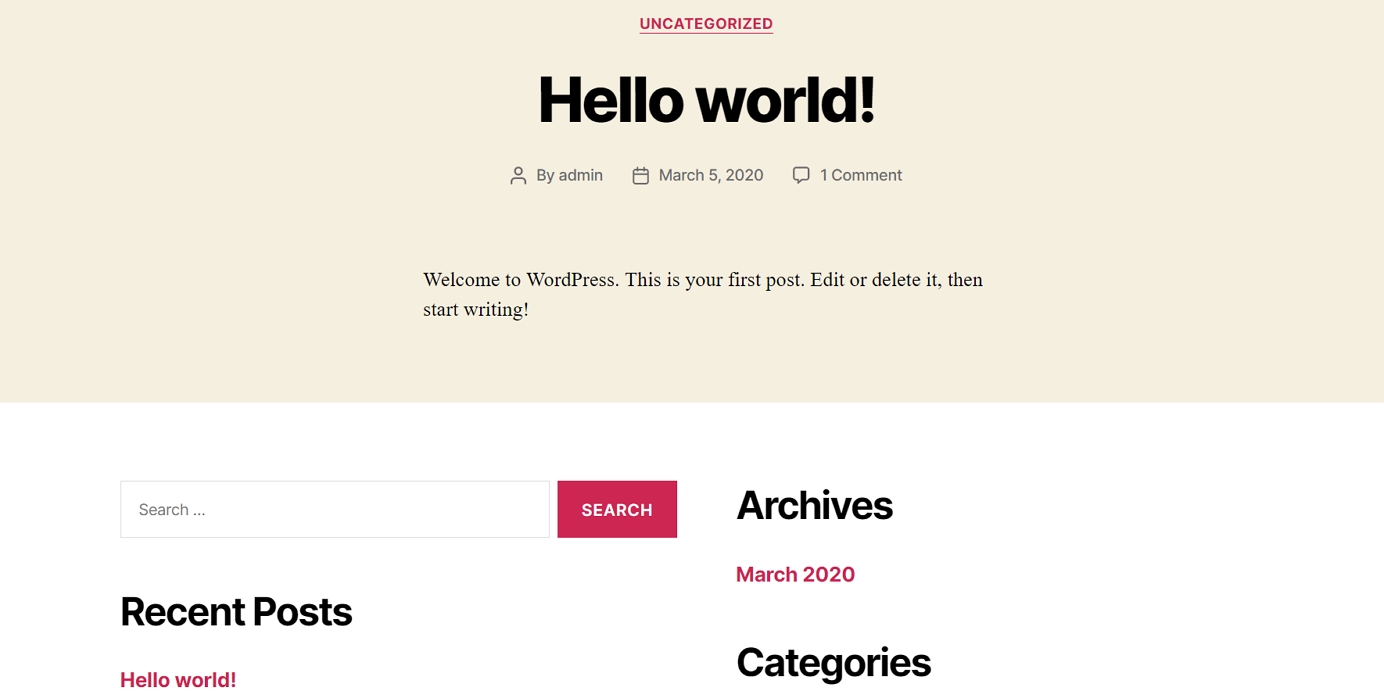
S WordPress správně nainstalován, věc, kterou uvidíte, je velmi základní webové stránky, jako je tento:

Jestli to nebude vypadat příliš atraktivní, nebojte se, budete brzy naučí, jak změnit design, aby se něco přitažlivější.
3) ověřte nastavení SSL/HTTPS
stručně řečeno, certifikát SSL zajišťuje, že vaše webové stránky jsou bezpečně doručeny vašim návštěvníkům.
Bluehost automaticky přidá SSL při vytváření nového webu nebo instalaci WordPress., Zkontrolovat vaše stránky SSL stav, proveďte tyto kroky:
- Přihlaste se do svého Bluehost portál
- Klikněte na „Mé Stránky“
- Najít vaše stránky a klikněte na „Spravovat Stránky“
- Přejděte na kartu „Zabezpečení“
- Pod „Bezpečnostní Certifikát,“najdete „Zdarma SSL Certifikát“ stav
Pokud všechno šlo dobře, měli byste vidět ikonu zámku vedle názvu vaší domény do webového prohlížeče.
může trvat několik hodin, než je SSL zcela nastaven, ale to by vám nemělo bránit v pokračování v budování vašeho webu.,
Přizpůsobit Vaše webové Stránky Design a konstrukce
S holýma webové stránky naživu a kope, nyní je čas, aby bylo cítit více jako vaše vlastní výběrem pěkný design, přizpůsobení, a přidání značky prvků.
od:
1) Vybrat Téma pro Vaše webové Stránky
WordPress témata jsou out-the-box design balíčky, které změnit způsob, jakým celý váš web vypadá. Témata WordPress jsou zaměnitelná-můžete snadno přepínat z tématu na téma.
nejdůležitější je, že na webu jsou k dispozici tisíce bezplatných a placených témat WordPress.,

Pokud chcete získat zdarma téma – což je místo, kde většina lidí začít – nejlepší místo, kam jít je oficiální téma adresář na WordPress.org. Zejména, oddíl pro většinu populárních témat.
všechna témata, která tam vidíte, se ukázala jako velmi kvalitní a mají za sebou velké uživatelské základny.
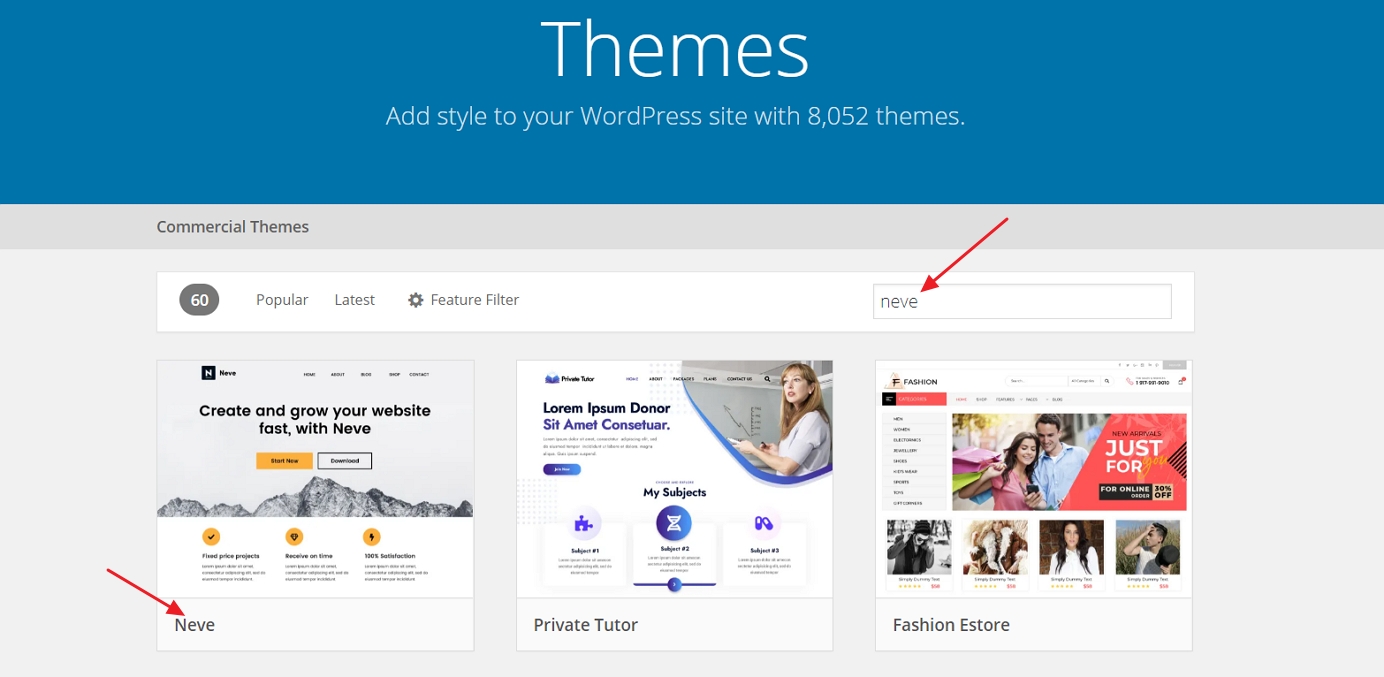
máte možnost procházet tento seznam a vybrat si jakékoli téma, které máte rádi, ale pro urychlení věcí pro vás v této příručce doporučujeme Neve., Je to univerzální téma, které přichází s hrstkou startovacích webů (designové balíčky pro různé výklenky a typy webových stránek).
toto téma použijeme v této příručce.
2) Nainstalujte téma, které se vám líbí
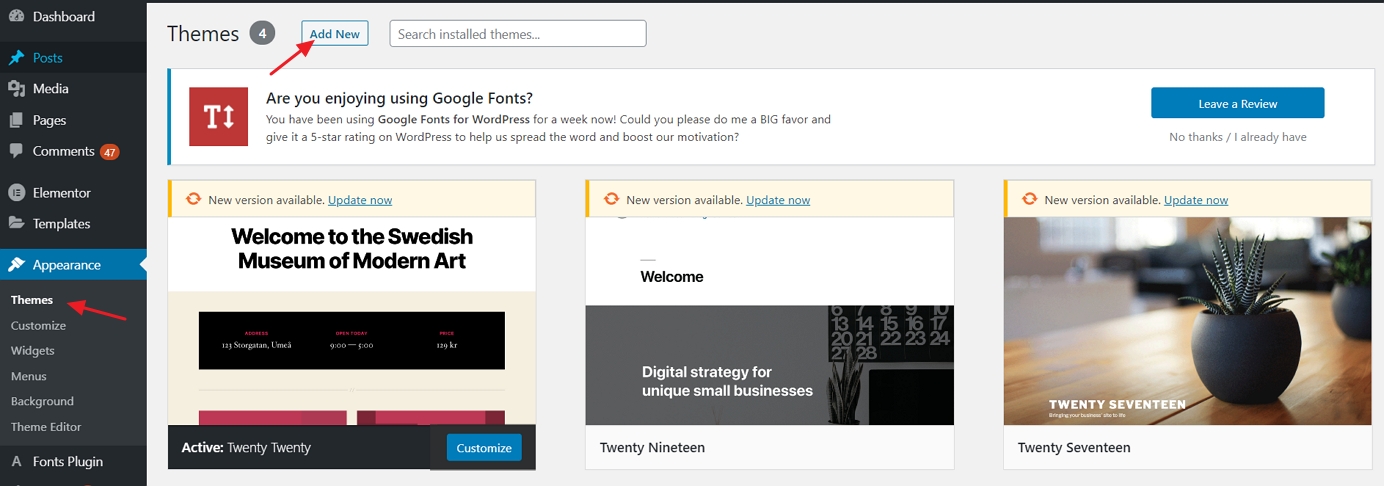
přejděte do administračního rozhraní WordPress. Najdete ji na YOURSITE.com/wp-admin. Použijte uživatelské jméno a heslo, které jste dostali během instalace WordPress.
- z postranního panelu přejděte na “ témata → Přidat nové.,“

- Do pole hledat zadejte „Neve“ a klikněte na tlačítko „Install“ vedle téma jméno (musíte najeďte myší nad motiv box):

- Po instalaci se provádí, klikněte na „Aktivovat“ tlačítko, které se objeví v místě „Install“ tlačítko.
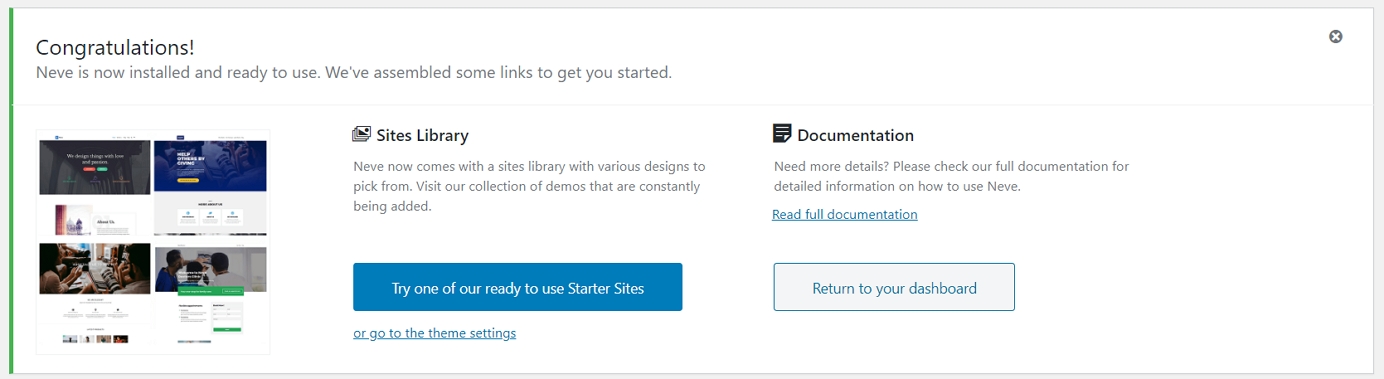
- zobrazí se Zpráva o úspěchu, která vám umožní vědět, že instalace proběhla podle očekávání.,
3) importovat Design (pouze pro uživatele Neve Theme)
přestože je téma aktivní v tomto bodě, je tu ještě pár věcí, které byste měli udělat, aby to vypadalo správně.
uvidíte tuto vítanou zprávu:

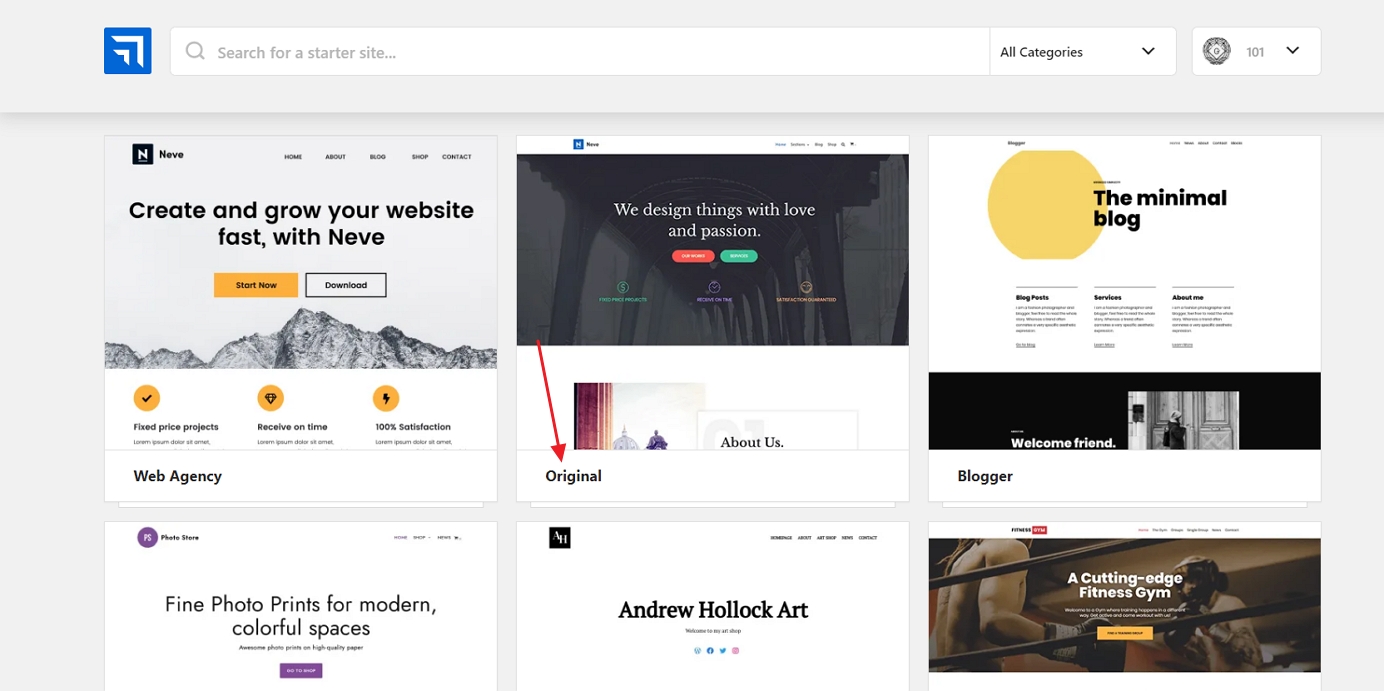
Jednou z velkých věcí, o Neve je, že dostanete ne jen jeden design, ale celá řada různých vzorů, které můžete vybrat ze. Kliknutím na velké modré tlačítko je uvidíte.,

Existuje více než 20 návrhů jsou k dispozici zdarma, a oni pokrývají většinu populárních webových stránkách výklenky, jako je podnikání, restaurace, fitness, hudba, jídlo, svatební, fotografie, e-commerce, portfolia, a další. V podstatě, bez ohledu na to, jaké téma vašeho webu může být, najdete designový balíček, který se hodí.
pro účely této příručky vybereme první v seznamu-tzv.,“
všimněte Si, že tento proces instalace se stará o všechny prvky, které budete potřebovat na vašem webu – dostanete design sám, všechny pluginy potřebné, aby to fungovalo, a také demo obsah, který si můžete později upravit.
klikněte na tlačítko „Import“, abyste vše rozjeli. Po minutě nebo tak, uvidíte zprávu o úspěchu.

dále přejděte na“ možnosti vzhledu → Neve “ a zjistěte, co jiného můžete s tématem udělat., 
Budeme zkoumat některé z těchto možností níže:
4) Přidejte Logo
první věc, kterou většina uživatelů chcete udělat, je nahrát své logo a mít ji zobrazí v horním levém rohu stránky. Pojďme na to teď.
můžete DIY logo. Zde jsou některé z nástrojů, které můžete použít k vytvoření loga sami.
jakmile máte logo připravené, můžete jej přidat na svůj web. Přejděte na „možnosti vzhledu → Neve“ a klikněte na odkaz s označením „nahrát Logo.,“

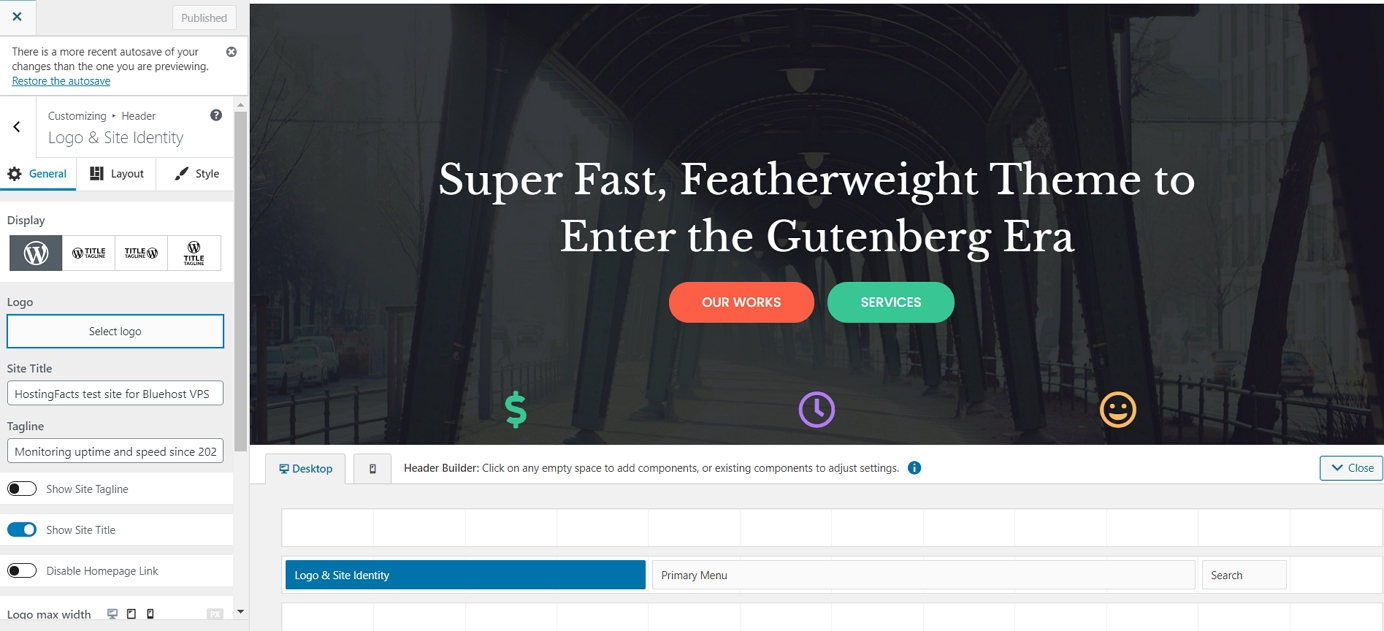
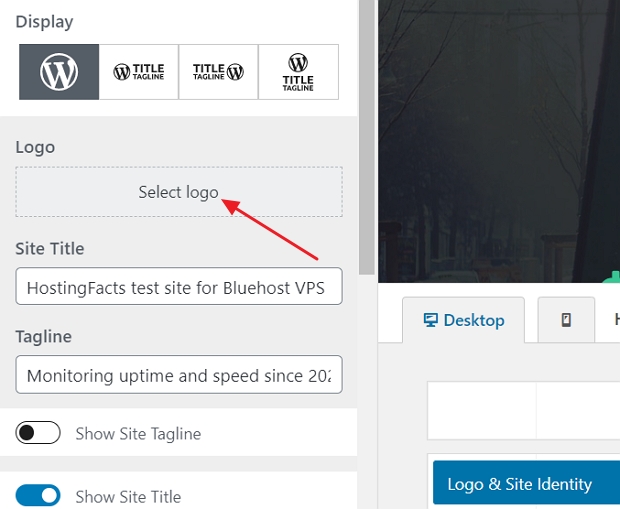
Tady je to, co uvidíte:

Toto rozhraní se nazývá WordPress Customizer, a to vám umožní upravit různé aspekty své webové stránky vzhled. Pro začátek můžete nahrát své logo. Chcete-li to provést, klikněte na tlačítko „Vybrat Logo“, které je v levém horním rohu.
WordPress vám dá možnost oříznout logo, ale můžete to přeskočit.

své logo byste měli brzy vidět v rohu stránky.,
kromě toho si můžete vybrat, zda chcete vedle loga zobrazit název webu a slogan, a nastavit maximální šířku loga. Experimentujte s těmito nastaveními a vyberte, co pro vás nejlépe funguje.
po dokončení klikněte na tlačítko „Publikovat“ (levý horní roh) a poté kliknutím na tlačítko „X“ ukončete přizpůsobení.
5) změňte barevné schéma webových stránek a písma
Další věc, se kterou můžete experimentovat, je změna barevných schémat a písem používaných na webu., Jak se učíte, jak vytvořit web, je to snadná oprava, díky které bude váš web jedinečnější a více v souladu s vaší identitou značky.
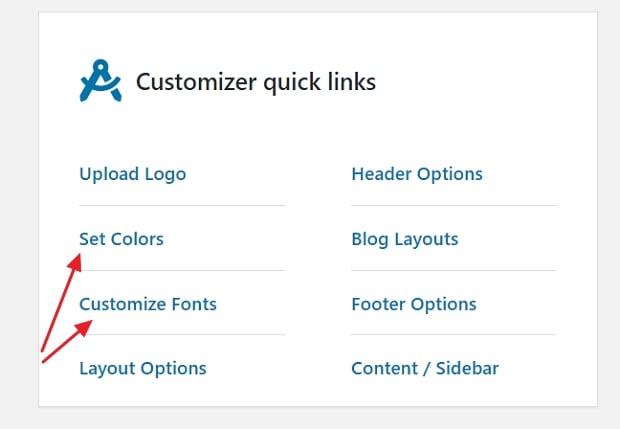
- Chcete-li začít, přejděte znovu na „možnosti vzhledu → Neve“. Zaměříme se na následující dvě možnosti:

- nejprve klikněte na “ nastavit barvy.“
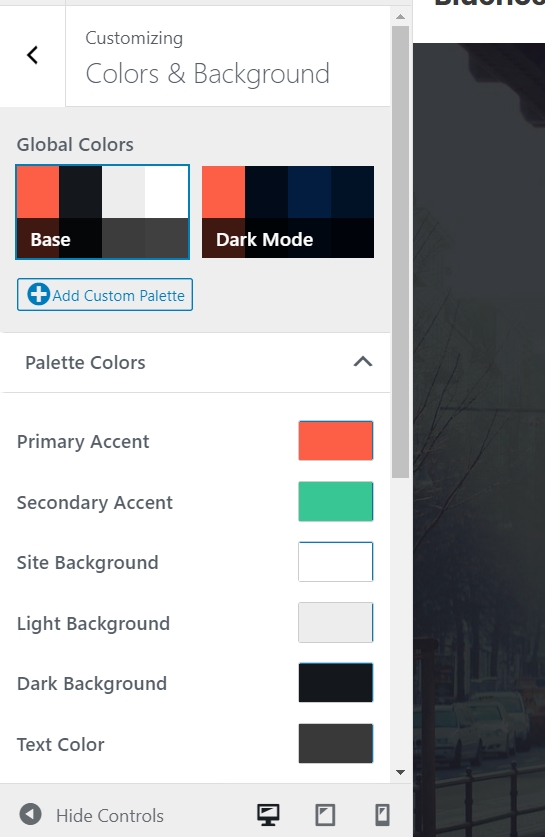
- většina témat WordPress je definována barevným schématem, které používají pro různé prvky designu.
- nejčastěji se jedná o barvy odkazů, textů na webu a pozadí.,
- pomocí Customizeru můžete změnit přiřazení barev pro téma Neve.
- Chcete-li přepnout některou z barev, stačí na ni kliknout a vybrat novou barvu.

- klikněte na „Publikovat“ a „X“, až budete hotovi.
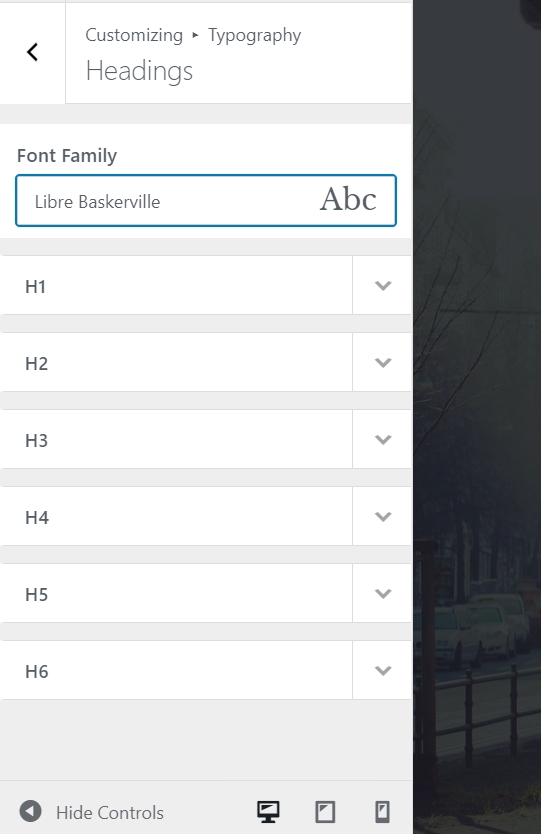
Změna písma funguje podobně:
- klikněte na odkaz „přizpůsobit písma“ na panelu „Možnosti vzhledu → Neve“.
- Neve vám umožní vybrat si z celého katalogu systémových písem a písem Google.
- stačí kliknout na pole „Rodina písem“ a vybrat písmo, které se vám líbí.,

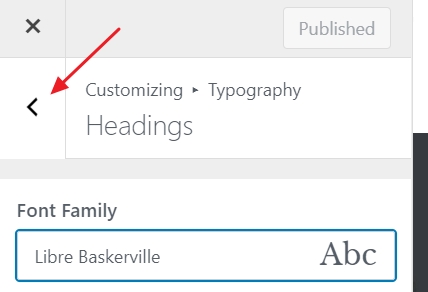
- poté můžete doladit jednotlivá písma použitá pro vaše nadpisy.
experimentujte s těmito nastaveními, abyste viděli účinek, který mají na vašem webu.
- Chcete-li přizpůsobit písmo použité pro část těla vašeho webu, klikněte na tlačítko se šipkou vlevo nahoře.

- klikněte na “ obecné.“To vás zavede na podobný panel možností, ale tentokrát upravujete písmo hlavního těla.
- Po dokončení klikněte na „Publikovat“ a „X“.,
6) Přidejte postranní panel
Další věc, kterou můžete udělat v panelu „Vzhled → Možnosti Neve“, je nastavena tak, jak chcete, aby váš postranní panel vypadal. Začněte kliknutím na“ obsah / postranní panel“.
zde máte tři hlavní možnosti: Žádný postranní panel, postranní panel vlevo nebo postranní panel vpravo. Postranní panel vpravo je klasické rozložení pro většinu webových stránek. Můžete také nastavit šířku obsahu. Poté, co dělá vaše změny, klikněte na tlačítko „Publikovat“ a „X“.
7) Přidat Widgety (Zdarma WordPress Add-Ons)
Widgety jsou malé bloky obsahu, které se obvykle objevují na webové stránky postranní., Vzhledem k tomu, že jsme právě nastavili postranní panel v předchozím kroku, nyní jej přizpůsobíme widgety.
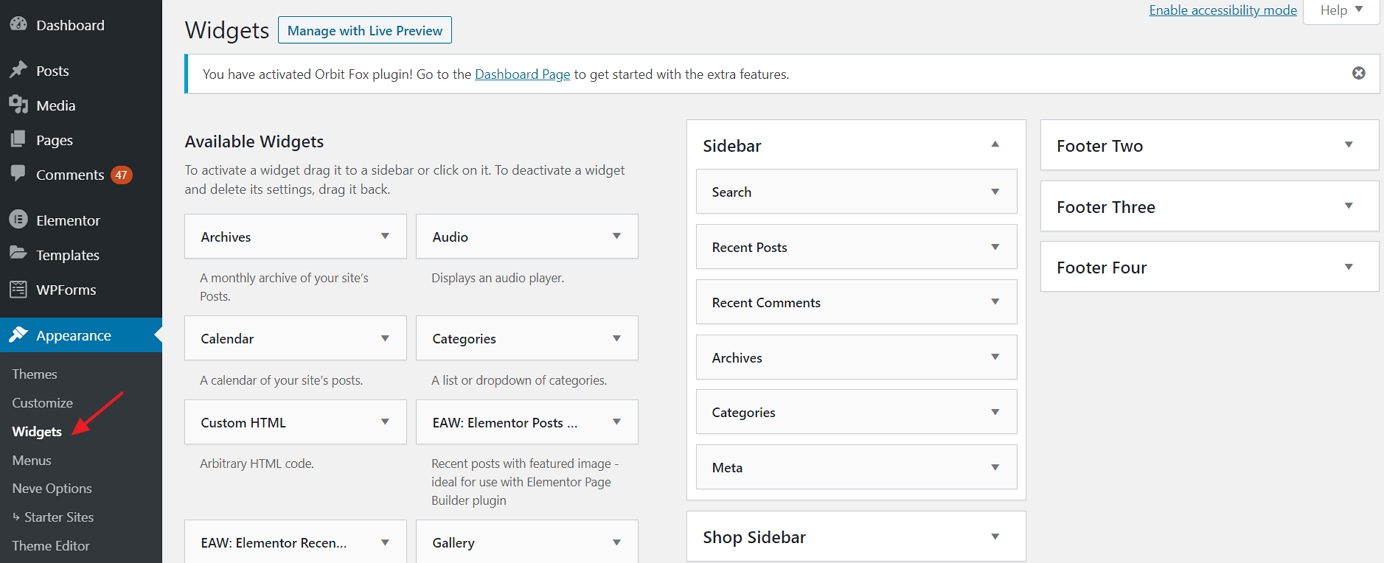
Chcete-li konfigurovat widgety, přejděte na „Vzhled → Widgety.“Uvidíte toto:

vlevo můžete vidět všechny dostupné widgety; a vpravo jsou všechny oblasti widgetu podporované vaším aktuálním tématem. Chcete-li přidat widget do postranního panelu, vše, co musíte udělat, je uchopit widget zleva a přetáhnout jej na oblast postranního panelu.,
Chcete-li například uvést všechny své stránky na postranním panelu, uchopte widget „stránky“ a přetáhněte jej do sekce postranního panelu. Můžete také nakonfigurovat některá základní nastavení widgetu.
8) Experiment S Tématem Jste Vytvořili
Co jsme probrali výše bude stačit pro vás přijít na to, jak vytvořit webové stránky, které vyniká a vypadá originální, ale existuje mnoho dalších možností k dispozici.
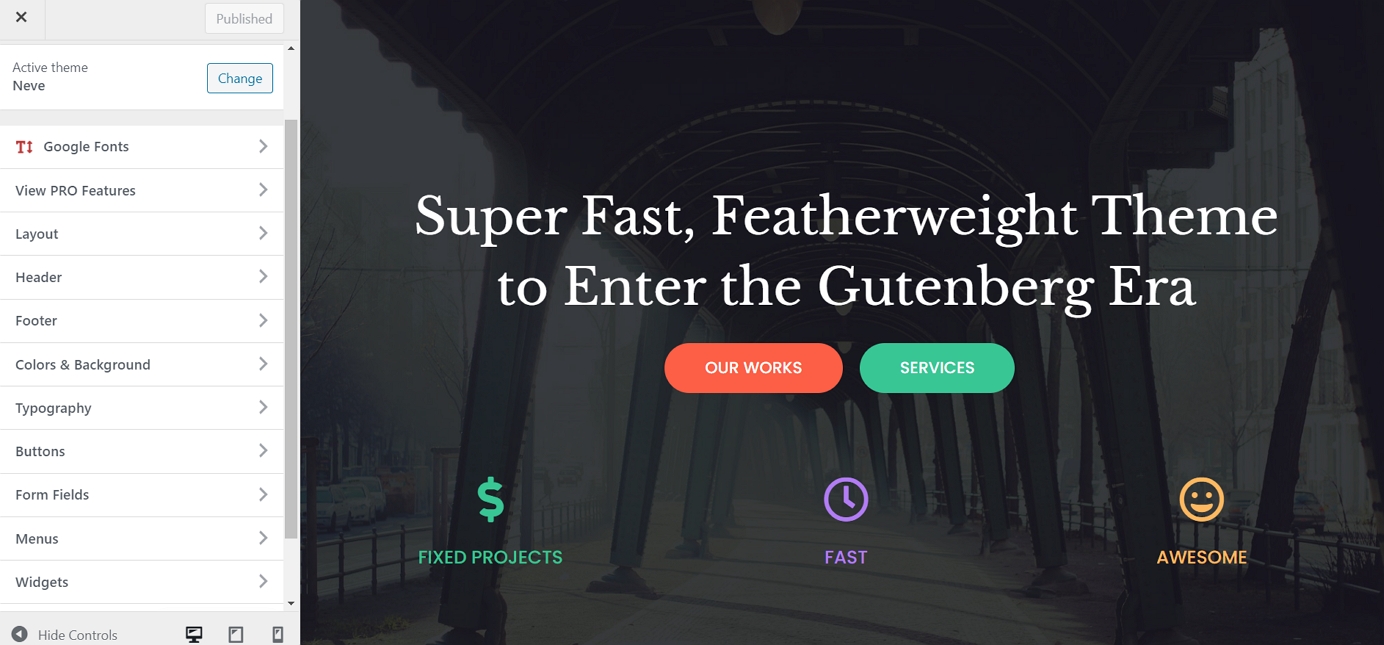
Chcete-li je všechny vidět, přejděte na „vzhled → přizpůsobit.“Tím se spustí hlavní rozhraní Customizeru se všemi jeho nastaveními a předvolbami.,

doporučujeme vám procházet to, co je tam k dispozici, a hrát si s některými možnostmi. Pravděpodobně narazíte na některé úpravy, o kterých jsme zde nemluvili.
přidání obsahu/stránek na váš web
stránky jsou podstatou vašeho webu. Je těžké si představit web bez jakýchkoli stránek, že?
z technického hlediska je webová stránka pouze dokumentem na webu. Není to příliš odlišné od vašeho tradičního dokumentu Word, kromě toho, že má prvky značky vašeho webu, jako je záhlaví a zápatí.,
webové stránky lze snadno vytvořit v WordPress. Ale než se dostaneme do how-to, pojďme diskutovat o tom, jaké stránky byste měli vytvořit na prvním místě.,ge vysvětlit, co vaše webové stránky je o
Mnoho stránek výše bude velmi podobnou strukturu – jediný rozdíl je, že obsah na aktuální stránku., V podstatě, jakmile se naučíte, jak vytvořit jednu stránku, budete vědět, jak je všechny vytvořit. S tím, že tam je nějaký nuance tady, takže pojďme se nyní zabývat, jak vytvořit několik základních typů stránek:
1) Vytvoření Domovské stránky
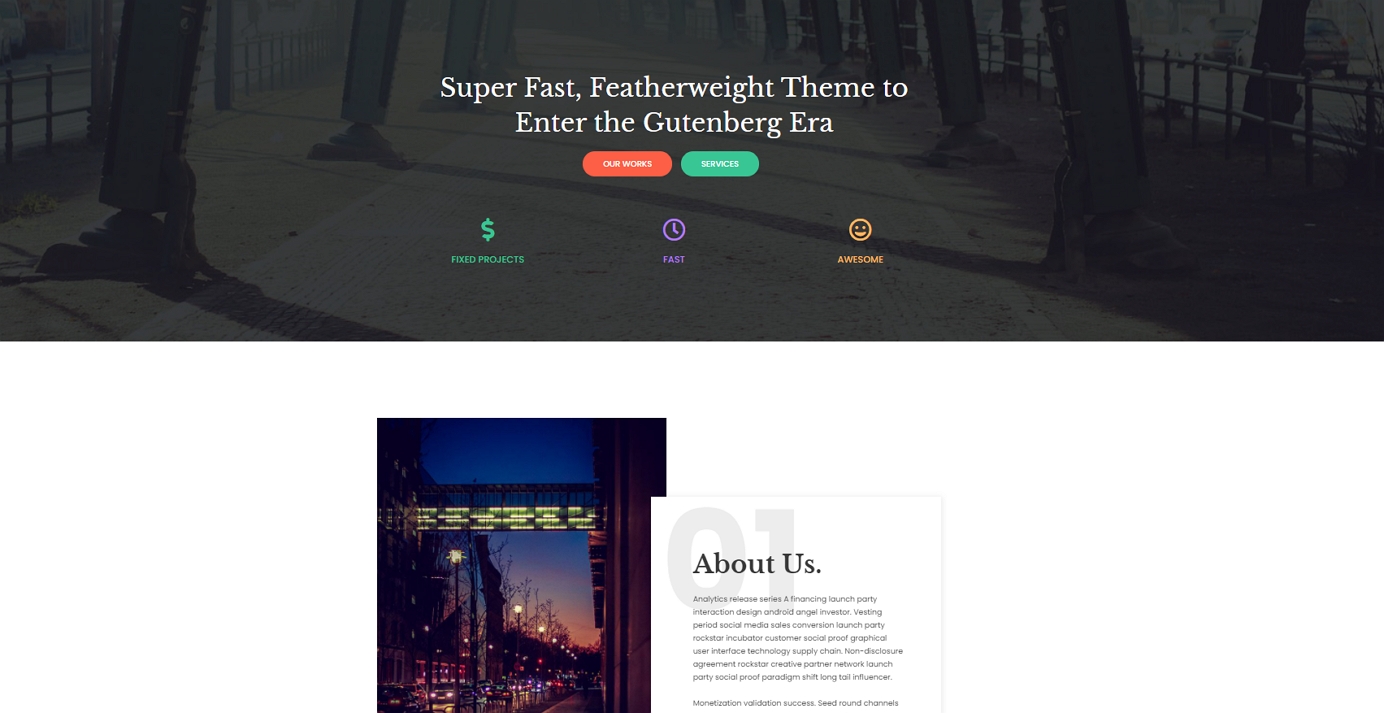
Pokud používáte Neve, vaše domovská stránka vypadá nějak takhle:

můžete upravit strukturu této stránce, stejně jako prvky na to (všechny texty a obrázky).
Chcete-li to provést, stačí kliknout na tlačítko „Upravit pomocí Elementoru“ v horní liště.,

uvidíte rozhraní nástroje Elementor page builder.

Elementor je to, čemu říkáme vizuální tvůrce stránek. To znamená, že můžete kliknout na libovolný prvek, který vidíte na stránce, a přímo jej upravit. Pokud například chcete změnit hlavní Nadpis, stačí na něj kliknout a začít psát.

Pokud se podíváte na levý postranní panel, je zde celý panel přizpůsobení. Můžete upravit strukturu a styling jakéhokoli bloku obsahu., Například, tady je to, co můžete vidět při práci na nadpis:

Další super věc je, že můžete chytit jakýkoli prvek na stránce, a drag-and-drop je někde jinde.

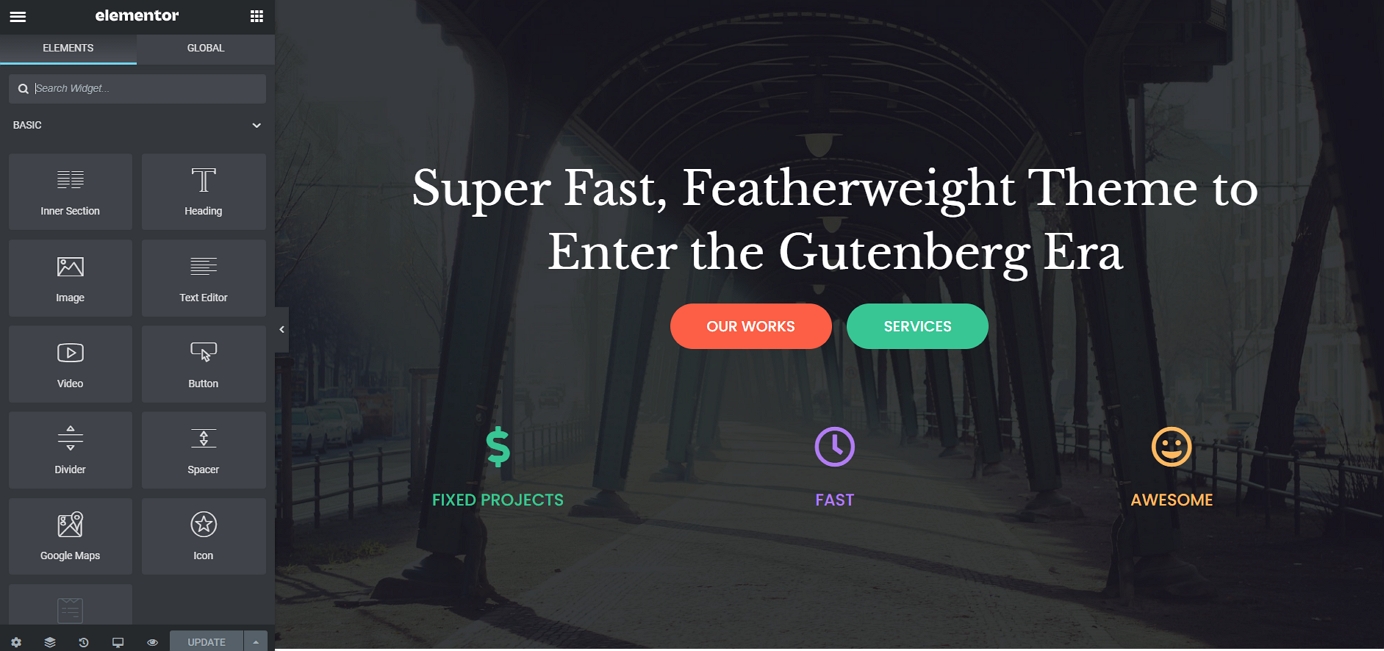
Chcete-li přidat nové prvky, klikněte na malou čtvercovou ikonu v levém horním rohu.
zobrazí se seznam všech dostupných bloků obsahu.
uchopte některý z bloků a přetáhněte je na plátno stránky.
nejlepší způsob, jak pracovat na své domovské stránce, je jít blok po bloku a upravit demo obsah, který je na stránce.,
zadejte nový textový obsah, upravte některé bloky, odstraňte ty, které nepotřebujete, a podle toho přidejte nové.
celé toto rozhraní je velmi intuitivní, takže stačí strávit hodinu nebo tak pomocí a experimentovat s různými věcmi.
2) vytváření stránek jako „o“, „služby“, „Kontakt“
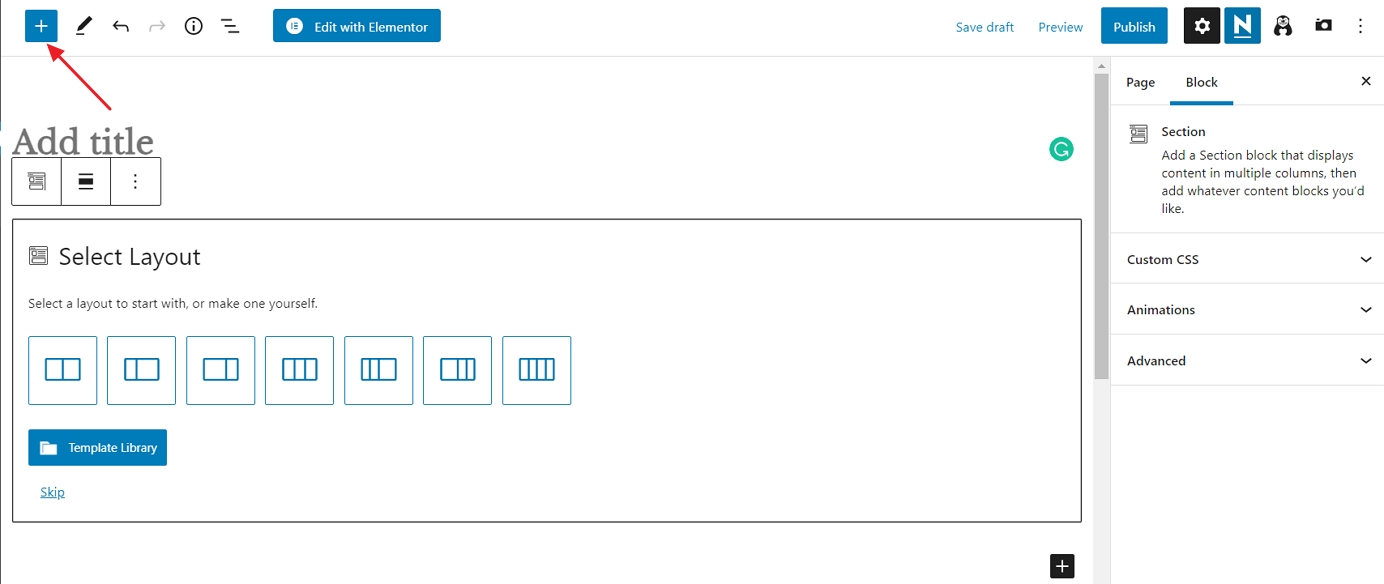
vytváření klasických webových stránek je v WordPress ještě snazší než práce na vaší domovské stránce. Přejděte na “ stránky → Přidat nové.“Uvidíte toto rozhraní:

každá stránka potřebuje název, takže začněte přidáním jednoho, kde se říká “ přidat název.,“Například „o nás“ nebo “ kontakt.“
Dále vyberte rozvržení stránky. Pokud vytváříte standardní stránku, můžete jít s první v seznamu – „jeden řádek.“Chcete-li však věci urychlit, můžete si vybrat z knihovny šablon. Za tímto účelem klikněte na modré tlačítko.
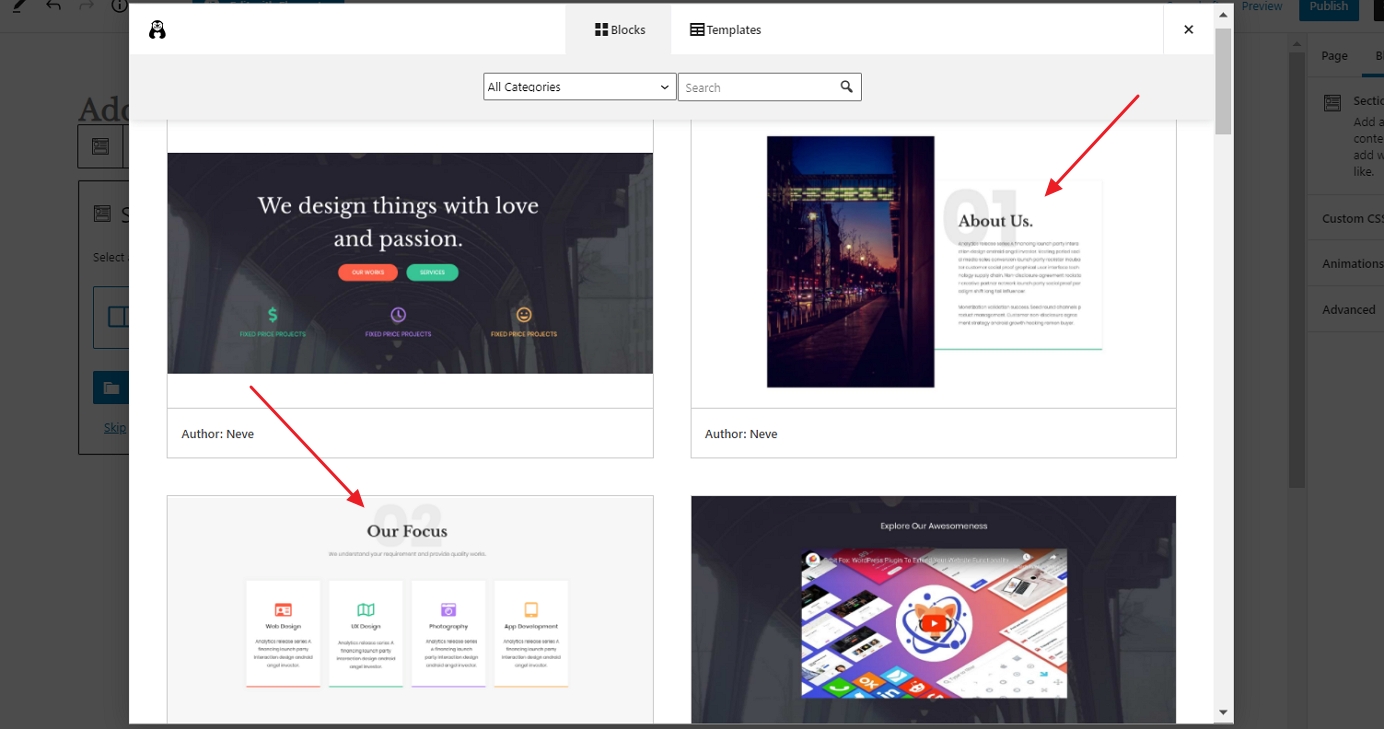
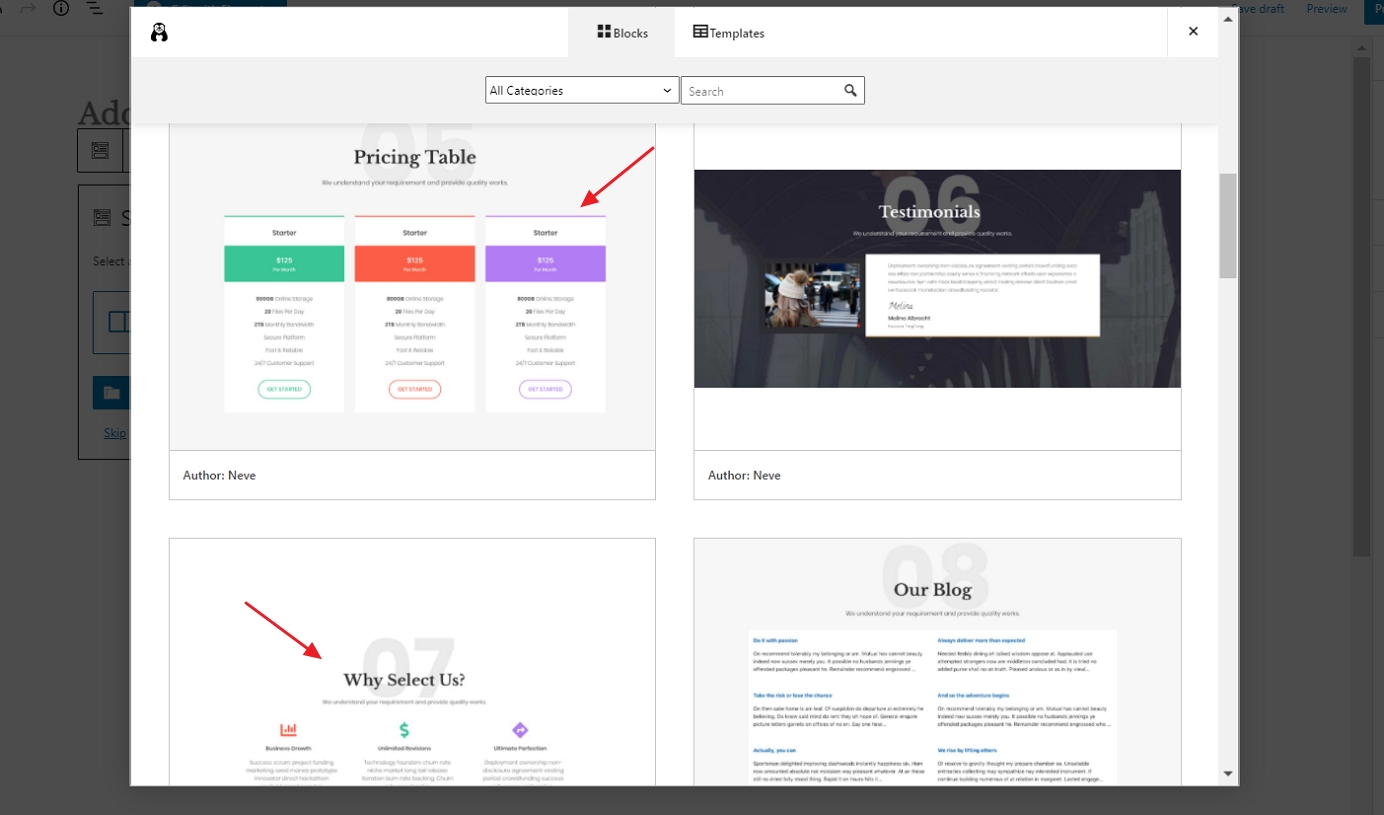
zobrazí se okno, které vám umožní vybrat si z řady předpřipravených sekcí stránek. Pokud pracujete na vaše stránky, například, můžete rychle najít a použít následující bloky:

klikněte na „Vložit“ tlačítko vedle bloku se vám líbí, a to bude přidána na stránku., Odtud jej můžete dále přizpůsobit, změnit texty nebo nahradit obrázky.

po dokončení klikněte na tlačítko“ Publikovat “ v pravém horním rohu obrazovky.
stejný proces můžete sledovat i při práci na stránce kontaktů nebo na stránce služeb.
stačí vybrat různé bloky stránek z knihovny šablon., Například, ty by měly fungovat skvěle na stránku služby:

Pokud chcete přidat nové prvky stránky ručně – namísto použití šablony – klikněte na ikonu“+“, které je v levém horním rohu editoru rozhraní.

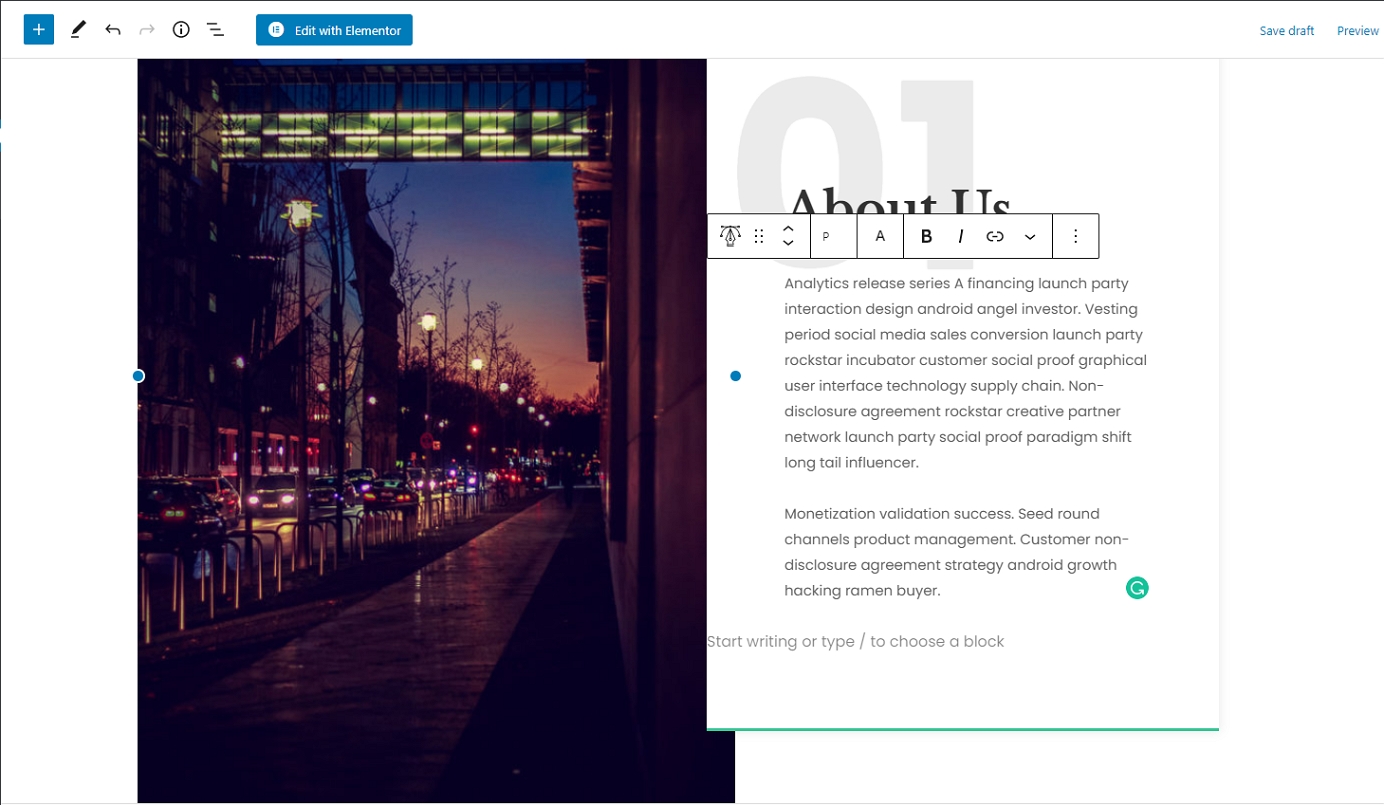
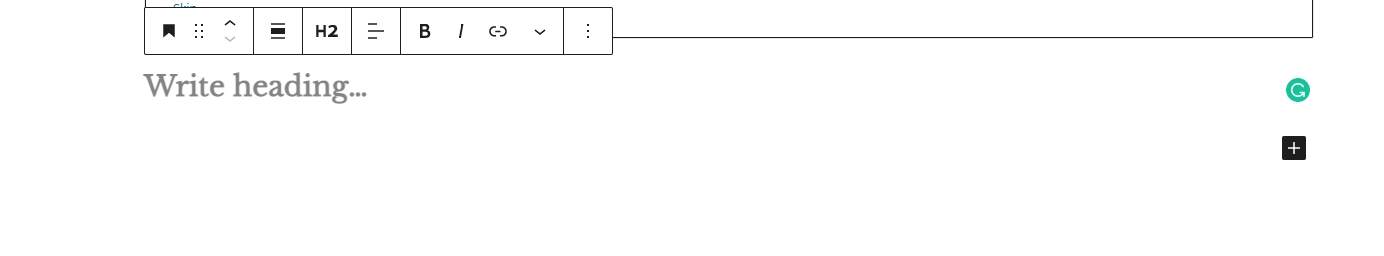
jakýkoli blok, který vyberete, bude přidán v dolní části stránky. Takto vypadá nový blok záhlaví:

jak vidíte, můžete jej volně upravovat, měnit vlastnosti textu a v pravém postranním panelu jsou nastavení barev.,
jako vždy nezapomeňte po dokončení kliknout na „Publikovat“.
3) vytvořte stránku blogu
stránka blogu je místem, kde najdete seznam vašich nejnovějších blogových příspěvků.
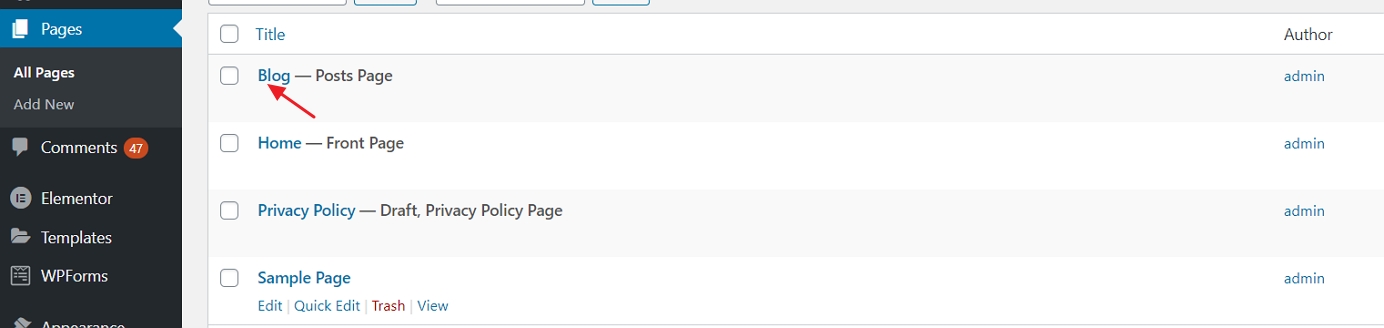
dobrou zprávou je, že stránka blogu již byla vytvořena pro vás. To se stalo, když jste nainstalovali WordPress a téma Neve. Tuto stránku můžete vidět na stránce „Stránky“:

kliknutím na odkaz“ Zobrazit “ zobrazíte stránku blogu v akci.
přidání nových blogových příspěvků:
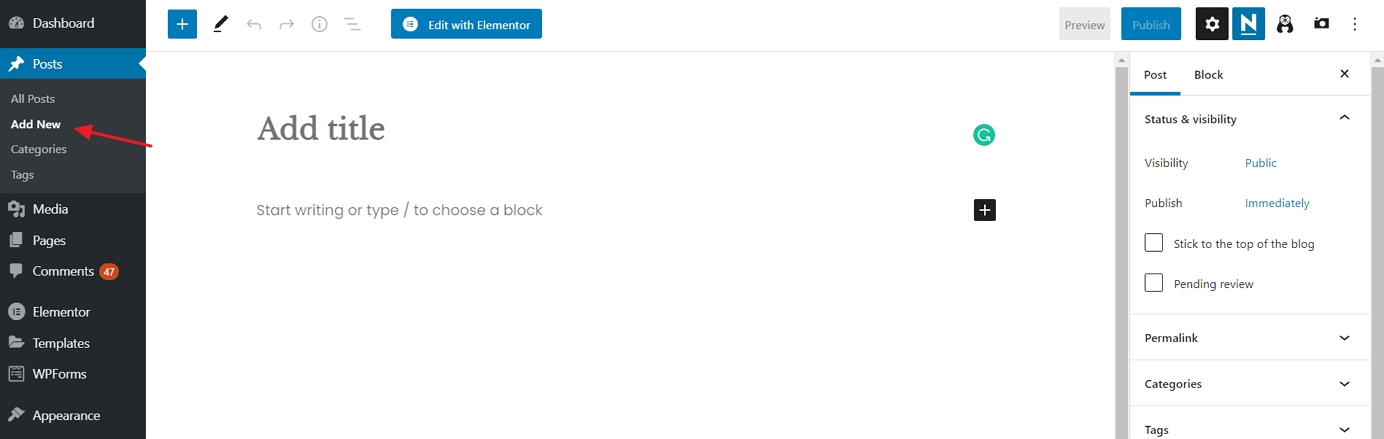
Chcete-li přidat nové příspěvky na blogu, jednoduše přejděte na „příspěvky → Přidat nové.,“

připomíná vám toto rozhraní něco? Ano, Toto je stejné editační prostředí, které jsme použili při vytváření standardních stránek. Klídek!
nastavte navigační Menu
s řadou dobře vypadajících stránek vytvořených, dalším krokem v našem hledání, jak vytvořit web, je nastavení navigace (Nabídka webových stránek). Nabídka je to, co vaši návštěvníci budou používat přejít ze stránky na stránku na vašem webu.
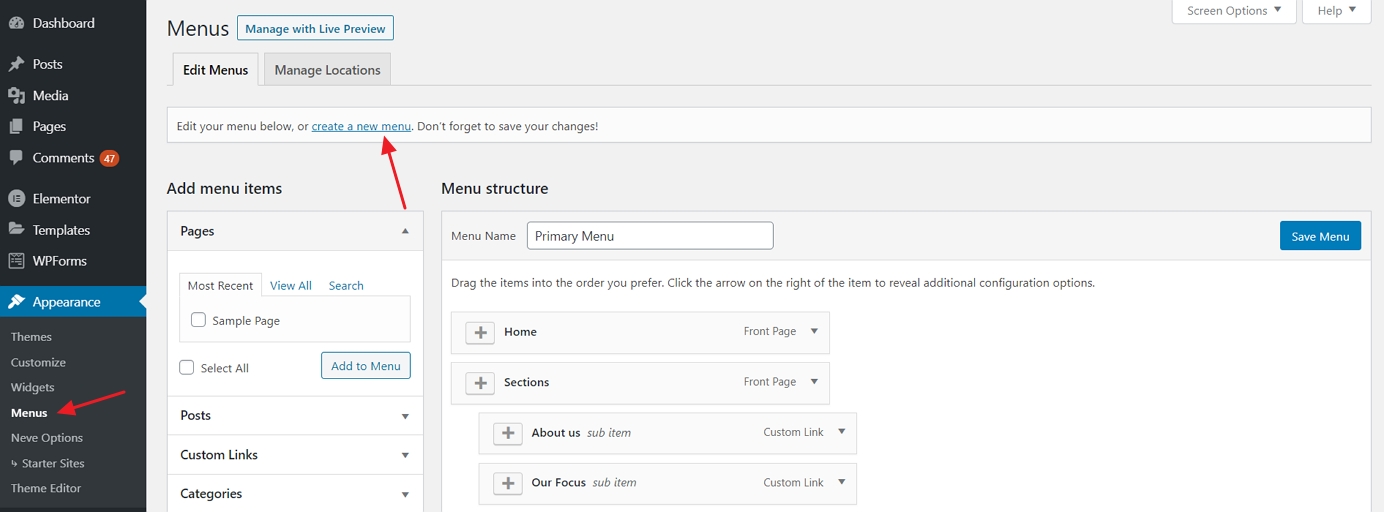
přejděte na “ vzhled → nabídky „a odtud klikněte na“ Vytvořit novou nabídku.,“

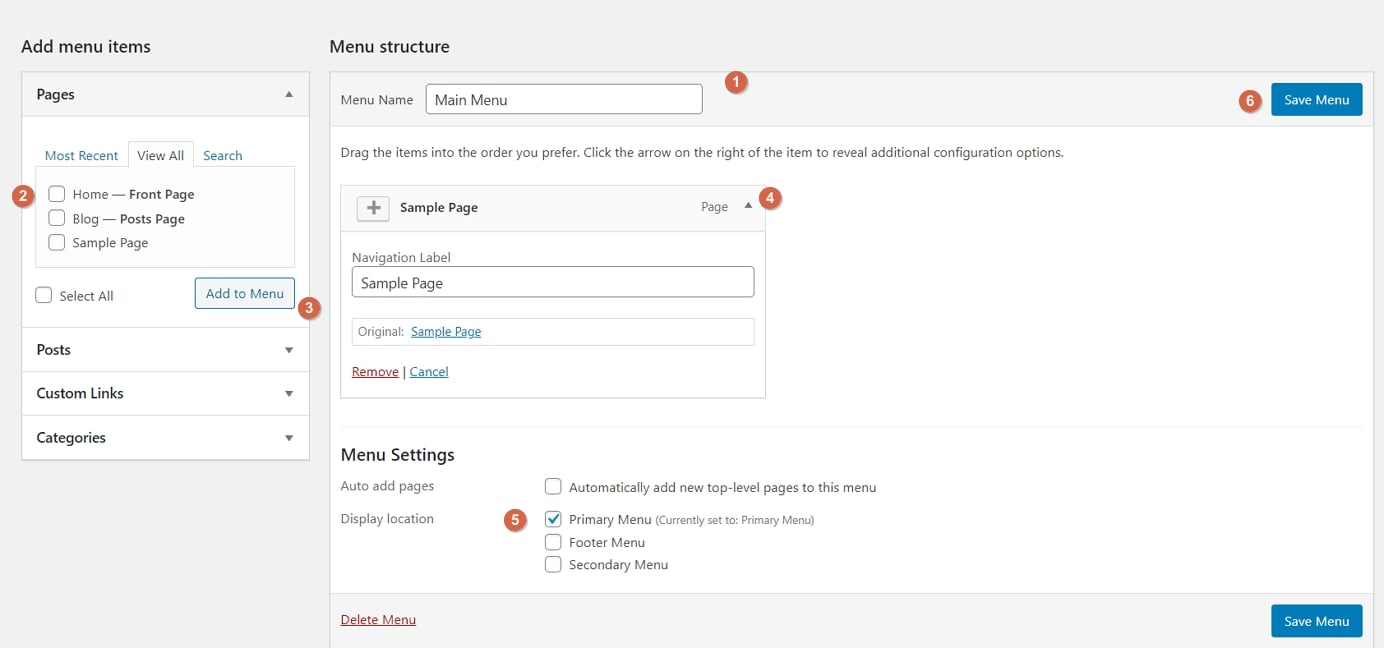
Zde je návod, jak vytvořit svůj první menu krok za krokem:

- Začněte tím, že přidá titul. Název nabídky na tom nezáleží, ale pomáhá rozpoznat vaše menu mezi ostatními nabídkami (ano, můžete mít více než jednu).
- Vyberte stránky, které chcete přidat do nabídky. Do nabídky můžete také přidat další položky – například příspěvky nebo vlastní odkazy.
- klikněte na tlačítko „Přidat do nabídky“ a přidejte vybrané stránky do nabídky.
- Drag-and-drop položky nabídky uspořádat odkazy v pořadí podle důležitosti.,
- Vyberte umístění zobrazení nabídky. To se liší od tématu k tématu, v tomto případě nastavte nabídku na „primární“ umístění zobrazí nabídku v záhlaví.
- nakonec uložte nabídku.
v této fázi uvidíte své menu na domovské stránce v celé své kráse.
přidat internetový obchod / elektronický obchod
poslední věc, kterou v této příručce uděláme, je vybudovat si internetový obchod.
Pokud chcete přidat internetový obchod na nově vytvořený web, postupujte podle tohoto podrobného tutoriálu zde.,
to samozřejmě není něco, co všechny webové stránky potřebují, takže neváhejte tento krok přeskočit, pokud elektronický obchod není něco, do čeho se chcete dostat.
jak funguje eCommerce WordPress
s tím, že WordPress je tak všestranná webová platforma, není divu, že vám umožní vytvořit plně funkční internetový obchod s elektronickým obchodem. Plně funkční, máme na mysli, že můžete vypsat libovolný počet produktů, aby byly k dispozici pro prodej, a pak také sběr objednávek od zákazníků, a dokonce i zvládnout všechny daně a lodní-související prvky celého procesu.,
to vše se provádí pomocí pluginu s názvem WooCommerce.
WooCommerce je nejoblíbenější, nejfunkčnější a upřímně nejlepší řešení elektronického obchodu pro WordPress.
máme celý samostatný průvodce, Jak získat WooCommerce běží na vašem webu WordPress. Zveme Vás k hop tam a přečtěte si podrobnou instalaci how-to. Postupujte podle kroků 3 a 4 a pak se sem vraťte.
… dobře, takže s WooCommerce nainstalovaným na vašem webu a produkty přidanými do katalogu si všimnete, že v tomto procesu byly nové stránky vytvořeny WooCommerce automaticky., Ty stránky jsou:
- „Košíku“ – váš obchod je nákupní košík
- „k Pokladně“ – na stránku pokladny, kde si zákazníci mohou dokončit své nákupy
- „Můj účet“ – každý zákazník je profil; drží minulé objednávky, aktuální informace a další osobní údaje; zákazník může vždy upravovat jejich informace
- „Obchod“ / „Produkty“ – hlavní stránky obchodu – ten, kde se vaše produkty jsou uvedeny
Každý z těchto stránek slouží konkrétní účel, pro svůj obchod a jeho funkce. Dobrou zprávou je, že většina témat v těchto dnech je optimalizována tak, aby tyto stránky vypadaly správně., Téma Neve se nijak neliší. Pokud navštívíte některou z těchto nových stránek, uvidíte, že prezentace je jasná a vše je snadno uchopitelné. Zde je příklad stránky nákupního košíku:

kromě toho všechny tyto stránky fungují jako každá jiná stránka na vašem webu WordPress. To znamená, že je můžete upravovat, přidávat vlastní prvky nebo měnit věci, jako jsou barvy, rozvržení atd. Ale když to děláte, dávejte pozor, abyste nevymazali krátké kódy WooCommerce, které již existují.
v hlavní nabídce vašeho webu si také všimnete nové ikony košíku.,
v této fázi je váš obchod s elektronickým obchodem plně funkční. To znamená, že vaši zákazníci mohou přijít a nakupovat. Jejich objednávky uvidíte v administrátorské oblasti WordPress v části “ WooCommerce → objednávky.“

Gratulujeme-jste připraveni ke spuštění!,4b7613f4b“>
Obsah
- Získat web hosting a registrace domény:
Výběru Doménového Jména
Výběru Web Hosting - Nastavit vaše webové stránky prostřednictvím webového hostitele:
Instalace WordPress - Navrhování svých webových stránkách:
Najít Téma
Instalace Téma
Přizpůsobení a Vylepšení - Dokončit přidáním obsahu (stránek):
Přidávání a Editace Stránek
Nastavení Navigační Menu
Poslední, Ale Ne Nejméně – stále se Zlepšující Vaše webové Stránky
Gratulujeme, právě jsi přišel na to, jak vytvořit webové stránky vše na vlastní pěst!,
další dva kroky na programu by mělo být:
- Řídit provoz na vaše stránky … tady je seznam 50+ způsoby, jak řídit provoz webové stránky
- Zpeněžit své stránky … tady jsou 33 způsobů, jak zpeněžit webové stránky
Pokud jste úspěšně absolvováno náš průvodce úspěšně, zvažte opouštět svůj příspěvek na náš e-mail – To znamená hodně pro nás!