Při vytváření obsahu webových stránek a programování v HTML, možná jste si všimli, že nezáleží na tom, kolik mezer mezi slova nebo textových prvků, které se zhroutil do jednoho prostoru při vykreslování stránky.
při psaní textu nebo vět ve většině softwaru pro zpracování textu budete moci několikrát zasáhnout mezerník a přidat více mezer kamkoli budete chtít., V závislosti na editoru HTML, který používáte, můžete to udělat také v editoru, ale jakmile se stránka vykreslí ve webovém prohlížeči, tyto mezery zmizí.
to může být opravdu matoucí pro nové uživatele a začínající programátory. Podíváte se na zdrojový kód a uvidíte více mezer, ale nějak to webová stránka nemá. Je to kvůli tomu, jak funguje specifikace HTML a jak jsou naprogramovány vykreslovací motory. Ale všechno není ztraceno….,
mezery mezi slovy nebo znaky v textu prvky
Chcete-li vložit více mezer, co potřebujete vědět o rozšířené HTML znak: nebo non-breaking space charakter. Můžete je použít k přidání dalšího místa téměř kdekoli se vám líbí. Pojďme se podívat na příklad:
<p>this is a short sentence with extra spaces between text</p>
výše uvedený příklad zobrazí nebo vykreslit ve webovém prohlížeči, jako:
toto je krátká věta s extra mezery mezi text
můžete použít mezi libovolnými prvky, a v každém HTML tag., Zde jsme použili značku <p> nebo odstavec, ale můžete ji použít také v div nebo span. To je užitečné pro přidání vodorovných mezer mezi slovy a znaky. Pokud uvažujete o přidání svislého prostoru mezi slovy nebo větami, pak se tomu říká výška čáry a výška čáry lze přizpůsobit zcela odlišnými způsoby.,
pomocí css přidat slovo mezery
výše uvedený způsob použití non-lámání prostoru znak je pravděpodobně nejvíce flexibilní přístup, protože vám dává možnost náhodně vkládat mezery, kde je chcete. To vše je dobré a dobré, když sem a tam přidáte jen nějaké mezery. Ale pokud chcete důsledně přidávat další mezery mezi každým slovem v celém textovém prvku, může to být docela těžkopádné.
Takže k tomu, že s touto metodou, budete muset přidat non-breaking mezery mezi každé slovo v textu., Druhou možností je použít vlastnost CSS pro rozestup slov. Vlastnost CSS je pojmenována word-spacing a může být použita s libovolnou značkou HTML, která zobrazuje text.
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
výše uvedený kód se vykreslí jako:
toto je ukázkové věty s extra širokou word spacing
mezery mezi odstavci nebo jiné textové prvky ve stránce
i když to je špatný způsob, jak toho dosáhnout, můžete přidat non-breaking space ( ) přidejte mezery mezi odstavci stejně. Lepší způsob, jak toho dosáhnout, by bylo použití kaskádového stylu nebo značky stylu.,

Takže, první způsob, jak přidat prostor mezi dvěma body, by bylo přidat nový prázdný odstavec mezi nimi. Toho lze dosáhnout pomocí non-lámání prostor znaky s V P tagy.
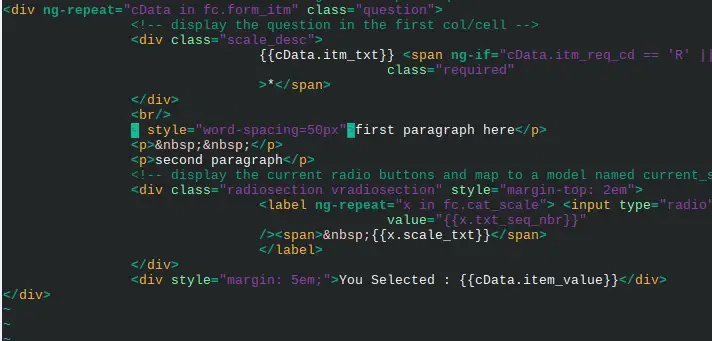
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
můžete přidat tolik z těchto „extra“ odstavců, kolik potřebujete přidat mezeru mezi odstavci. O něco lepší možností je použít značku přerušení řádku v HTML, což je značka <br>.,
<p>first para</p>
<br/><br/>
<p>second para</p>
můžete přidat tolik značek br, kolik chcete přidat svislý prostor mezi textovými nebo vizuálními bloky v HTML. A nejlepší způsob je použít značku stylu nebo CSS a upravit okraj nebo polstrování prvku. Jak to udělat, je pravděpodobně mimo rozsah tohoto příspěvku …