než začneme, mám jednu otázku; Jaká je vaše priorita při navrhování webových stránek? Je to atraktivní vzhled? Nebo chladné efekty?
Pokud jde o mě, rád upřednostňuji funkčnost webu a uživatelskou zkušenost. Rozhraní je důležité, ale funkčnost vašeho webu by měla nést větší váhu. Své nápady nebo produkt byste měli uživateli doručit čistým a logickým způsobem. Zvláště když stavíte značku, musíte, aby vaše stránky vypadaly důvěryhodně.,
ale jak si vytvořit důvěryhodný web?
klíčový bod spadá do návrhu. I když jste malý, bootstrapped spuštění, tam lepší být Web designer, který vám pomůže s designem webových stránek. Samozřejmě bude nejlepší, když weboví návrháři mohou spolupracovat s vývojáři od samého začátku s dobrým nástrojem pro spolupráci online designu.
není snadné navrhnout dobrý web, který je krásný a funkční., Zkušení konzultanti UX vám mohou pomoci analyzovat chování cílového uživatele, vytvářet a implementovat efektivní uživatelské rozhraní – s konečným cílem posunout uživatelské prostředí vašeho produktu na další úroveň. To je to, co vás nutí dosáhnout solidních obchodních výsledků.
a je také důležité znát běžné chyby ve webdesignu a jak se jim můžete účinně vyhnout. Pokud se cítíte zmateni, ukážu vám, jak by měl vypadat dobrý web tím, že představíte 10 nejlepších příkladů špatného webového designu.,
Rozdíly Mezi Dobrými a špatnými Web Design
Web design trendy se neustále mění, takže konstrukční principy na webu jsou opravdu těžké definovat, nicméně, stále ještě existují zlatá pravidla, která obstojí ve zkoušce času. Zkontroloval jsem stovky stránek a objevil několik principů návrhu., Mezi ně patří:
- snadno pochopitelné navigace
- Správné použití animace
- Dobré barevné schéma
- Čistý layout
- vizuálně přitažlivý rozhraní
- Volba designu, která je vhodná k tématu nebo téma
- Zachování designových prvků a obsah organizován
Výše uvedené zásady jsou jen několik pravidel, web design, ale všichni jasně ukazují, že dobrý web design by měl být esteticky příjemný, snadno pochopit a snadné použití. To znamená, že dobrý web by měl poskytnout vynikající uživatelský zážitek.,
Top 10 Web Design Příklady
Arngren – Design v chaos a nepořádek za chybějící mřížky
nechci být zlá, ale je to opravdu bolí, mé oči pokaždé, když to vidím. Místo doslova umisťuje grafiku, obsah a odkazy kdekoli. Všechny prvky dohromady dělají z místa nepochopitelný nepořádek.
proč je Arngren špatně navržený web?
1) největším problémem je, že web nepoužívá mřížku.
2) neuvěřitelná navigační struktura.
3) Špatná typografie je nečitelná.
4) náhodné použití barev.,

mřížka může vše vyčistit a uspořádat na vašem webu. Udržuje všechny vaše prvky na svých správných místech a pomáhá vám určit jejich velikost, velikost a prostor textu atd. Pomocí mřížky můžete vytvořit konzistentní a dobře navržené rozhraní.
dobrý příklad webového designu použití mřížky ve webdesignu – vše je uspořádáno.

Typesetdesign – design postrádá kontrast
Jasný a silný kontrast mezi prvky, může pomoci uživatelům vědět, co je základní info o stránce., Pomáhá uživateli lépe číst a porozumět informacím. Na tomto webu jsou Barva pozadí a barva textu do značné míry podobné a zanechávají velmi slabý kontrast. Špatný kontrast způsobuje, že text je rozmazaný do očí. Kromě toho malá velikost písma činí čitelnost textu extrémně špatnou.

dobrý webový design by se měl ujistit, že text a obrázky jsou vysoce čitelné. Ve skutečnosti není těžké zlepšit čitelnost, stačí využít vše – barvu, prostor a velikost, aby měly vysoký kontrast., Například dobré použití typografie zdůrazňuje důležité informace o různých velikostech písma a kontrast mezi barvami posiluje vizuální efekty.
Dobrý web design s správné kontrast by měl vypadat takto:

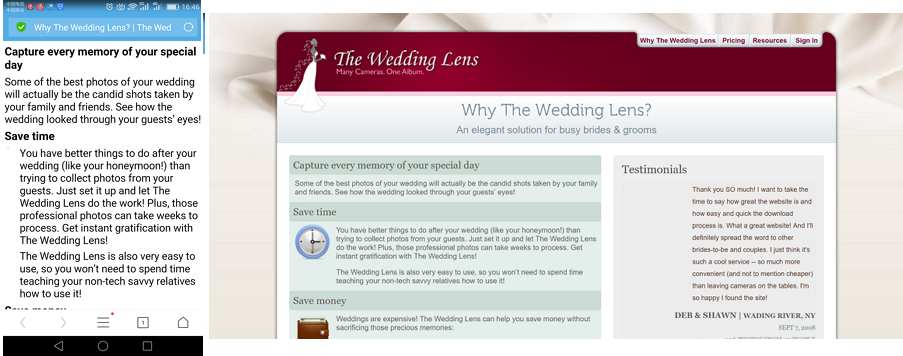
Theweddinglens – Ne-responzivní design
vždy Byste měli používat responzivní design rámec, nebo přijmout jiná lepší řešení. Vaše webová stránka musí běžet na mobilu hladce, jak to dělá na webových stránkách., Na tomto webu se při načítání na mobilním telefonu stále zobrazuje celá stránka s tak špatným rozhraním plaintexts. Nemá mobilní verzi pro zobrazení, takže není možné ji používat v telefonu. Prostě se vzdám na takovém webu.

dobrý web design – citlivý design.

Pacific Northwest X-Ray Inc – nepříjemné barevné schéma
Tento web design je jako smíšené barevné palety, která obsahuje spoustu protichůdných barvy textu a barvy, a také ve směsi s barvou pozadí., Všichni ti, aby bylo obtížné pro uživatele číst vůbec. Navigace je také poměrně komplikovaná.

dobrý webový design by měl správně používat barvu k vytvoření krásného a stručného rozhraní a atmosféry. To by mělo zmírnit oko uživatele a aby si uživatel pracovat bez úsilí, jako je tento:

Více informací o barevné schéma: Jak Používat Barvy V Designu uživatelského ROZHRANÍ Moudře Vytvořit Perfektní UI Rozhraní?,
Gatesnfences-špatná navigace a operace
největší funkce navigace pro web je zřejmá. Když se uživatel přihlásí na váš web, měl by pochopit, co mohou dělat dál a jaké kroky podniknout k dosažení svého cíle. Navigace musí být poutavá a měla by být často v horní části stránky. Nepokoušejte se navrhnout navigaci jako tento web. To jen dělá uživatele více zmatený.,

kromě toho musí být navigační obsah a interakce také jasné, takže nepoužívejte vodorovný posuvník nebo jiný neobvyklý design animace. Pokud tak učiníte, měli byste alespoň dát uživateli nějaké rady, aby věděli, jak váš web funguje.
Dobrá navigace, web design by měl vypadat takto:

Uat – Špatný Odkaz a špatně CTA nastavení
nepořádek odkazy a mrtvé odkazy jsou obě hlavní chyby z webové stránky. Měli byste zkontrolovat odkazy ručně nebo často používat nástroje, jako je kontrola odkazů na webové stránky.,
také se musíte ujistit o funkčnosti odkazů. Zejména odkazy v textu, měli byste je dostatečně zřejmé a snadno kliknout. Například nepřidávejte do textu mnoho textových odkazů. Při procházení textu na malé mobilní obrazovce bude pro uživatele obtížné klepnout na správný odkaz.
na tomto webu je každý pohyblivý malý obrázek vlastně odkazem. Nechte se neustále pohybovat, samotný text je velmi vágní, takže uživatel neví, jaké informace se zobrazují.

nastavení CTA musí být také jasné., Nedávejte uživatelům příliš mnoho možností CTA na stejné úrovni, protože to bude stát uživateli více času, aby zjistili, který z nich raději zvolí. Podívejte se na příklad:

Příliš mnoho CTAs stejné úrovni, bude uživatel více zmatený. Také byste si měli ponechat pouze jednu CTA, abyste zdůraznili klíčový bod. Následuje dobře navržená CTA.

NMG-group – nejasné pozadí obrazu rozhraní
obrázek, který používáte na webové stránce, může být předními dveřmi vašeho webu., Dobře vypadající obrázek dělá váš web krásnější a pohodlnější. Někteří návrháři dokonce používají celý obrázek jako obrázek na pozadí.
na tomto webu je design ve skutečnosti velmi dobrý, ale při bližším pohledu zjistíte, že obrázky textu a pozadí jsou příliš ohromeny. Obrázek na pozadí webu je pokryt dalšími prvky, takže celé rozhraní je skutečně přerušeno.

pomocí průhledných tlačítek by zde byla lepší volba. To znamená, že při navrhování tlačítek na webové stránce byste měli opustit složité barvy, styly a textury., Místo toho stačí načrtnout drátěný rám a použít pouze text označující funkci. Tady je lepší.

Wateronwheels – Nekonzistentní styl
Pokud chcete, aby stránka hladké a stručné, pak nepoužívejte příliš mnoho prvků různých stylů. Na tomto webu Textová oblast používá kontrastní barvy a různé velikosti písma pro zvýraznění informací. Text na druhé úrovni však také používá zvýrazněnou modrou barvu, která ve skutečnosti porušuje jednotu a vyvážené hierarchické rozhraní.,

v Jednotě je rozhodující pro celkovou krásu a plynulost webového rozhraní, viz níže:

Greatdreams – nemá žádné bílé místo
celý web vypadá barevné, kontrastní a výrazné, a také je vhodné, aby se téma dětské šťávy nápoj. Ale spousta příliš jasných barev je příliš smíšená a vůbec není prostor. Vypadá to spíš jako barevný obraz než online obchodní web. Kromě toho kombinace přehnaných barev činí čitelnost textů velmi špatnou., Kromě toho stránka neměla žádnou navigaci, takže se můžete posunout dolů a najít relevantní informace.

Dobrý web design s bílým prostor je jednoduchý a čistý:

Výše uvedené jsou některé seznamy špatných internetových stránek. Existují však i další chyby webového designu:
1. Automatické přehrávání hudby (bez upozornění uživatele).
2. Dlouhá doba načítání stránky. Čím více času trvá načtení, tím je pravděpodobnější, že uživatel opustí váš web.
3. Webová stránka je příliš dlouhá., Kolik uživatelů si myslíte, že mají zájem jít celou cestu dolů do dolní části stránky? Nesnažte se otestovat trpělivost uživatele.
3. Vypršela informace. Informace, které nejsou aktualizovány, uvedou uživatele v omyl a způsobí, že váš web bude vypadat neprofesionálně.
5. Izolovaná stránka. Uživatel neví, jak se vrátit na domovskou stránku. To nabízí špatný zážitek.
6. Chybí interaktivní obsah. Pokud nejste schopni poskytnout uživatelům způsob, jak vyjádřit emoce a nápady, vaše webové stránky se mohou stát pomalu zemřít.,
prototyp Design-první krok ke spuštění Web Design
je to v pořádku, pokud jste vinni některé z výše uvedených chyb. Praxe je perfektní, stačí více praxe. Můj návrh je začít s designem prototypu.
pro spuštění webového designu můžete použít rychlejší a jednodušší nástroj webového prototypu – Mockplus. Mockplus podporuje webové projekty. Nyní vám ukážu, jak navrhnout webové stránky v Mockplus.
Krok 1: Otevřete Mockplus a vytvořte webový projekt
na úvodní stránce můžete vybrat jednotlivé projekty nebo týmové projekty., Po výběru vyberte webový projekt v rozbalovacím okně. Zde můžete také nastavit velikost stránky webu.

Krok 2: Design volně v Mockplus
Mockplus má více než 200 vysoce konstruované součásti a více než 3000 vektorových ikon, které vám mohou pomoci navrhnout rychle. Zde je několik tipů:
1) textová hierarchie: text v navigačním panelu, hlavní název, titulky a tělo by se měly lišit. Můžete použít komponenty textové oblasti a nastavit velikost textu v Mockplus pro zvýraznění hierarchie textu.,
2) Rychlý design: můžete použít formát malíř a automatické vyplňování dat rychle dokončit svůj design. Formát malíř může vytvořit celé texty prezentované ve stejném formátu, a automatické vyplňování dat může automaticky vyplňovat textová data a obrazová data.
3) Nastavení vlastností: můžete nastavit barvu, průhlednost součástí.
4) import obrázků: vyhrazená komponenta obrázků může importovat obrázky, které chcete jako obrázek na pozadí webové stránky, a můžete je také volně navrhnout.
zkuste to sami.,
on-Line Kolaborativní Design – Vyhnout se Špatné Web Design & Chyba od samého Počátku

Aby se zabránilo špatný web design a časté chyby uvedené výše, je třeba pro designéry, aby vývojáři, produkt manažery, a další členové produktového týmu podílet se na designu webových stránek od začátku a sbírat návrhy a zpětná vazba od nich včas.
o tom, šikovný nástroj pro spolupráci online designu, jako je Mockplus Cloud, může být pro vás dobrým začátkem.,
stejně Jako webové stránky návrhářů, můžete jednoduše importovat webové stránky návrhy s aktiv detaily a z Photoshop/Adobe XD/Skica(pomocí Mockplus Cloud pluginy) s jedním kliknutím, sbírat zpětnou vazbu a podněty od ostatních členů týmu včas, a vytvořit interaktivní prototypy sdílet s ostatními.
jako vývojáři front-end webových stránek můžete jednoduše zobrazit všechny návrhy webových stránek a volně zanechat komentáře, snadno vyhledávat duplicitní prvky a barvy a rychle kontrolovat a stahovat návrhová aktiva.,
jako produktoví manažeři můžete jednoduše zkontrolovat proces návrhu, nahrávat a prohlížet dokumenty volně, abyste mohli hladce spravovat projekty návrhu webových stránek.
celkově může Mockplus Cloud efektivně propojit celý pracovní postup návrhu produktu od samého začátku a pomoci vám vyhnout se mnoha chybám při návrhu webových stránek.
Chcete-li shrnout
návrh webu musí sloužit funkčnosti samotného webu. Je také třeba vzít v úvahu krásu a další požadavky., Doufám, že výše uvedené 9 špatné příklady web design by bylo užitečné pro vás a pomůže vám pochopit, co je špatný web design, a jak se jim vyhnout v budoucnu.